サロンや飲食店で予約を受け付けていても、接客中や忙しい時間帯に電話が入ってしまうと、作業が中断されて大変ですよね。
また反対に、お客様側も日中はお仕事があってなかなか電話ができなかったり、そもそも電話をかけることが面倒だったり。
双方ストレスなくネット上で予約完結できたら便利じゃないですか?
そこでWordPressの「Booking Package」というプラグインを使って予約システムを導入する方法を解説いたします!
WordPressで作ったサイトであれば、このプラグインを入れて簡単な設定をするだけで完結。
有料プランもありますが、今回は無料でできる内容でご案内します。
無料でできるBooking Packageの内容
Booking Packageとは
Booking Packageとは、予約システムを簡単に構築できるWordPressのプラグインです。
美容院・レッスン・カウンセリング・駐車場・会議室等の予約にピッタリ。
時間やメニュー(部屋)によって詳細な設定も可能です。
ホテルの宿泊予約にも対応しています。
有料プランと無料プランの違い
Booking Packageには、有料プランと無料プランがあります。
大きな違いとしては、有料プランに申し込むとweb上で決済ができるようになります。
予約システムを導入する上で、無料プランでも予約サイト構築には問題ないので、まずは無料プランからで充分。
どうしてもweb決済したい場合は有料プランに申し込みましょう。
ホテルや美容院等、キャンセルで機会損失となる可能性のある店舗の場合は、キャンセルポリシーを定めた上でweb決済ができるようにしても良いかもしれません。
Booking Packageの設定方法
①予約システムBooking Packageのインストール
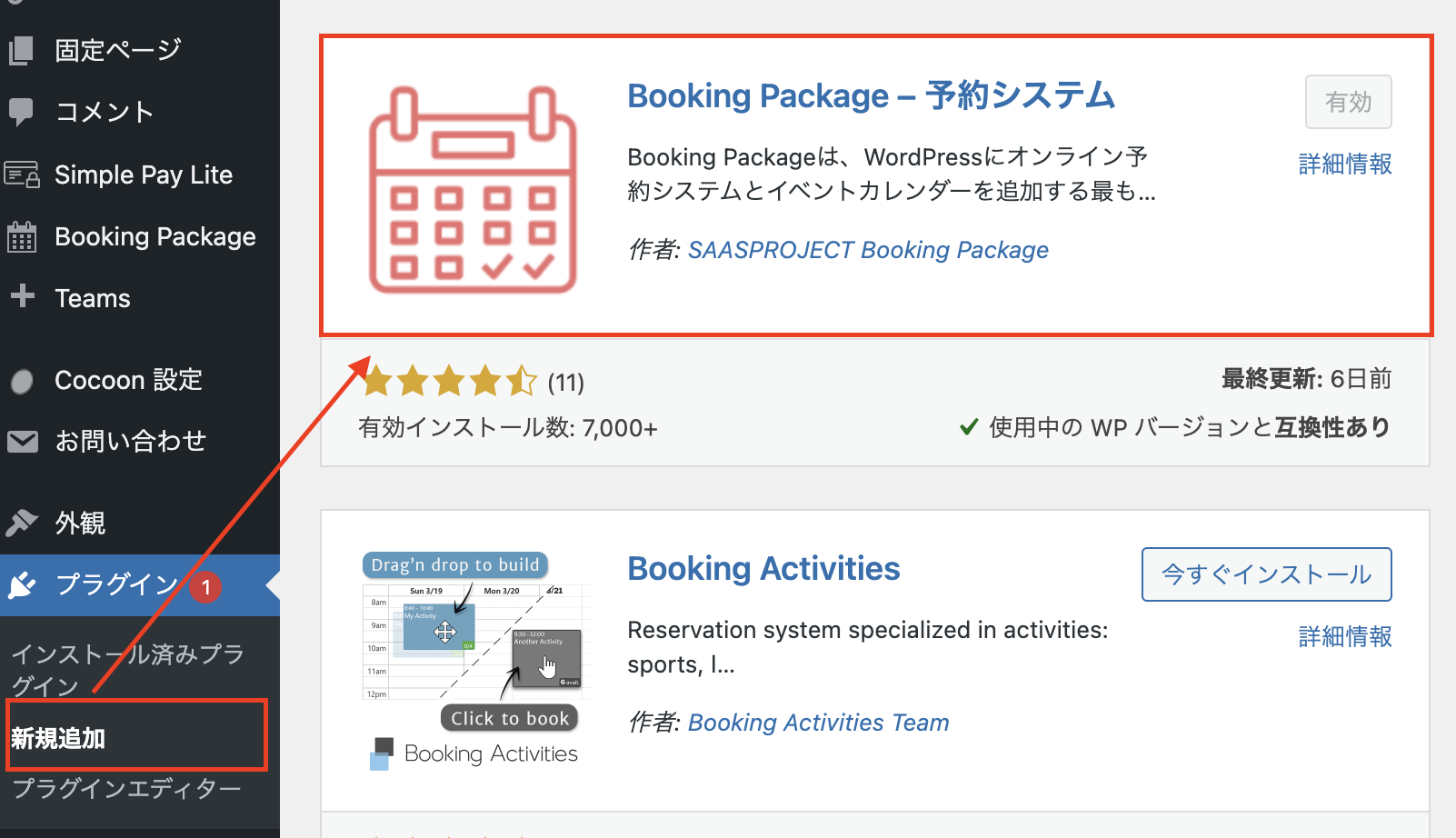
まずはWordPressのプラグイン「新規追加」からBooking Packageを検索します。

「今すぐインストール」をクリックし、インストールが終わったら「有効化する」をクリックします。
「有効」になれば完了です。
インストール済みのプラグイン一覧に移動します。

