WordPressで地図を自動表示させるには「APIキー」というものが必要になります。
ここでは、APIキーの取得方法と、うまくいかない場合の対処法をお伝えします。
APIキー取得方法
①Googleアカウント取得
APIキー取得の大前提としてGoogleアカウントが必要です。
まだアカウントをお持ちでは無い場合、最初にアカウントを作りましょう。
②Googleクラウドプラトフォームにアクセス
Googleアカウントをお持ちの方は、下記ページにアクセスしてください。
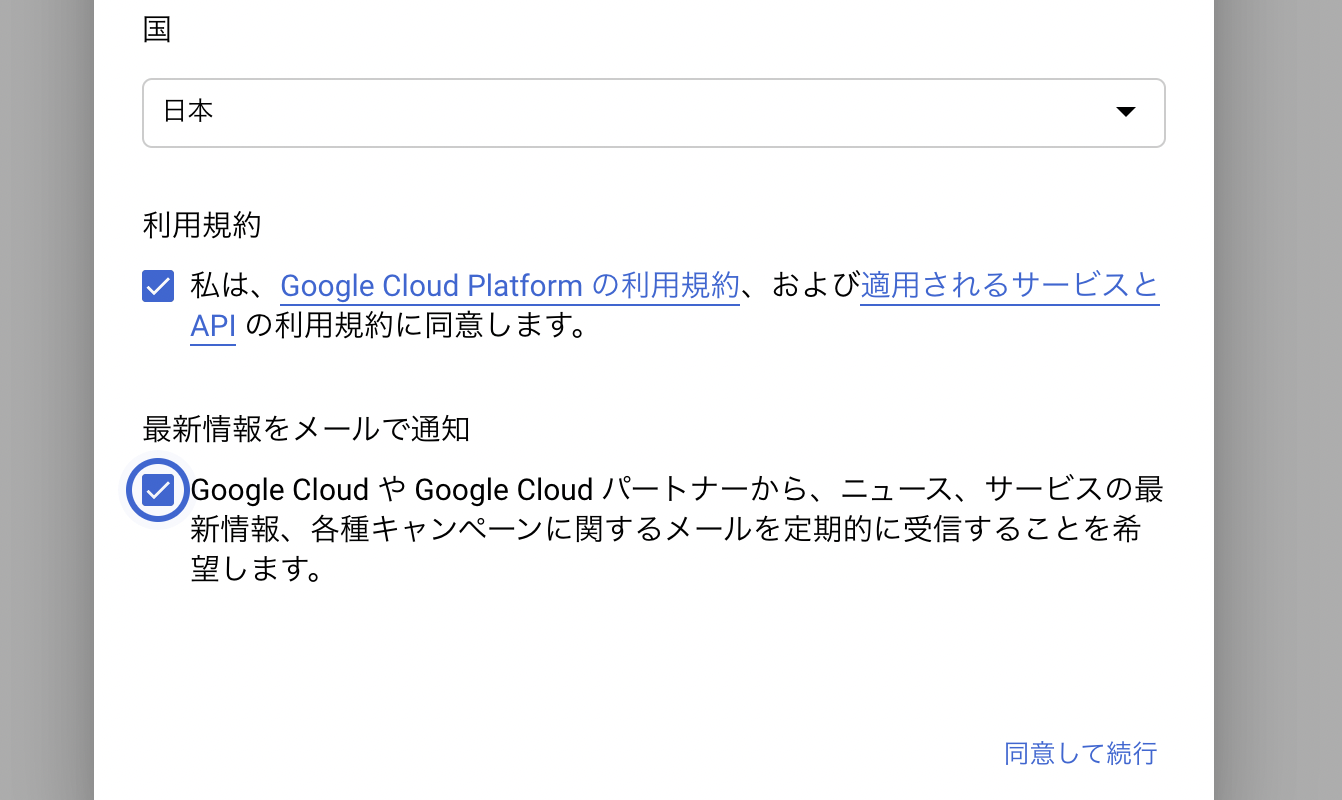
③利用規約にチェックして続行
Googleアカウントでログインすると、次のような画面が出てくるので、「利用規約」にチェックを付けて「続行」です。
※「最新情報をメールで通知」はただのメルマガなので、チェックしなくて大丈夫です。

