サイト構築において、表示速度はPVに影響する1つの要因といえます。
それは企業サイトでもブログでも同じ。
サイトの表示速度が遅くなるとユーザビリティが低下し、SEOにも悪影響を与えてしまいます。
今回はプラグインを使ってWordPressのサイト表示を高速化する方法をお伝えします。
EWWW Image OptimizerでWordPressの表示を高速化する方法
プラグインEWWW Image Optimizerとは
初心者でも簡単にサイト表示を高速化させるのが「EWWW Image Optimizer」です。
通常であれば、手作業で下記のようなファイルサイズの圧縮・及び変換をおこないます。
- 画像サイズ(横幅や高さ)そのものを小さくする
- 画像を圧縮して、ファイルサイズ(容量)を小さくする
- JPGやPNGよりも圧縮率が高い画像形式「WebP」に画像を変換する
「EWWW Image Optimizer」なら、この作業を、すでにメディアに入っている画像にも、これから入れる画像にも、すべて自動で適応してくれるんです。
EWWW Image Optimizerで画像を最適化する方法
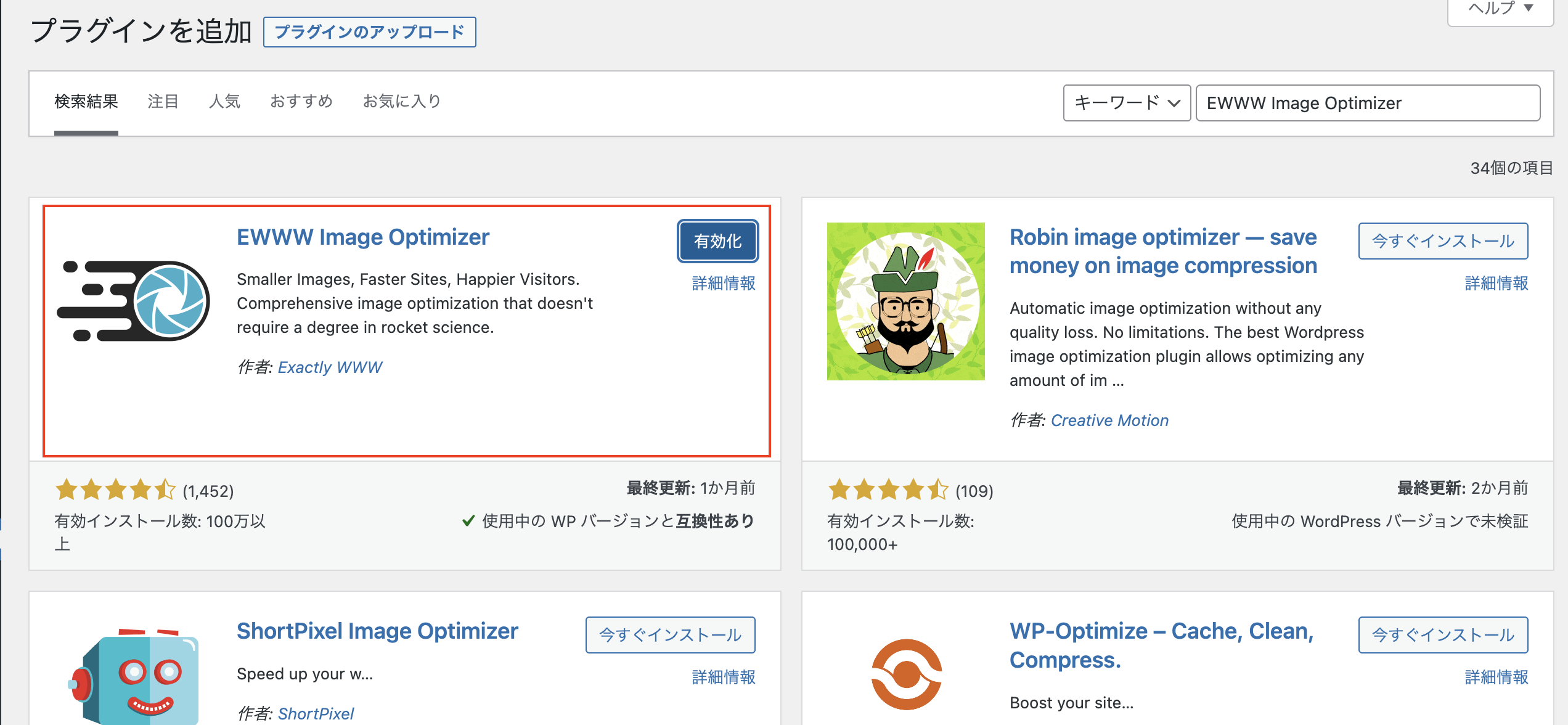
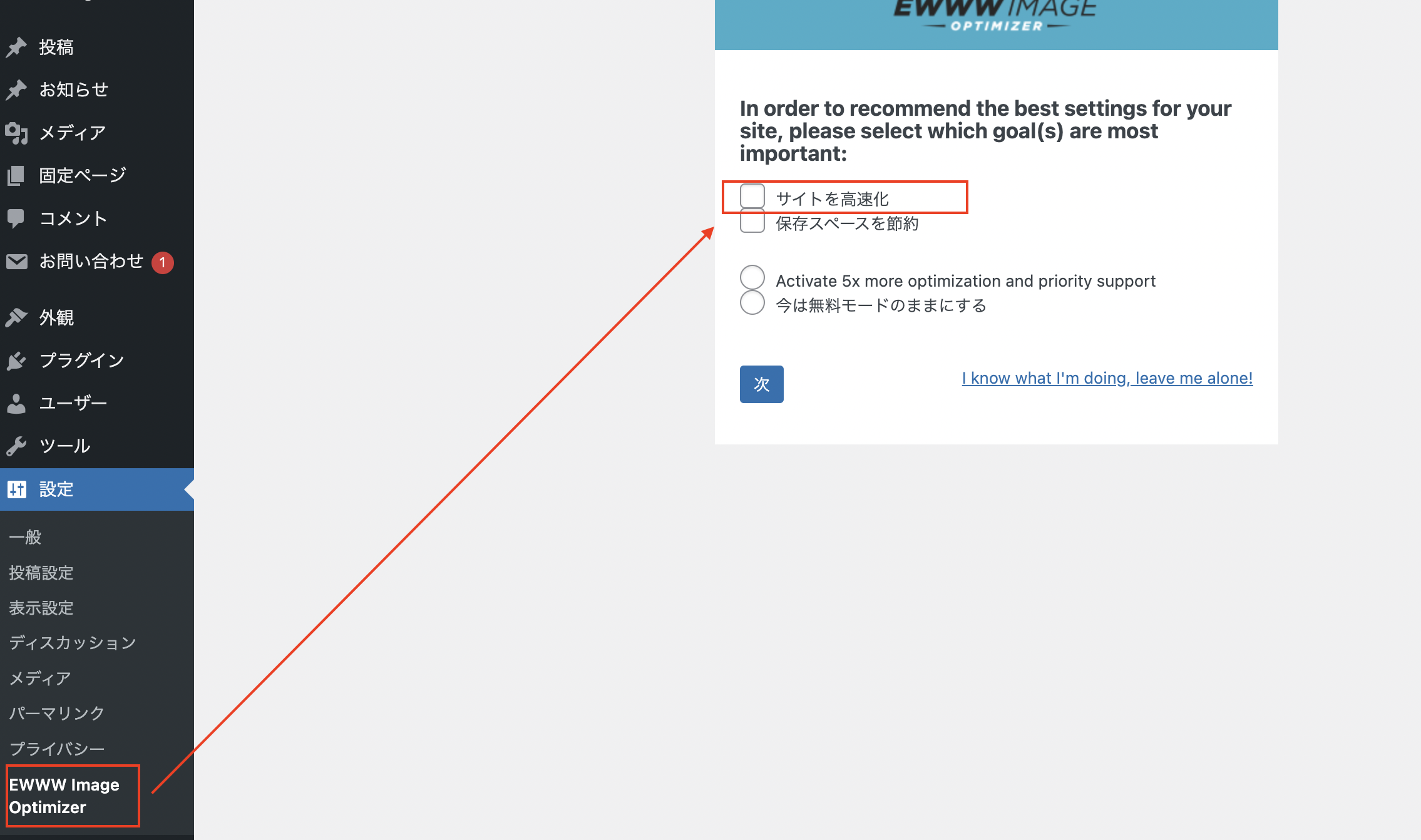
①プラグインの新規追加から「EWWW Image Optimizer」をインストール・有効化

②プラグイン設定画面で、「サイトを高速化」にチェック