②設定方法
Booking Packageの基本機能は下記の通りです。
- 一般設定
- カレンダー設定
- 予約レポート
- ユーザー
順番に説明いたします。
1.一般設定
一般設定では、基本的なサイト情報の入力や、店舗の定休日、デザインなどを決められます。
では各項目を設定していきます。
- 設定
- 定休日
- 祝祭日
- ユーザー
- Sync
- CSS
- JavaScript
- 購読
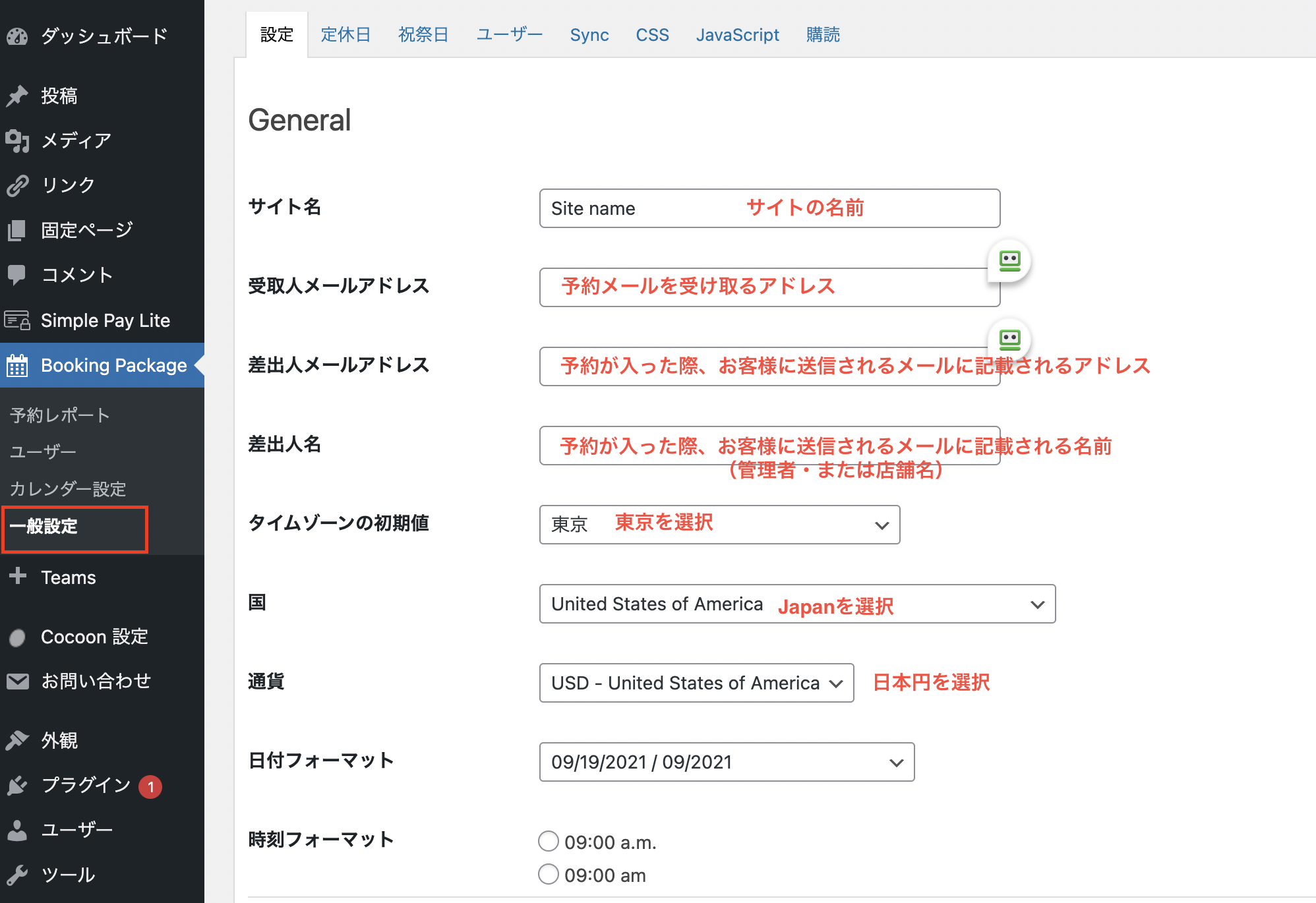
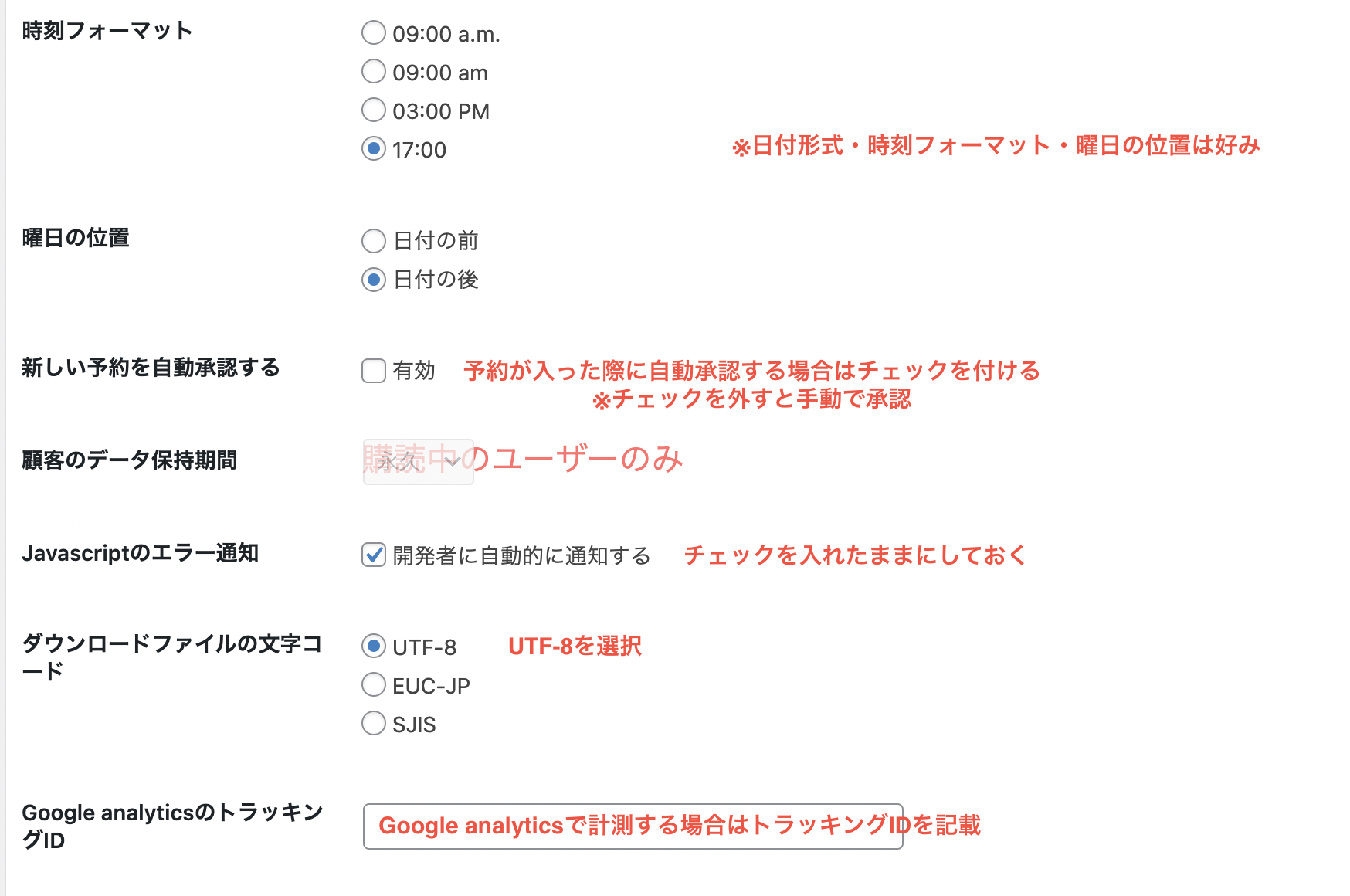
設定