④新しいプロジェクトを作成
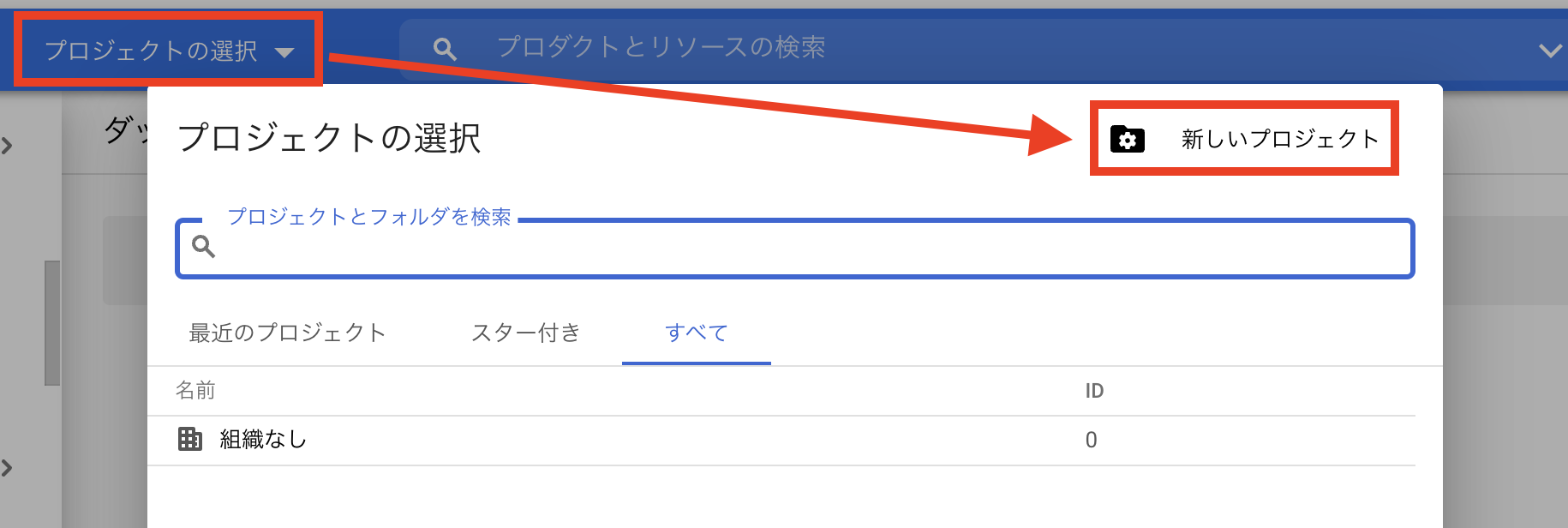
「プロジェクトの選択」から「新しいプロジェクト」を選択し、クリックします。

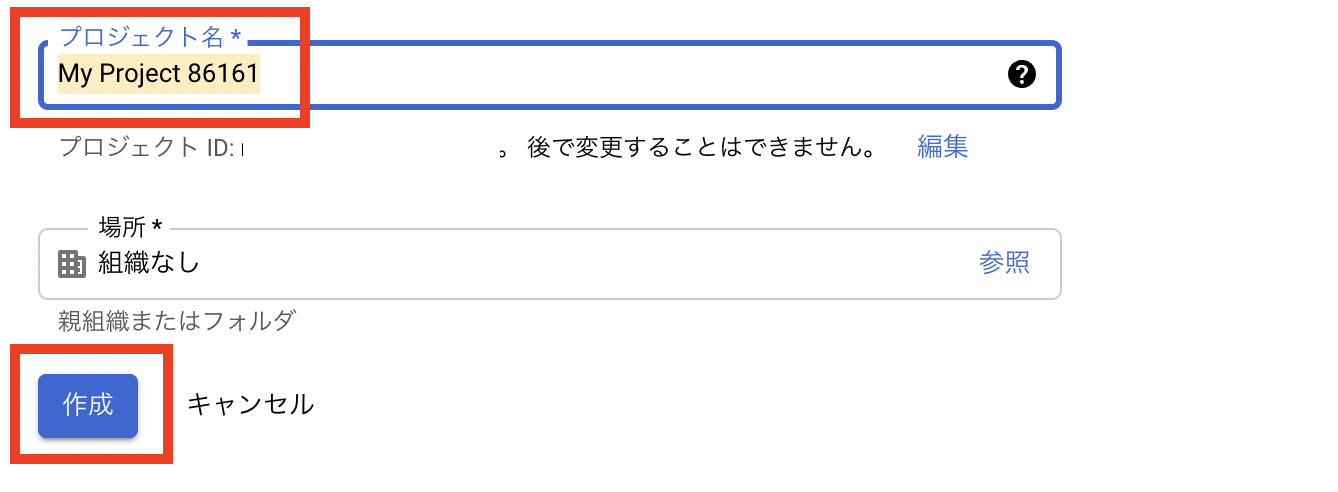
すると、プロジェクト名が自動で入ります。
あとで分かりやすいよう、「APIキー」や「地図用キー」などに変更しておいてもOK。

