ブログを書いていると、いつの間にか文章が長くなってしまって・・・
読者さんが読みにくくなっているかも?
目次を入れておけば記事全体が分かりますし、読みたい場所にジャンプすることも。
Rich Table of Contentsを使えば簡単にユーザーファーストのブログになりますよ。
この記事で分かること■Rich Table of Contentsの使い方
■サイドバーに目次を設置する方法(JIN以外)
2022年のおすすめ目次プラグインはRich Table of Contents

定番の目次プラグインとして「Table of contents plus」もありますが、今回はデザイン重視で「Rich Table of Contents」を入れてみたいと思います。
特徴として「Rich Table of Contents」はオシャレな目次が簡単に作れると人気のプラグインです。
特に初心者さんには複雑な設定がなくて使いやすい管理画面となっています。
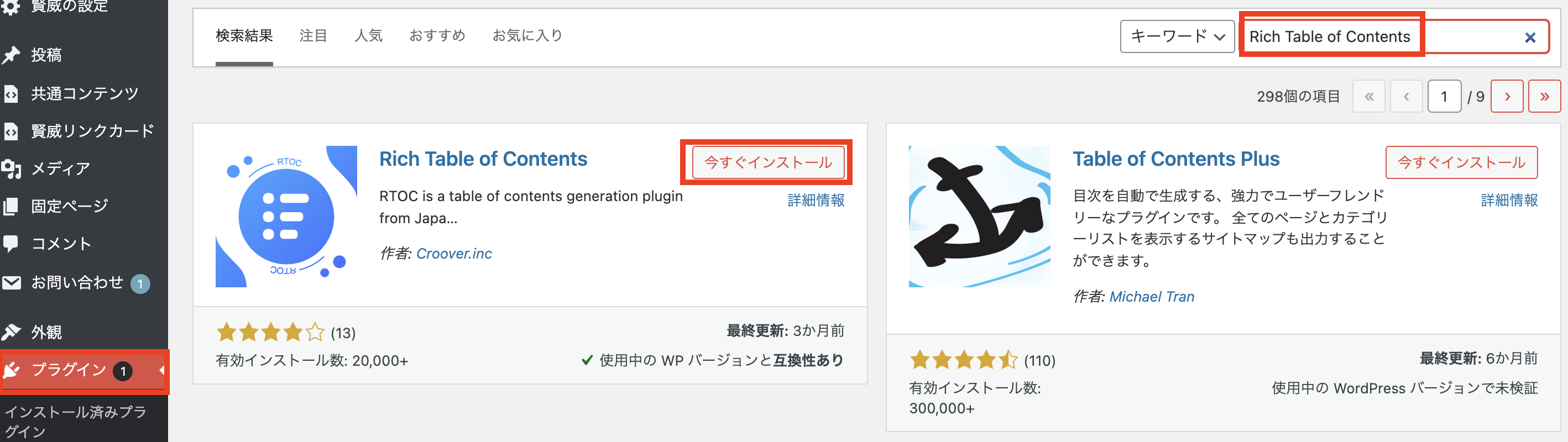
WordPressプラグインにRich Table of Contentsを追加

WordPressの画面から「プラグイン」を選び、「新規追加」で「Rich Table of Contents」と入力します。
インストールをしたら「有効化」しておきます。
Rich Table of Contentsの使い方
目次の設定

有効化をすると「RTOC設定」という項目が出てくるので、自由に設定をしていきます。
①目次のタイトル
デフォルトでは「contents」となっています。
そのままでもオシャレなのでOK!
②目次を表示させるページ
ブログの場合、記事ページに目次が表示されれば良いので、「固定ページ」のチェックは外しておきます。
③表示させる見出し設定
タイトルが<h1>なので、見出しが<h2>、小見出しが<h3>です。
<h2>か<h3>でいいと思います。
それ以上だと目次自体が長くなってしまいます。
④表示条件
目次を自動生成するための条件を設定します。
記事の中の見出しがここで設定した数に満たないと、目次が自動生成されません。
自分の記事ボリュームによって調整しましょう。
⑤フォント設定
フォントはお好きなものを選んでください。
デザイン設定

デザインやカラーを選択し、最後に「変更を保存」します。
ちなみに、最後の項目にある「スムーススクロール」とは、目次の項目をクリックした時に「スー」っと移動する動きのこと。
これをオフにすると、クリックした瞬間にジャンプしてその項目に飛びます。
応用設定
応用設定では、より詳細な設定ができます。