Google analyticsより下の項目は、何もしなくて大丈夫です。
デザインは必要に応じて変更しましょう。
また、StripeやPayPalなどのクレジット決済連動は、有料プランのみ利用可能です。
定休日・祝祭日
次に定休日と祝祭日の設定です。
カレンダー上で店舗の定休日をクリックすると色が変わるので、休みの日を設定します。
祝祭日には、国民の祝日(元旦など)を設定しますが、お店が休みの場合、同時に定休日も設定しておかないと予約ができてしまいます。

ユーザー
ユーザー設定は、有料プランのみです。
Sync
このままで大丈夫です。
CSS
このままで大丈夫です。
JavaScript
有料プランのみです。
購読
有料プランの有無や契約状況を確認できます。
2.カレンダー設定
一般設定が終わったらカレンダー設定に移ります。
予約システムの作成作業ですね。
ネット上で予約ができるようにするために、いくつか設定していきます。
今回はコワーキングスペースの会議室予約のための設定を見本にしていきます。
もちろんサロンやその他サービス施設の予約も可能ですよ。
- 会議室予約の想定
- 会議室予約(4部屋)
- 予約単位は1時間単位
- ネットでの決済なし
では設定していきます。

カレンダー設定を開くと、すでに「First Calendar」と「First Calendar for hotel」が作成されています。
こちらを編集することもできますし、新規作成で新しく作ってもオッケーです。
今回は新しく作成してみます。
「新規カレンダーを追加」をクリックすると、予約のタイプを選ぶ画面が出てきます。
宿泊予約でなければ、基本的に「24時間以内に完了する予約」を選択します。



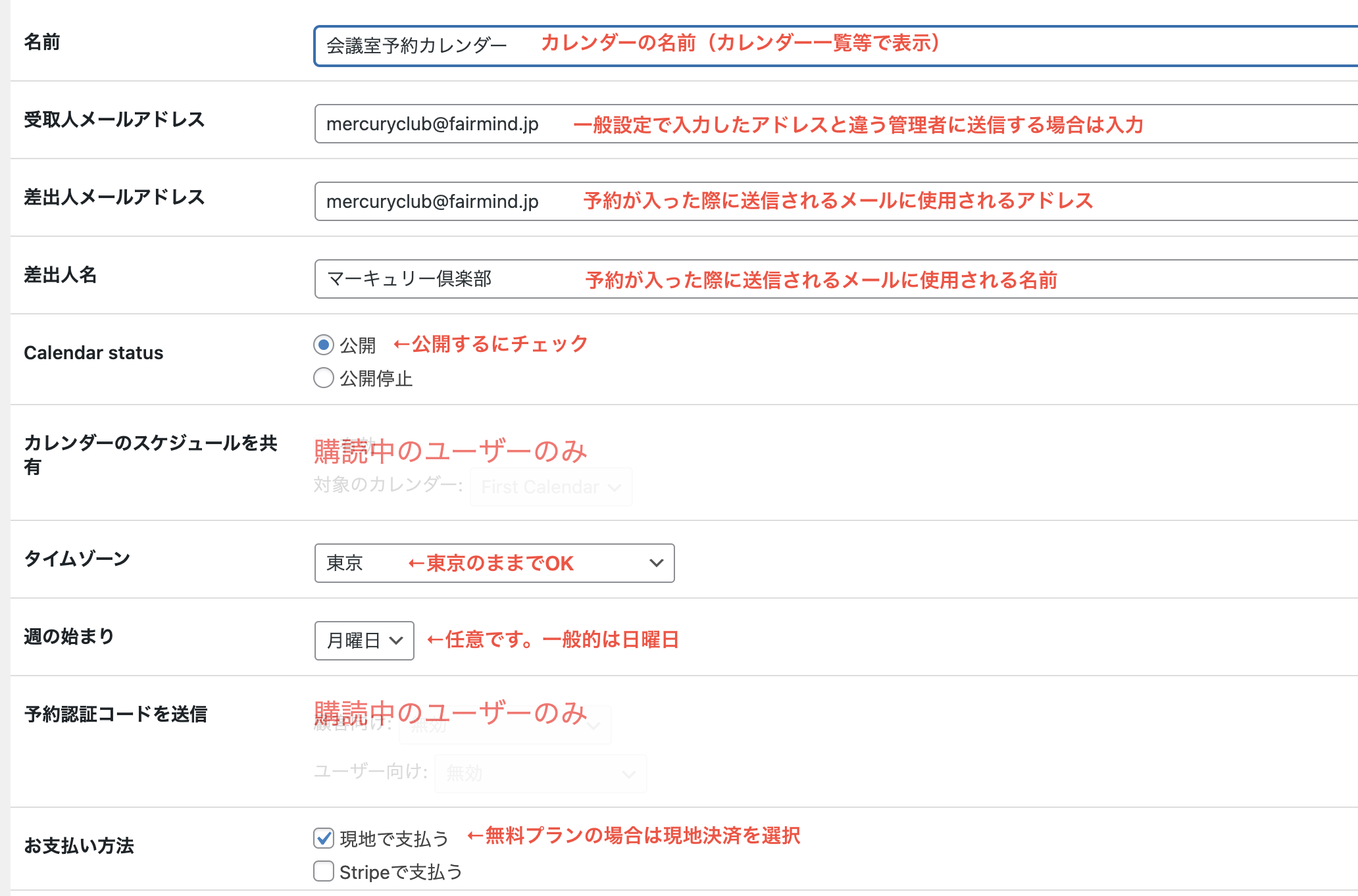
ここまで入力ができたら「保存」をクリック。
カレンダー一覧画面に戻りますので、先ほど作ったカレンダーを選択します。
カレンダーが表示され、詳細項目を設定できるようになります。