最後に「作成」をクリックします。
これで新しいプロジェクトが作成されました。
⑤APIの有効化
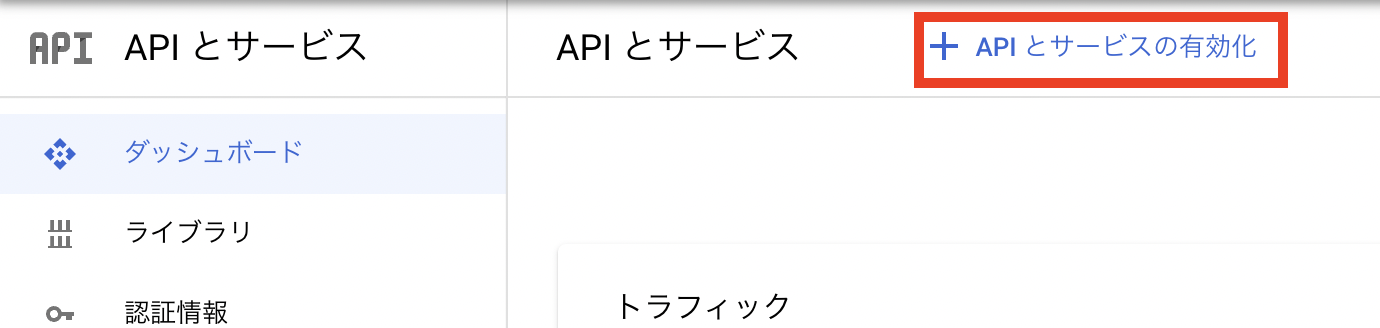
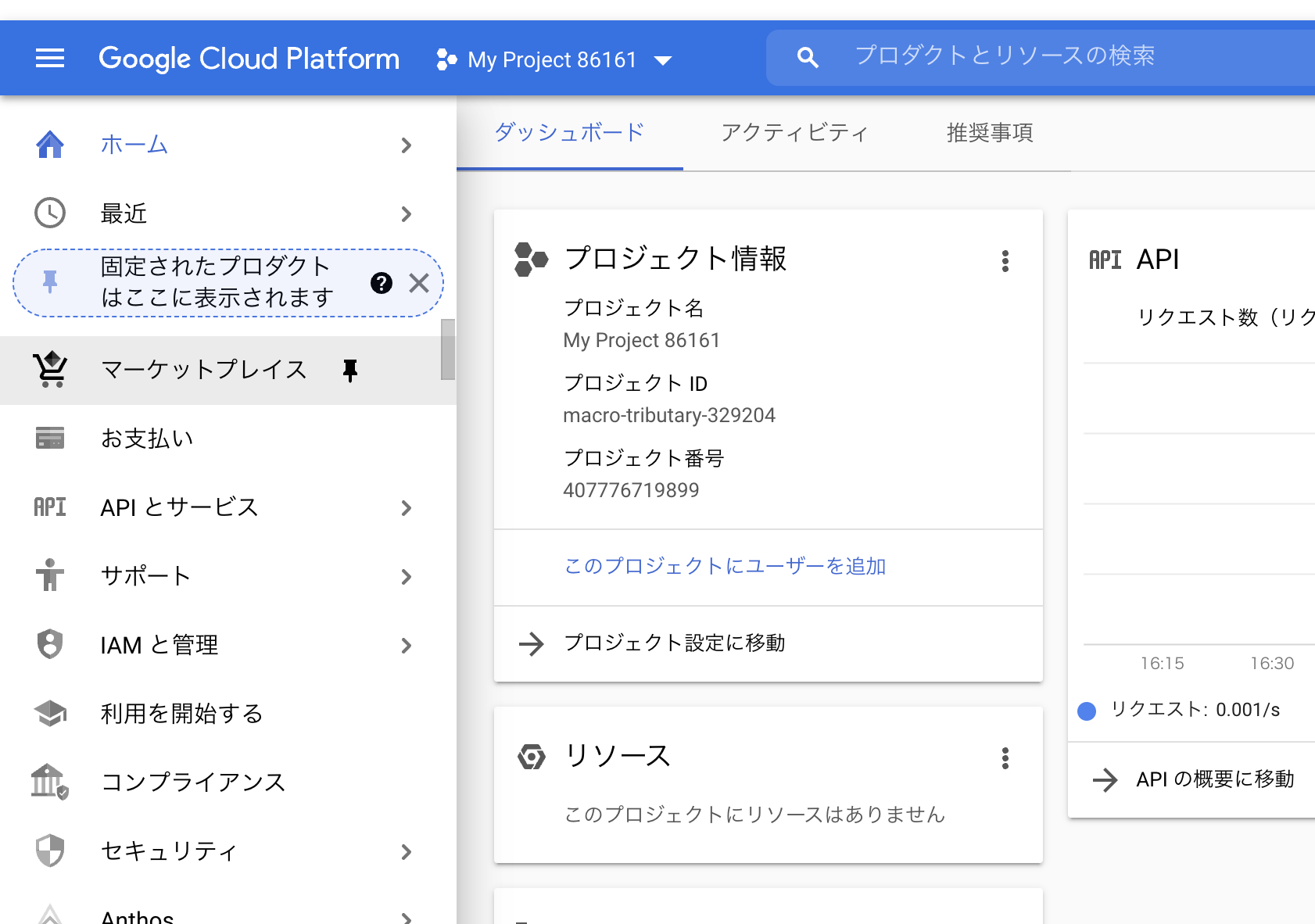
メニューからAPIとサービスを選び、ダッシュボードを開きます。