基本はデフォルトのままで大丈夫です。
最後の項目「プラグインのCSSを読み込まない」もチェックは入れなくてOKです。
最後に「変更を保存」しましょう。
Rich Table of Contentsのサイドバー設置方法
JINは簡単実装可能
ここまででページ上部に目次が入りました。
JINをお使いのかたはウィジェットから簡単に設定できますので、ここでは説明しません。
「JIN サイドバー 目次」等で調べるとたくさん事例が出てきますので、参考にしてみて下さい。
目次の追尾機能はない
JINのように追尾機能があればいいなと思ったのですが・・
このブログは「賢威」を使っていますが、追尾できる機能は付いていないようです。
※2022年12月現在、TCDへテーマ変更いたしました。
TCDも追尾機能はありませんが、ウィジェットで目次設定があるので便利です。

他のテーマも追尾はなさそうですね。
設定はCSSの書き換えが必要になりますので、初心者さんには難しいですね。
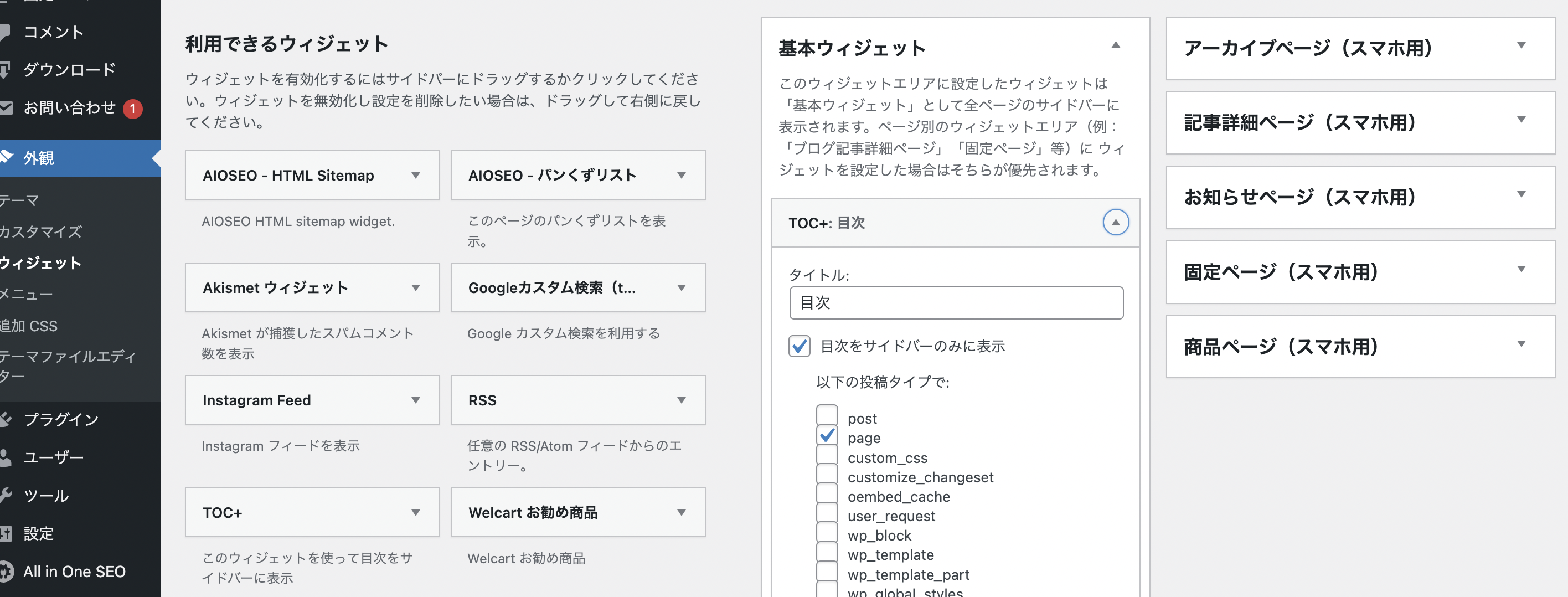
サイドバーに目次を表示する方法
では、単純にサイドバーに表示させましょう!
1 「RTOC」→「ショートコードタブ」→「目次のショートコード」をコピー
2 サイドバーの「外観」→「ウィジェット」を選択
まとめ
Rich Table of Contentsの使い方を説明しました。
デザインを見ながらカスタマイズできるので、初心者にはおすすめのプラグインでもあります。
サイドバーへの設置はテーマによって若干異なるので、無理に付けなくてもいいでしょう。
徐々にレベルアップしていけば大丈夫です。