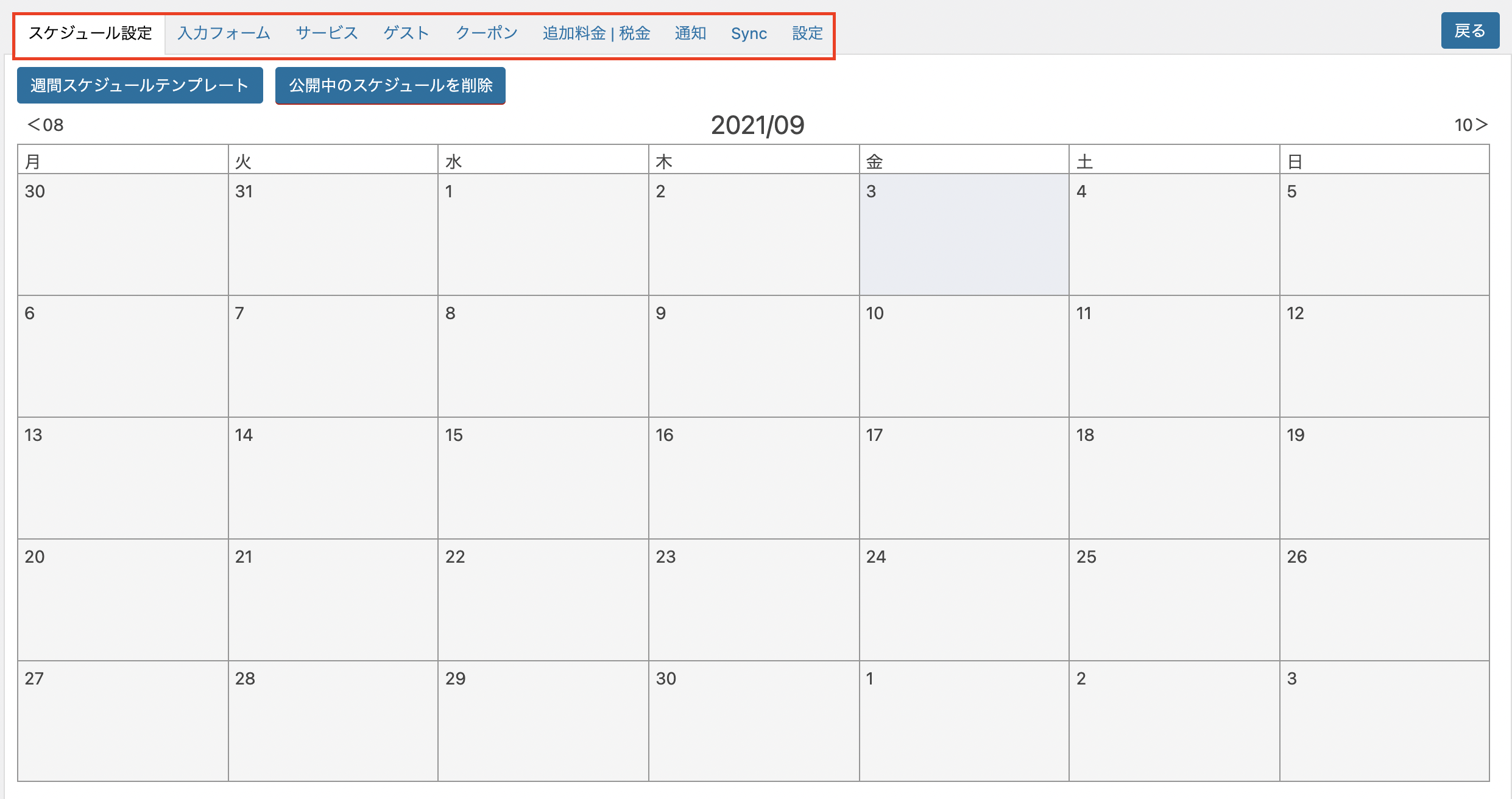
スケジュール設定
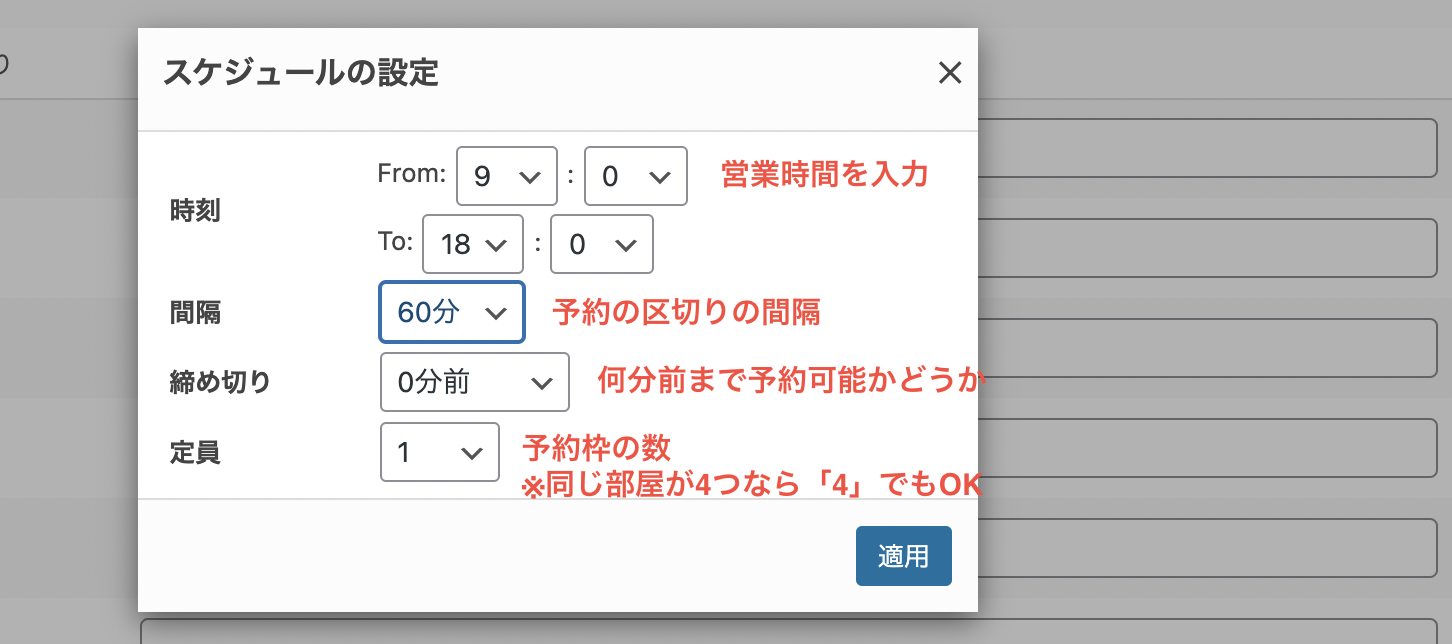
次に「スケジュール設定」タブで予約の設定をします。
予約方法は次の2つ。
- 曜日ごとの設定
- 1日ごとの設定
コワーキングスペースでは1日ごとに変化する運営形態ではないため、曜日ごとに設定します。
「週間スケジュールテンプレート」を開き、出てきた出てきたダイアログを編集していきます。