「+APIとサービスの有効化」を選択。

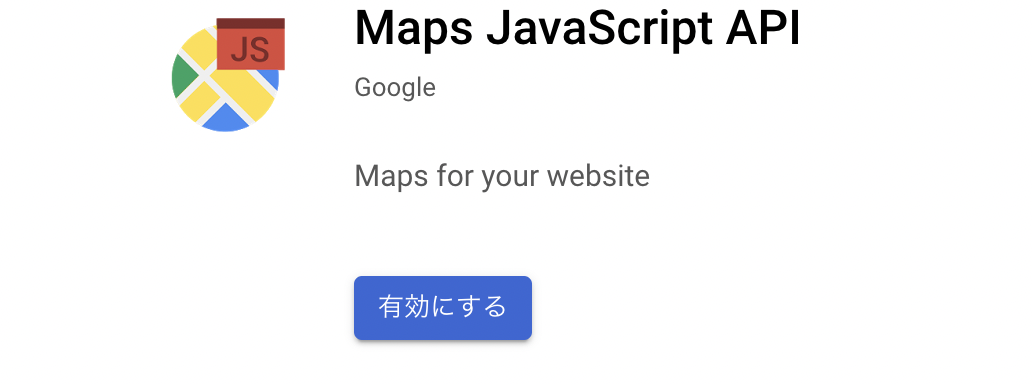
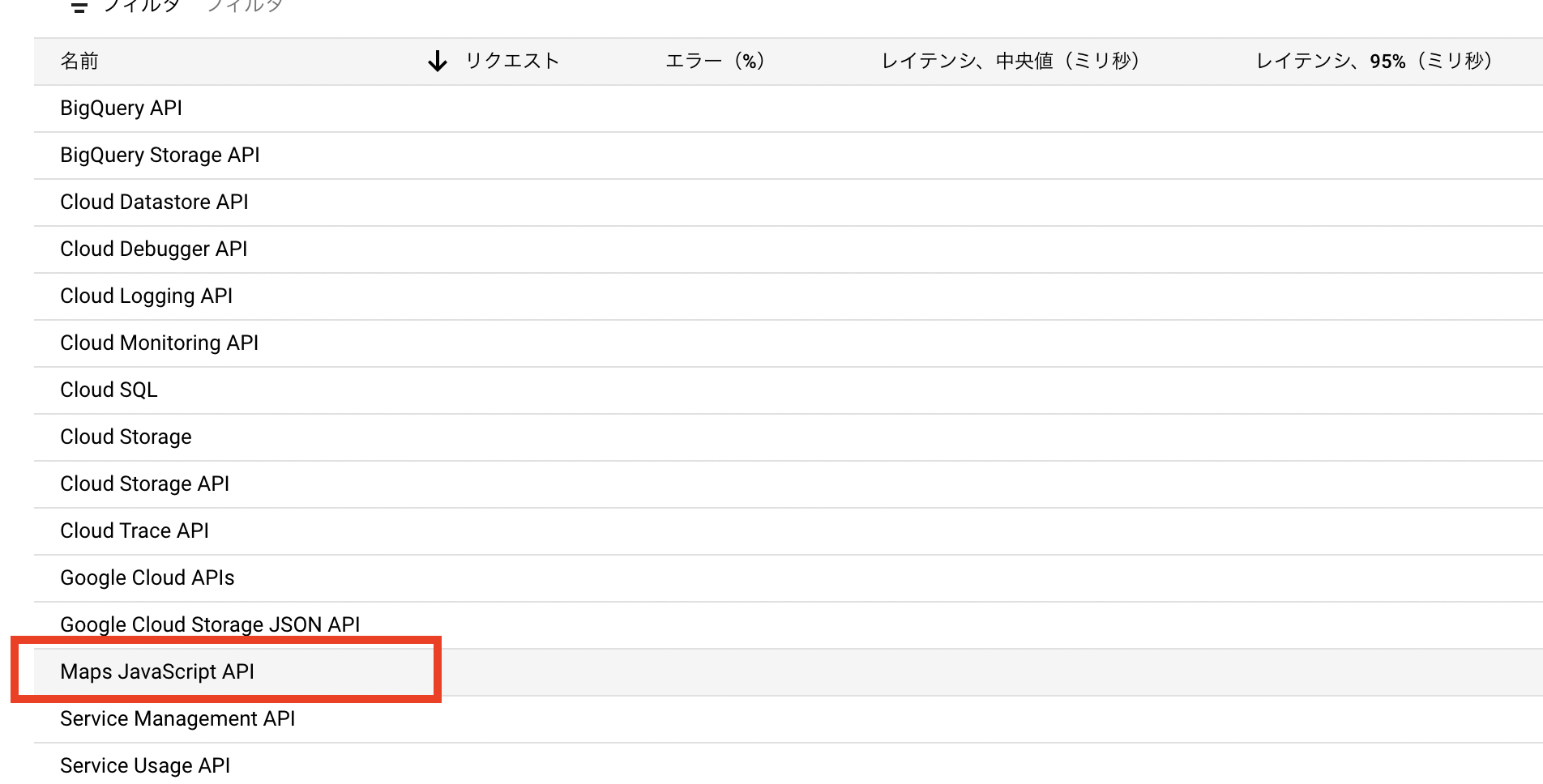
利用するAPI「Maps JavaScript API」を選択して、「有効にする」をクリックします。