下の項目は「無料モード」を選択

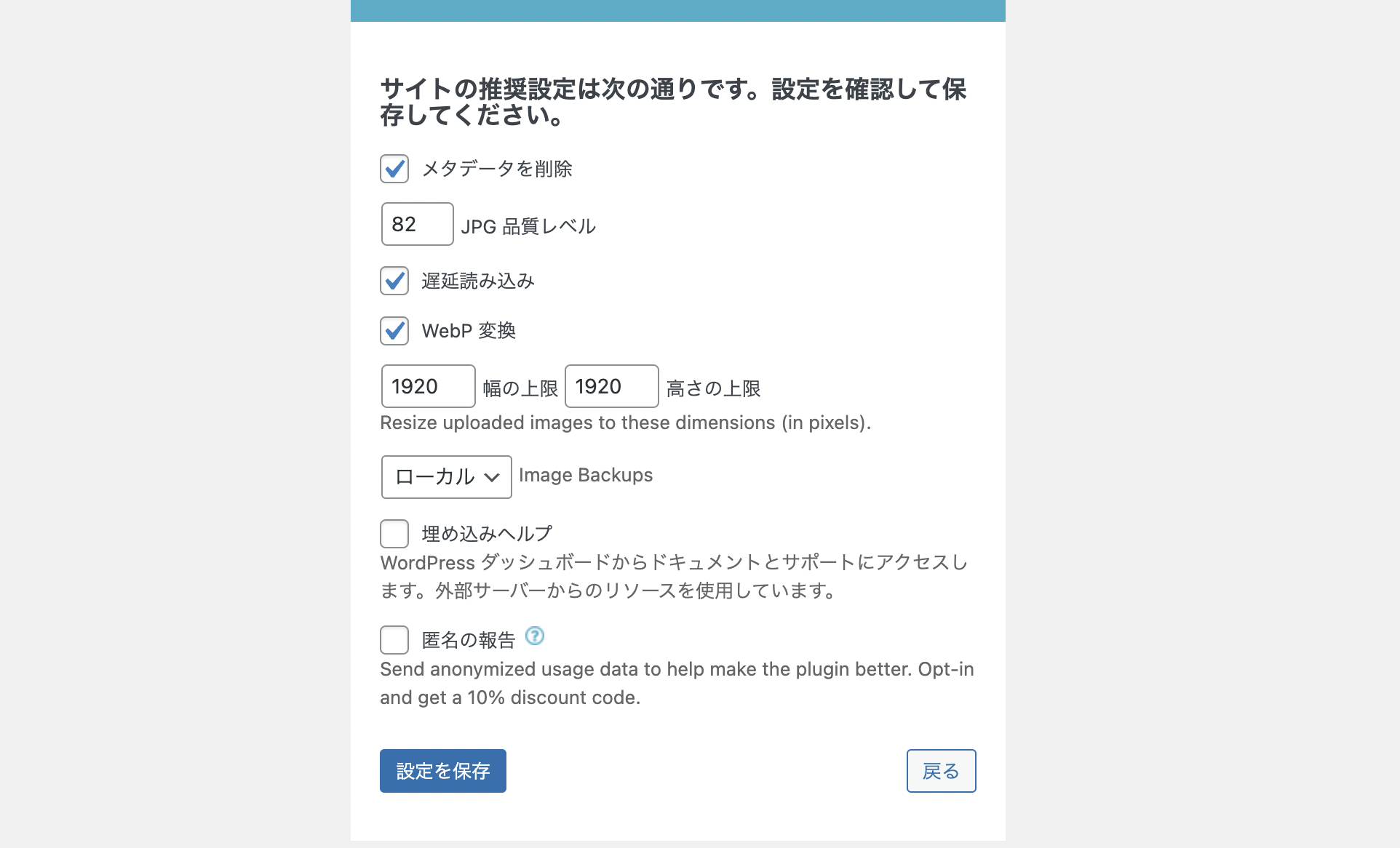
③「メタデータを削除」「遅延読み込み」にチェックが入った状態で「設定を保存」

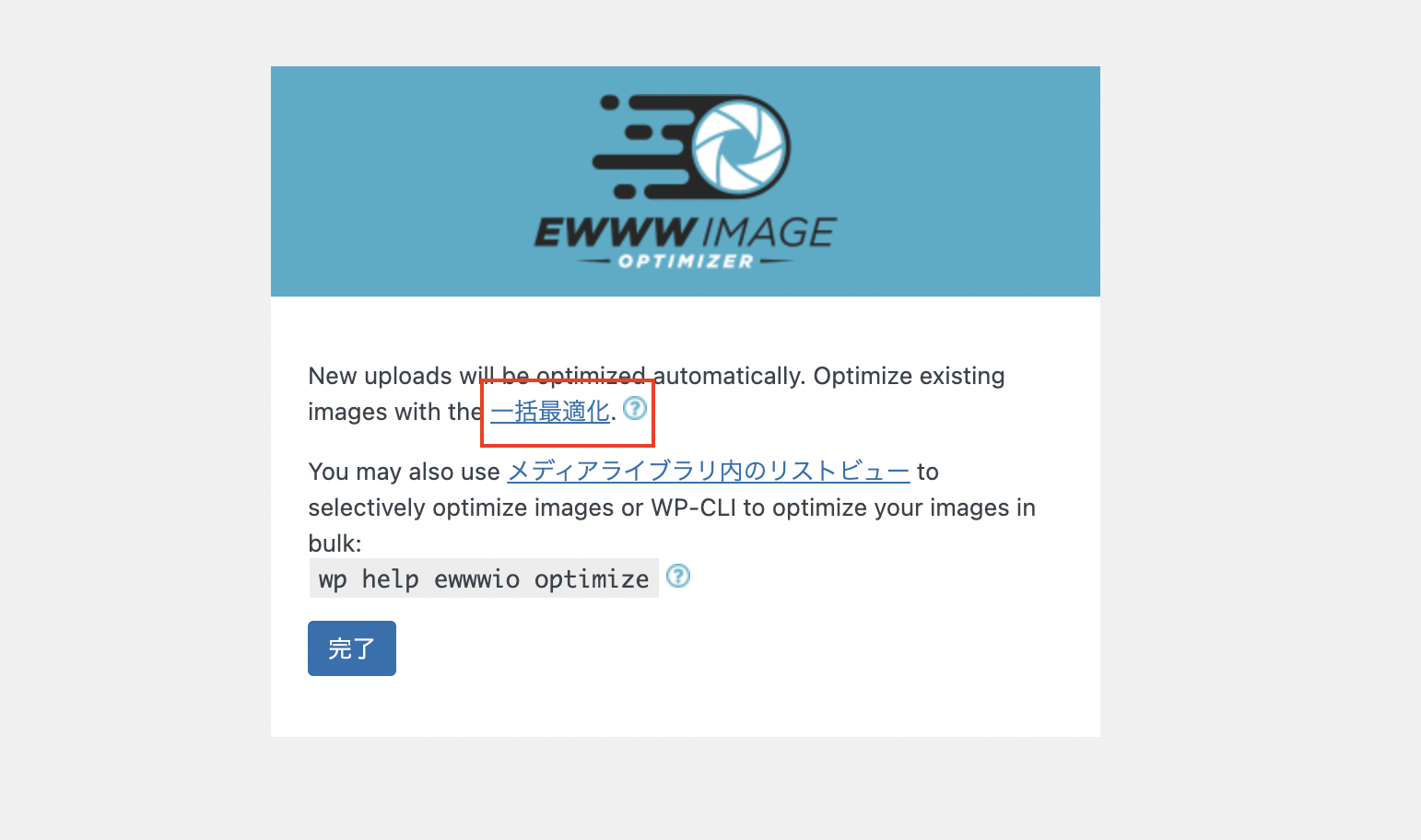
④「一括最適化」をクリックし、「最適化されていない画像をスキャンする」を選択
まだ「完了」は押さないでください。
まだアップロードされた画像がない方は「完了」でOK。

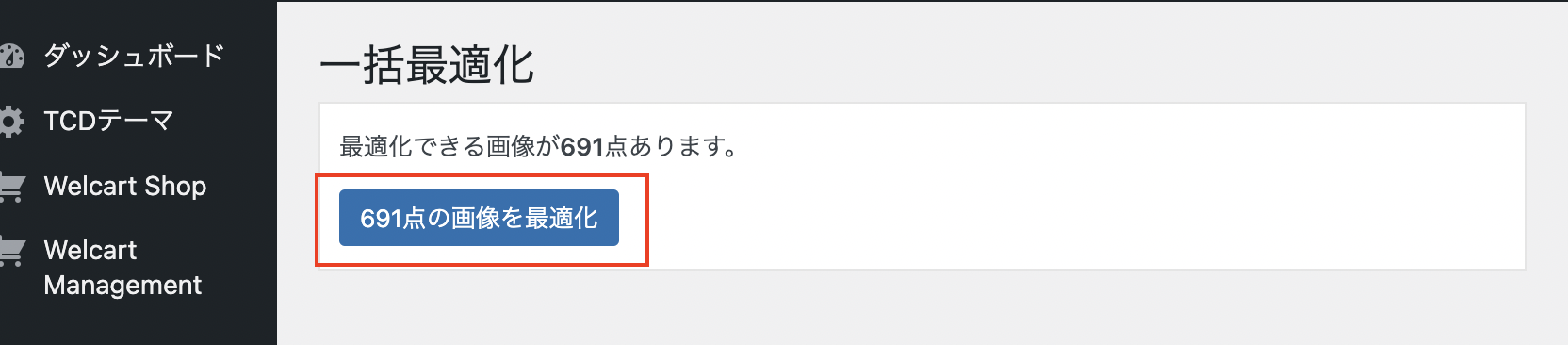
次の画面でスキャンに進むと、過去にアップロードされた画像が一括で最適化されます。
簡単!!

次からは自動で画像を最適化