入力が完了したら「適用」をクリック。
日曜日の予約枠が作られました。
そうしたら「保存」をクリックします。※保存をしないと適用されません
同様に、他の曜日も設定していきます。
すべて入力が終わったら、右上の×でダイアログを閉じます。
入力フォーム
次に入力フォームです。

<first name>

以降の項目はすべてデフォルトのままで大丈夫です。
最後に「保存」をクリックします。
lastname・郵便番号・住所は予約に不要なので削除します。
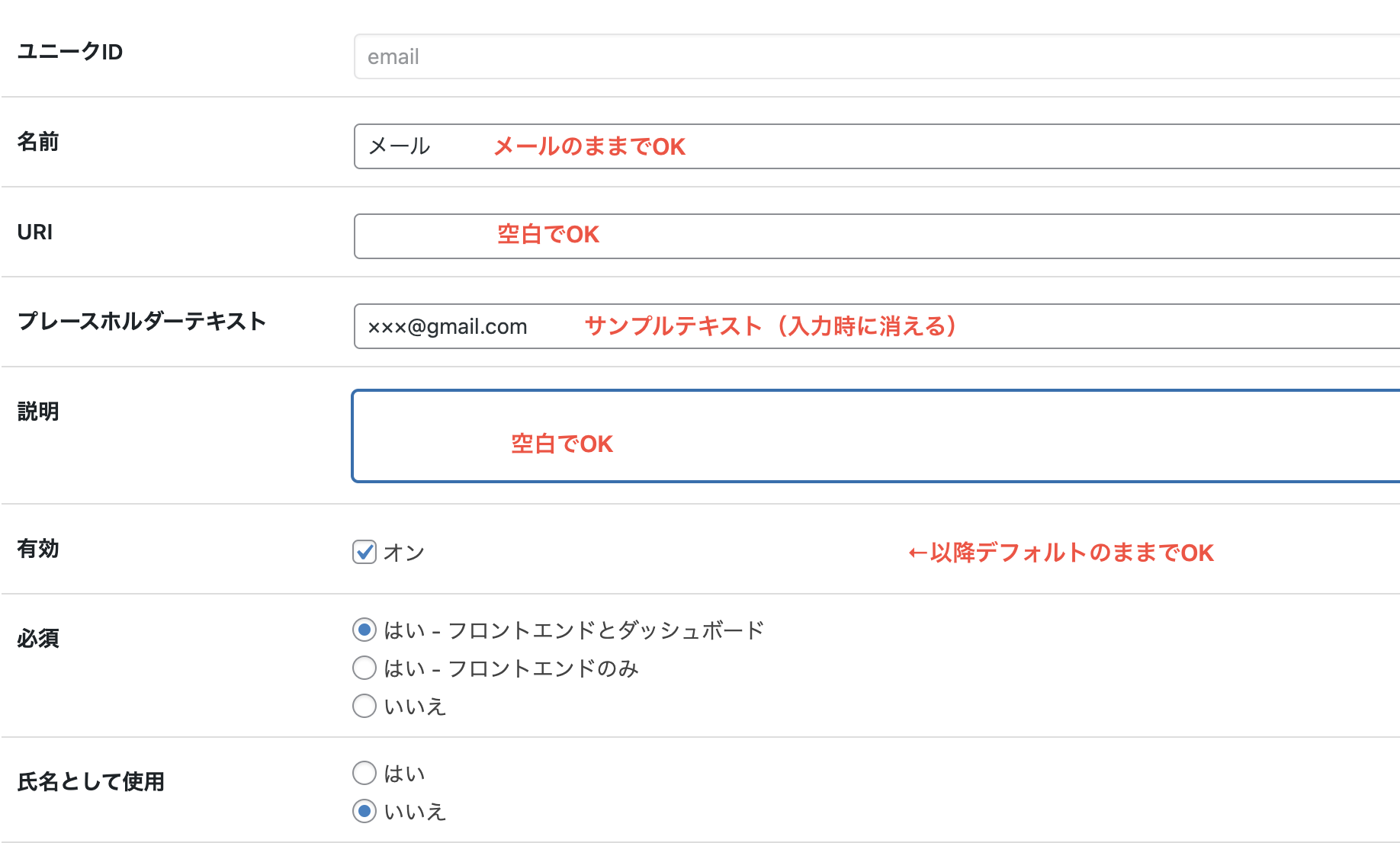
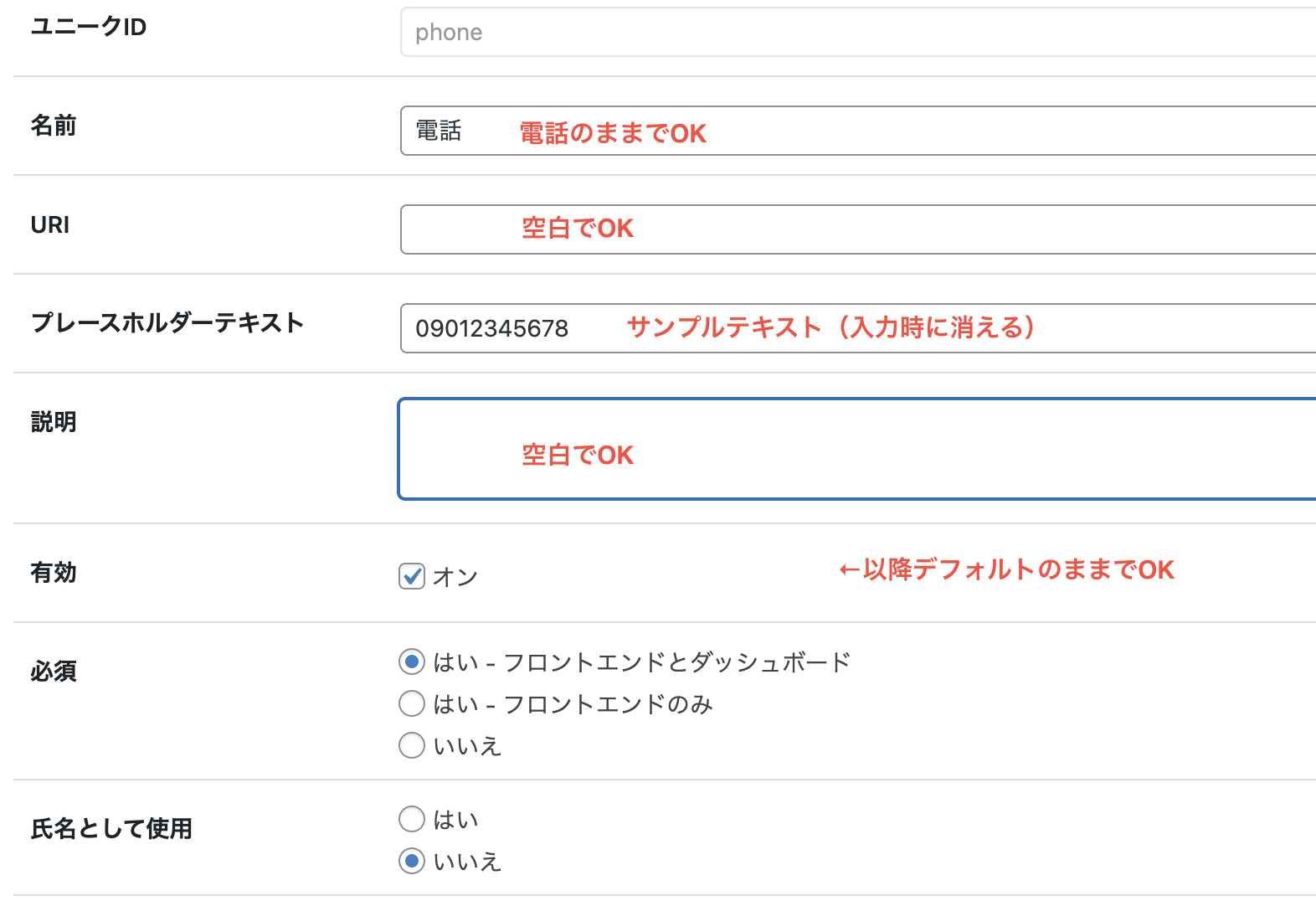
続いてメール・電話・利用規約を編集します。
<メール>