⑥API追加の確認
「APIとサービス」の「ダッシュボード」に、「Maps JavaScript API」が追加されました。

⑦APIキーの作成
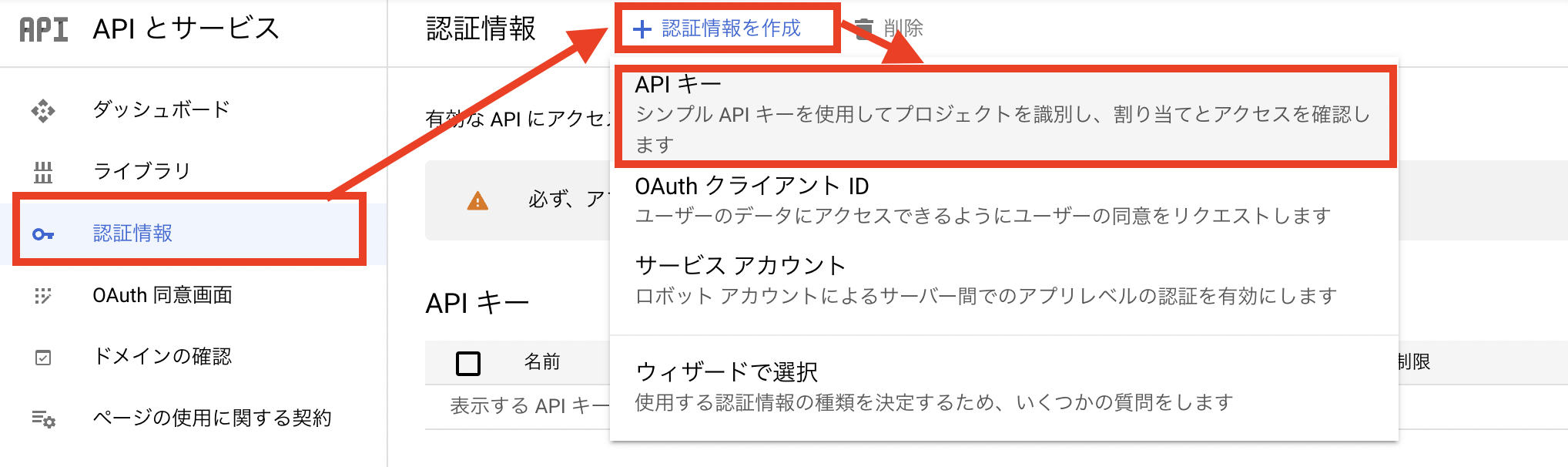
「認証情報」から「認証情報を作成」を選択し、「APIキー」をクリックします。