EWWW Image Optimizerを有効化しておくだけで、次回新しい画像をアップロードした時にも、画像軽量化を自動で行ってくれるので非常に便利です。
なお、他の画像圧縮系プラグインが入っている場合は削除しておきましょう。
干渉してうまく動かない場合があります。
EWWW Image Optimizerで画像を「WebP」に変換する方法
※この方法は中級者以上となります
上記方法で画像の圧縮をしましたが、JPGやPNGの画像ファイルを次世代フォーマットである「WebP」に変換するには、もうひと手間必要です。
同じプラグインを使ってできますので、変換しておきたい方はこちらもチェック!
①EWWW Image Optimizerをインストール・有効化
②「サイトを高速化」を選択
③「メタデータを削除」「遅延読み込み」「WebPに変換」にチェックが入った状態で「設定を保存」
ここまでは同じ。
次が一手間。
④WebP変換を行う場合は、「WebP Delivery Method」に記載されているコードを .htaccessファイルの冒頭に追記します
(※必ずバックアップを取っておきましょう)
最後は同じです。
⑤「一括最適化」をクリックし、「最適化されていない画像をスキャンする」を選択
⑥「〇点の画像を最適化」を実行
まとめ
プラグイン「EWWW Image Optimizer」を使うことであっという間に画像を最適化することができました。
サイトを立ち上げたらまず入れておきたいプラグインですね!!