<電話>

<利用規約>
最初の項目はデフォルトのままで大丈夫です。
空白部分も、そのままで。
後半部分は下記のように直して完了。
最後に「保存」クリックします。

あともう少しです!!
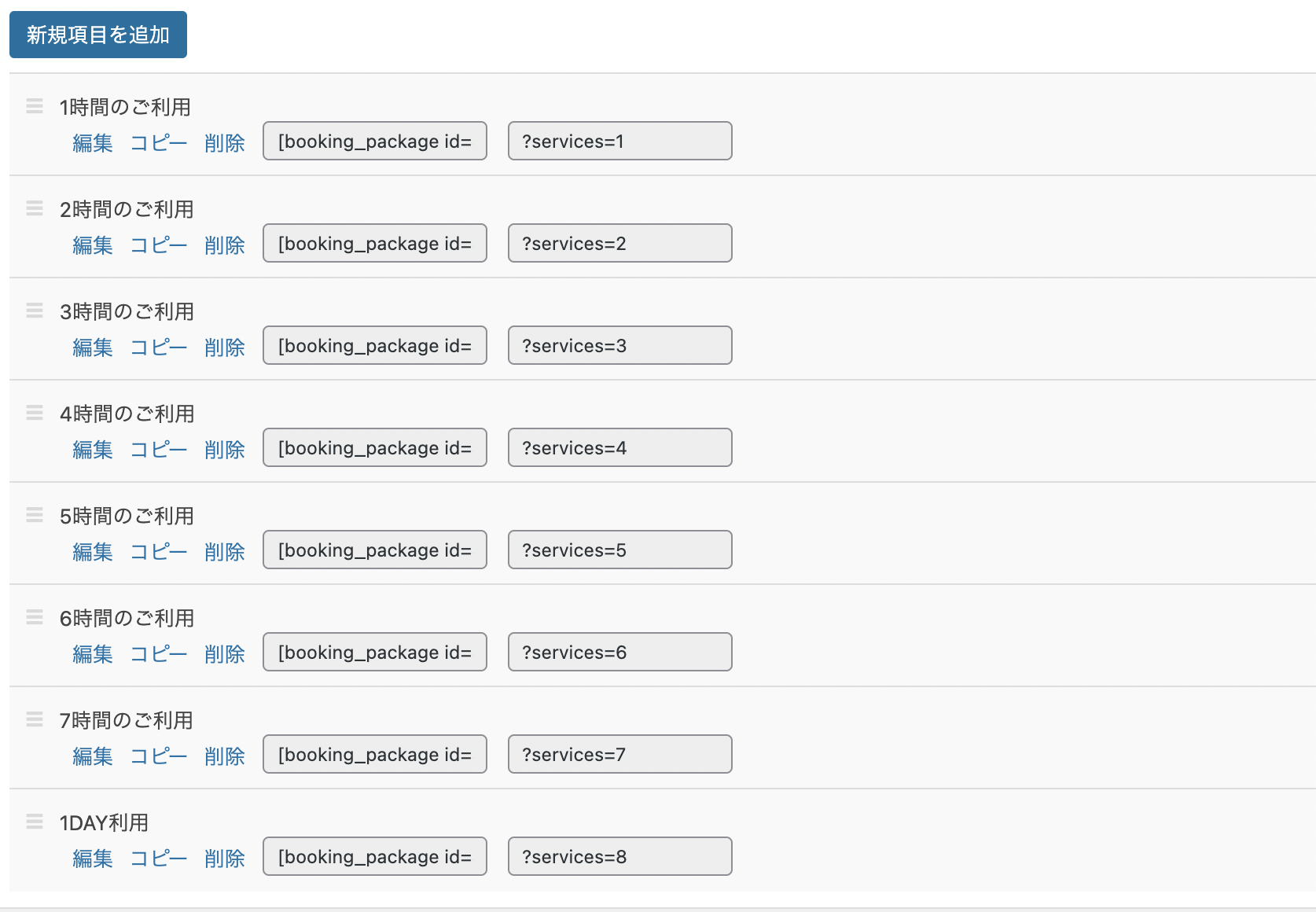
次はサービスの設定です。
サービスとは、「会議室1時間利用」などです。

同様に、2時間利用・3時間利用といったように、表示させたいサービスを追加します。
美容院の場合はカット・カラー・パーマという感じです。
当店では7時間以上利用は1DAY料金となるため、貸切でのサービスも追加しました。

次の、「ゲスト」・「クーポン」・「追加料金|税金」は入力しなくて大丈夫です。
- ゲスト・・・宿泊を伴う予約などで同伴者がいる場合に設定
- クーポン・・・クーポンの設定ができます
- 追加料金|税金・・・必要に応じて設定可能ですが、web決済を想定していないので設定の必要なし
最後にメールの設定です。

<新規>
予約を受け付けた際に、お客様へ送るメールと、店舗スタッフ(管理者)に送るメール内容を設定します。
コピペOK!実際に使用しているメールのテンプレートをつけておきますのでコピペで利用してください♪