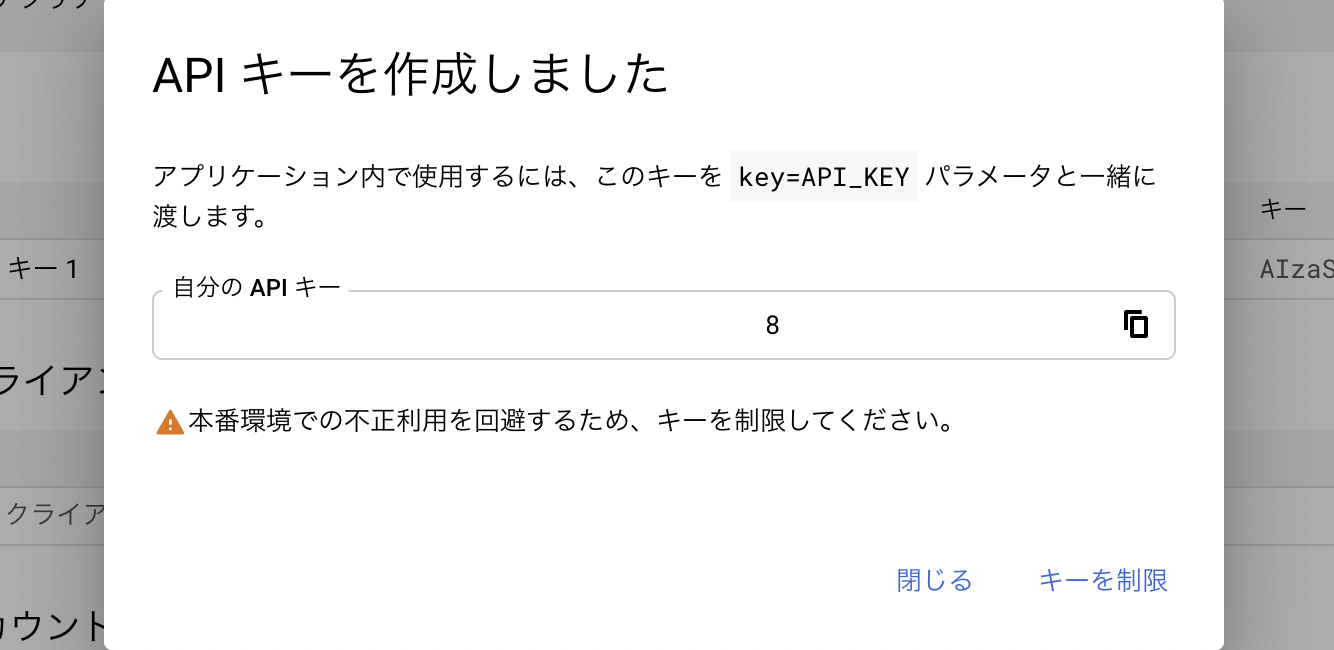
すると、APIキーが作成されます。

⑧キーの制限をします
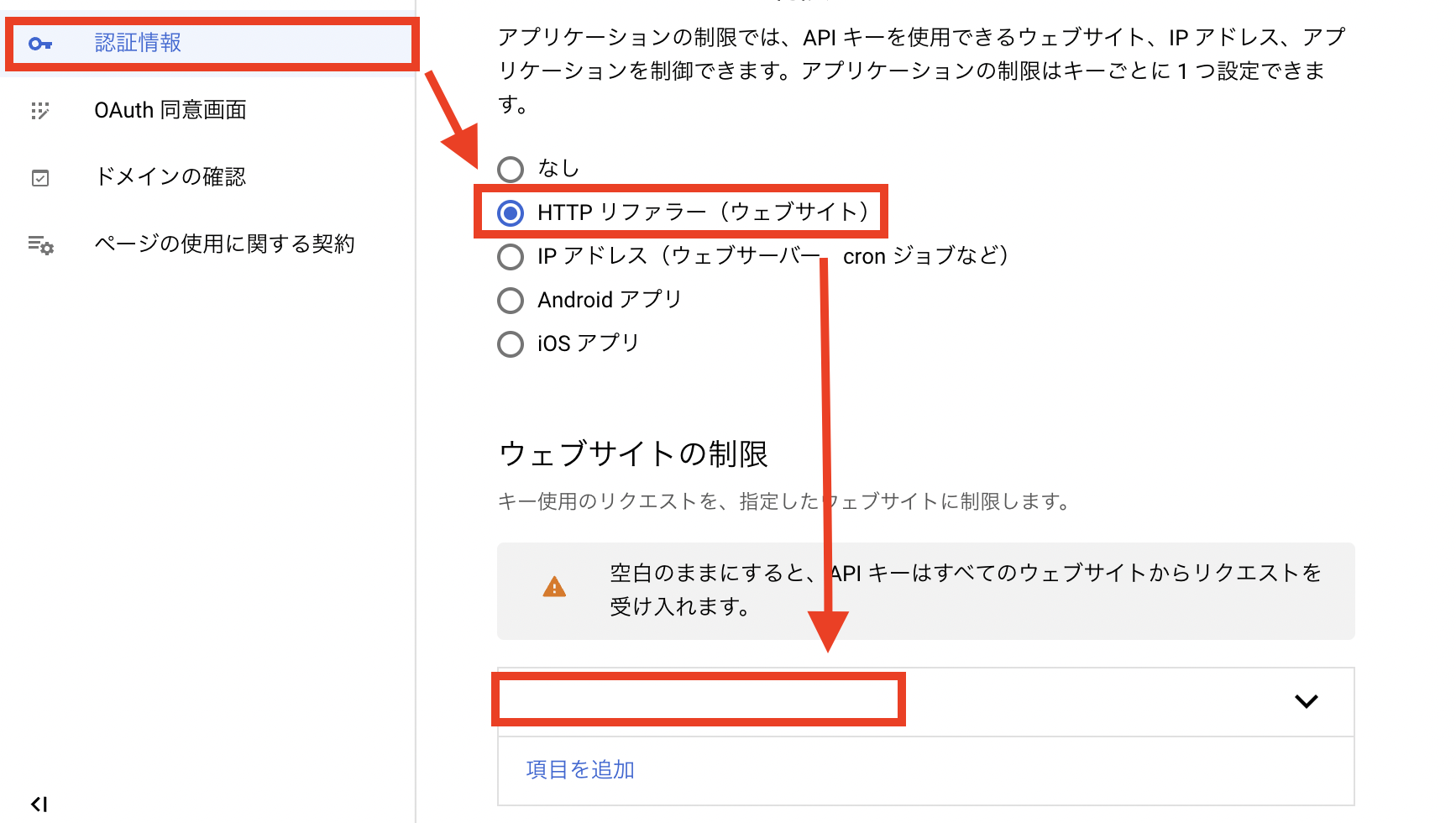
「キーの制限」で「HTTPリファラー (ウェブサイト)」を選択して下さい。
省略も可能ですが、省略した場合はご自身のAPIキーがどのサイトでも利用できてしまいますので設定を行って下さい。
「ウェブサイトの制限」では、地図を表示したいサイトのURLを入力します。
例えば「www.example.com」の全てのページを対象にする場合は「www.example.com/*」のように記述します。

入力した後で[Enter]キーをクリックすると次のサイトを登録できるテキストボックスが表示されますので複数のサイトを登録したい場合は同じ手順で設定して下さい。
設定が終わりましたら「作成」をクリックします。
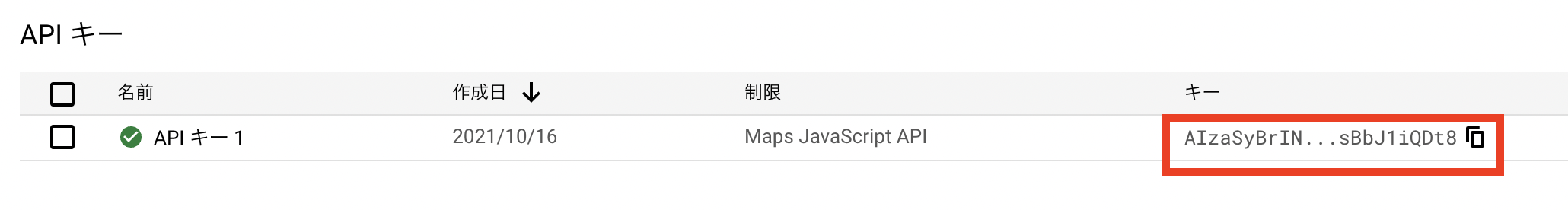
⑨キーのコピー
すべての作業が終わったら、作成したキーをコピーします。

APIキー使い方
①WordPress管理画面にAPIキーを設定
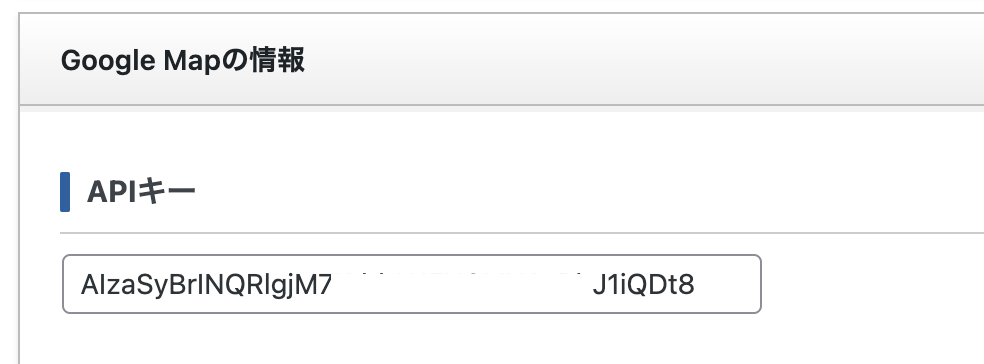
APIキーは、WordPressの管理画面で設定が可能です。
使用しているテーマによってキー設定画面の場所が違うので一概に言えませんが、「Googleマップ情報」等の「APIキー」を入力する箇所に、先ほどコピーした「キー」情報をペーストします。
おそらく、管理画面左側の「設定」あたりにあるかと思います。

これで、マップ情報が取得され、自動的に地図が表示されます。
APIキーで地図が表示されない対処法

◾️支払い情報を入力
よくあるエラーが、支払い情報(クレジットカード情報)を設定していないケース。
課金対象でなくても、カード情報を登録しておかないとAPIキーは利用できません。
↓こちらは、「支払い方法を登録してくださいねー」っていうエラーの表示。

ちなみに、利用料は従量課金制です。
Googleプラットフォーム料金表(公式)
無料で使える範囲
- 静的な地図描画だと100,000アクセスまで無料
- 2点間を検索するルート検索は月間40,000リクエストまで無料
普通の飲食店や美容院、中小企業のホームページ等であれば、無料範囲内で使えるはずです。
心配な場合は、Googleサーチコンソールなどでアクセス数を見てみると参考になります。
※サーチコンソールの設定方法はこちらの記事で説明しています。
大規模なポータルサイトやアクセス数の多いECサイトなどは、もれなく課金対象ですね。
注意点としては、最初はアクセス数の少ないサイトが、知らない間にアクセス数が伸びていた場合です。
登録したクレジットカードから自動的に精算となりますので、気づいたら課金されていた!なんてこともあります。
APIキーを使わなくても地図を埋め込めるので、予算と相談しましょう。
◾️Geocoding APIの有効化
支払い情報も入力したのに地図が表示されない!
そんな時は、Geocoding APIを有効にしてみてください。
APIを探して有効にするには下記の手順です。
①Googleクラウドプラットフォーム管理画面から「マーケットプレイス」を選択