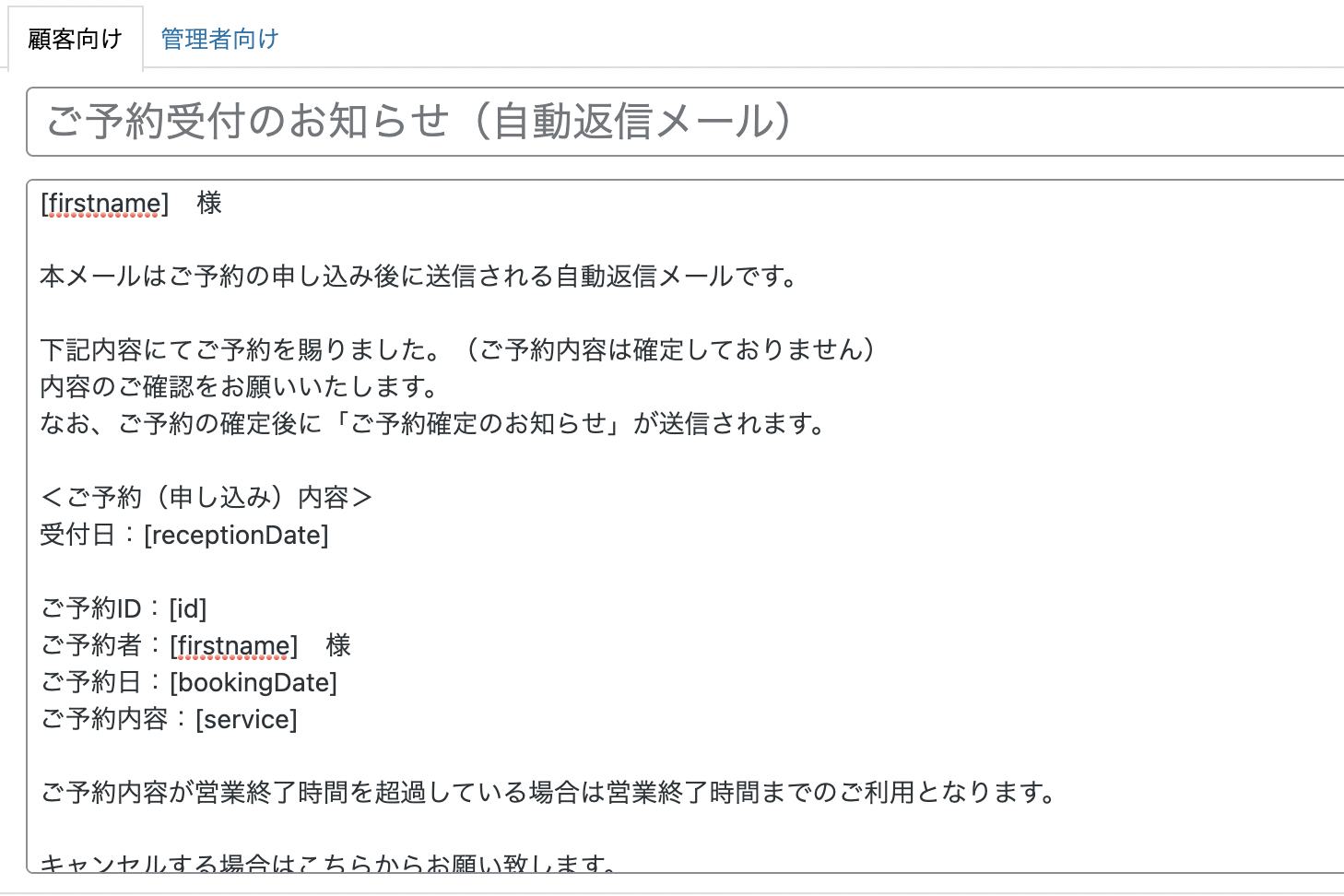
ご予約受付のお知らせ(自動返信メール)
[firstname] 様
本メールはご予約の申し込み後に送信される自動返信メールです。
下記内容にてご予約を賜りました。(ご予約内容は確定しておりません)
内容のご確認をお願いいたします。
なお、ご予約の確定後に「ご予約確定のお知らせ」が送信されます。<ご予約(申し込み)内容>
受付日:[receptionDate]ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]ご予約内容が営業終了時間を超過している場合は営業終了時間までのご利用となります。
キャンセルする場合はこちらからお願い致します。
mail@mail.jp<[site_name]>
ご予約の「会議室A」の所在地
〒 :371-0847
住所:群馬県前橋市大友町12345
電話:027-123-4567
担当:〇〇
地図:https://goo.gl/maps/