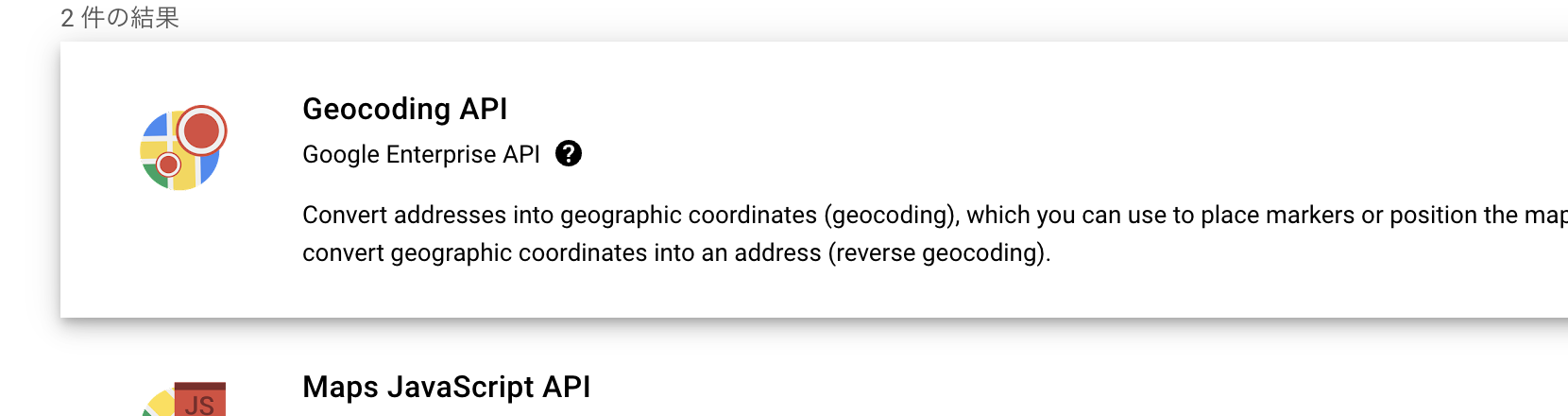
②GeocodingAPIと検索

③GeocodingAPIを選んで有効かボタンをクリック

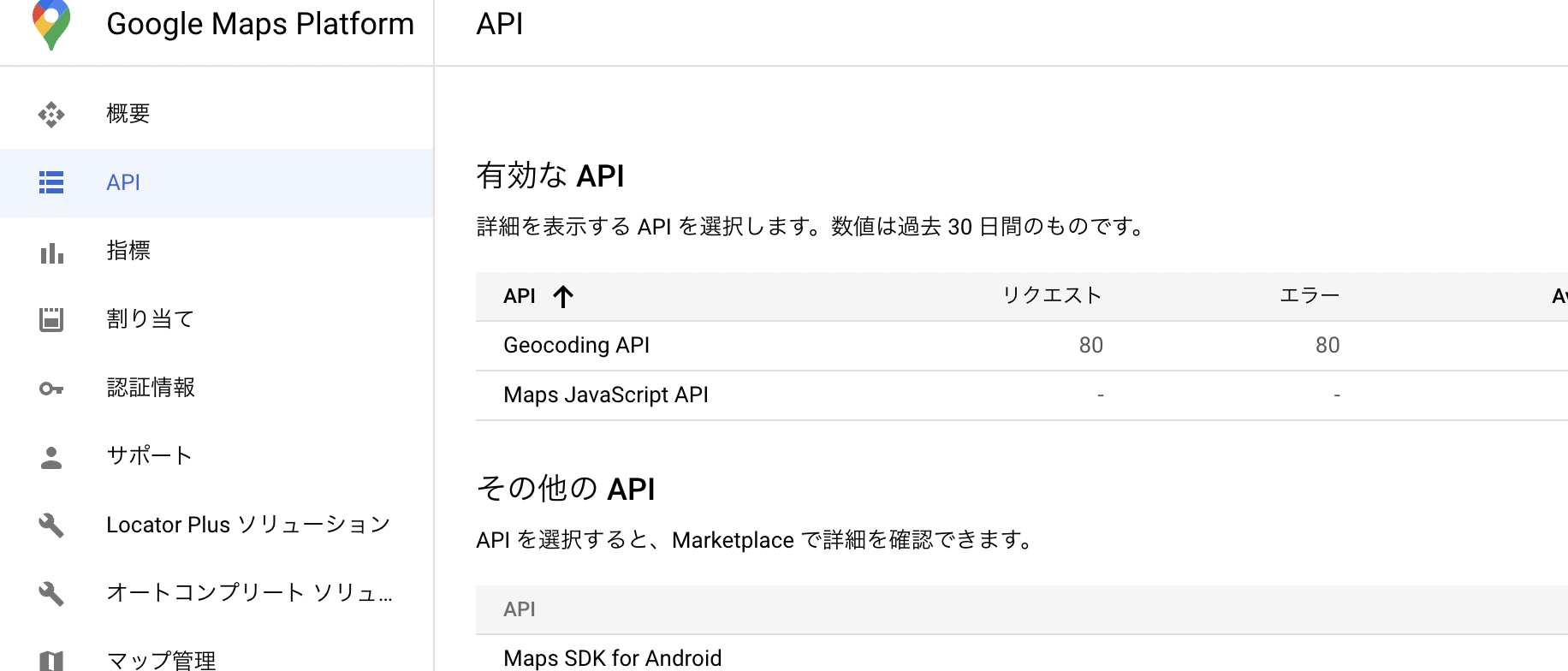
④有効なAPIにGeocoding APIがあることを確認

以上で、Geocoding APIが有効になりました。
Geocoding APIって何?
ちょっと疑問に思った人へ。
Google Maps Geocodongは住所情報を緯度経度などの座標に置き換えるAPIです。
GeocodongAPIを使用すると「35.62982, 139.794242」というような座標値でデータ間のやりとりが行われます。
◾️直接HTMLタグの埋め込み
何をやっても地図が表示されない場合、WordPressの「テキスト」エリアに直接HTMLタグをペーストしてしまえば解決します。
たくさん地図を表示させたい場合は面倒かもしれませんが、この方法でしたら簡単に地図の埋め込みが可能です。
上記の方法であれば、ピンを複数立てた状態で表示することも可能。
店舗が複数ある場合や、スポットの位置関係を合わせて紹介したい場合に便利です。
まとめ
GoogleマップのAPIキー取得方法と表示されない時の対処法をまとめました。
APIを利用して地図を表示させると、WordPressテーマでのカスタム表示に対応したり、管理が楽だったりします。
しかし、うまくいかない場合や、クレジットカード登録に抵抗がある場合は、HTMLの埋め込みで対応しましょう!