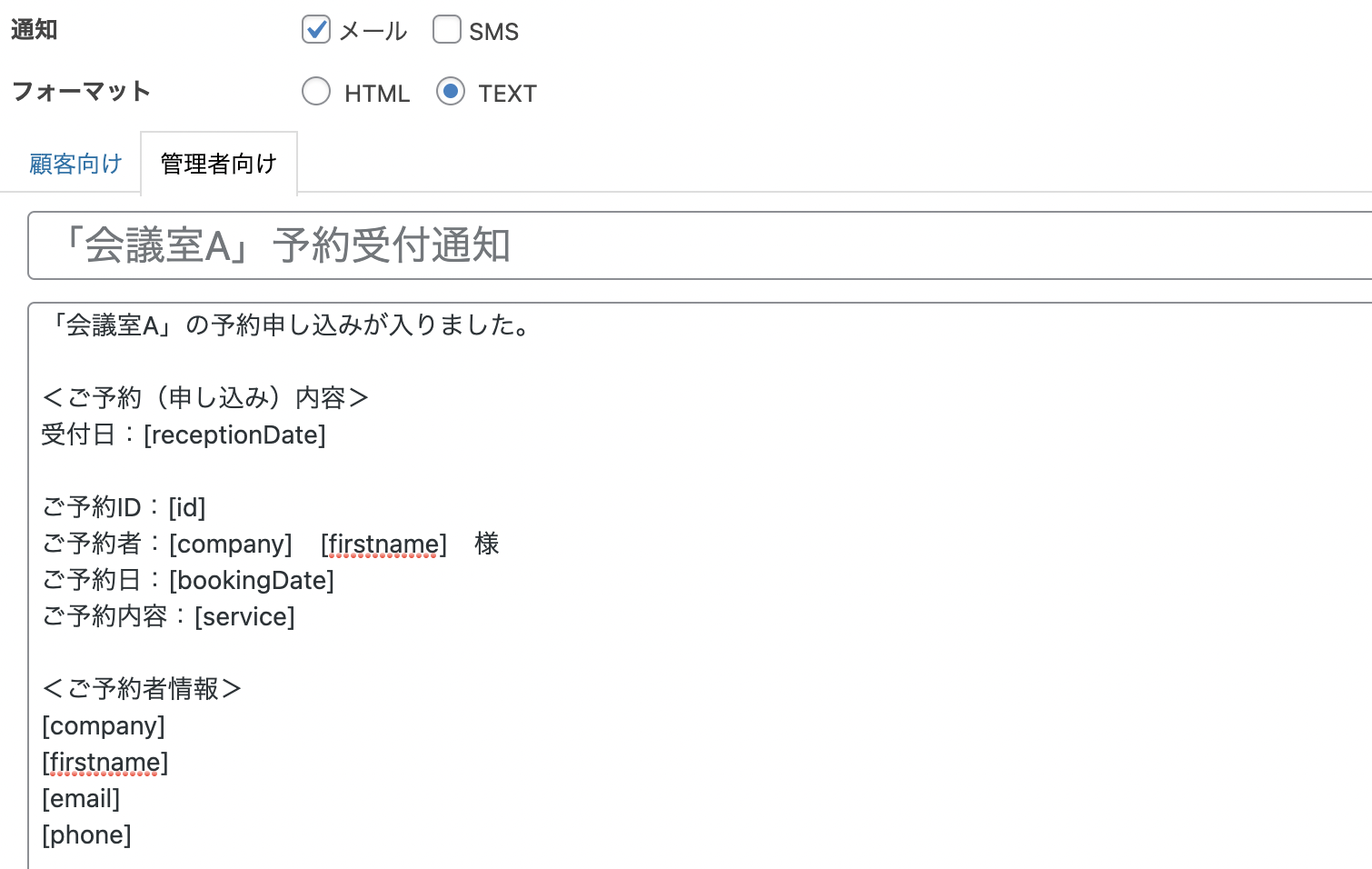
「会議室A」予約受付通知
「会議室A」の予約申し込みが入りました。
<ご予約(申し込み)内容>
受付日:[receptionDate]ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]<ご予約者情報>
[company]
[firstname]
[email]
[phone]
例文を参考にしながら、ご自身の店舗に合ったメール内容にしてください。
入力できたら「保存」をクリック。
<承認済み>
予約が入り、管理者が「予約の承認」を行うと、「予約完了メール」がお客様へ送信されます。

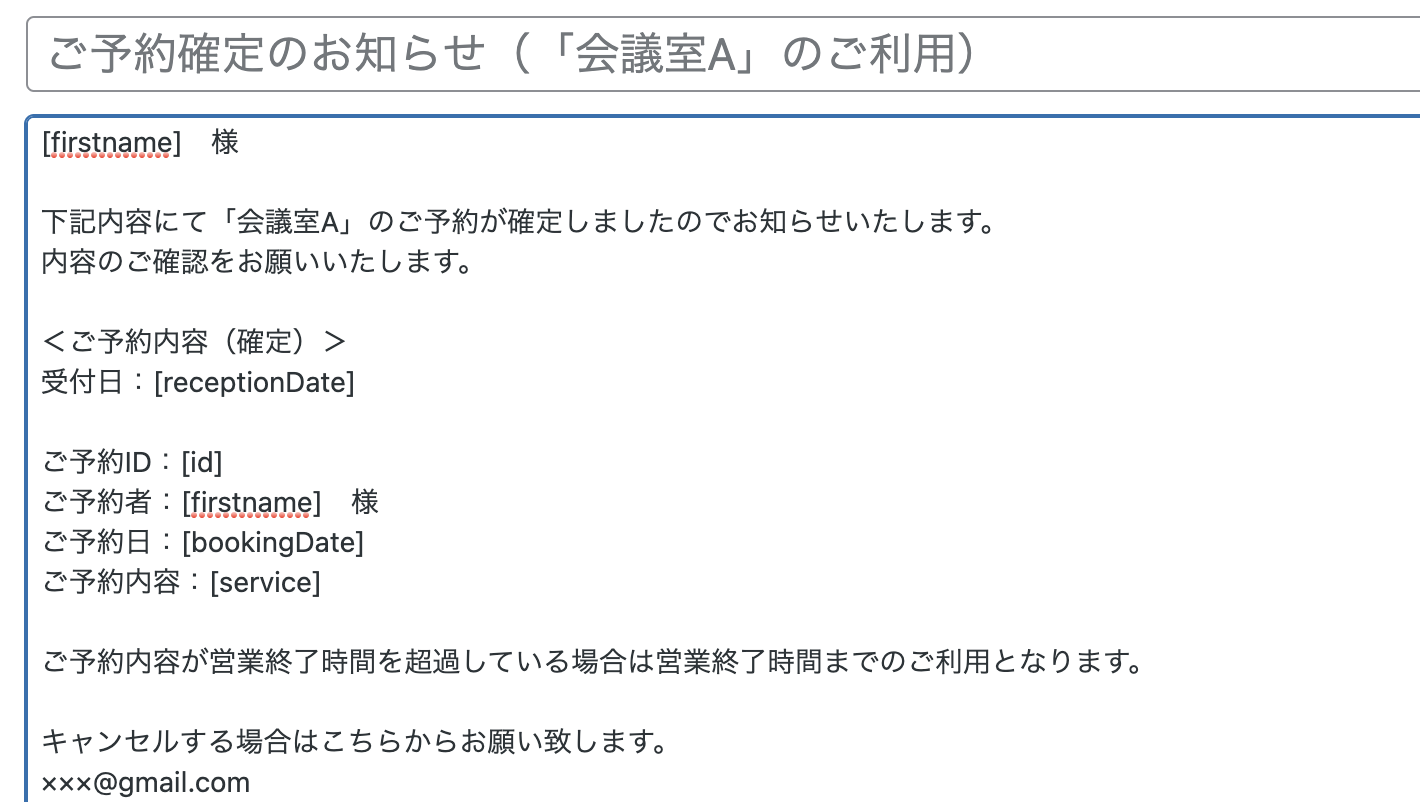
ご予約確定のお知らせ(「会議室A」のご利用)
[firstname] 様
下記内容にて「会議室A」のご予約が確定しましたのでお知らせいたします。
内容のご確認をお願いいたします。<ご予約内容(確定)>
受付日:[receptionDate]ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]ご予約内容が営業終了時間を超過している場合は営業終了時間までのご利用となります。
キャンセルする場合はこちらからお願い致します。
mail@mail.jp<[site_name]>
ご予約の「会議室A」の所在地
〒 :371-0847
住所:群馬県前橋市大友町12345
電話:027-123-4567
担当:〇〇
地図:https://goo.gl/maps/

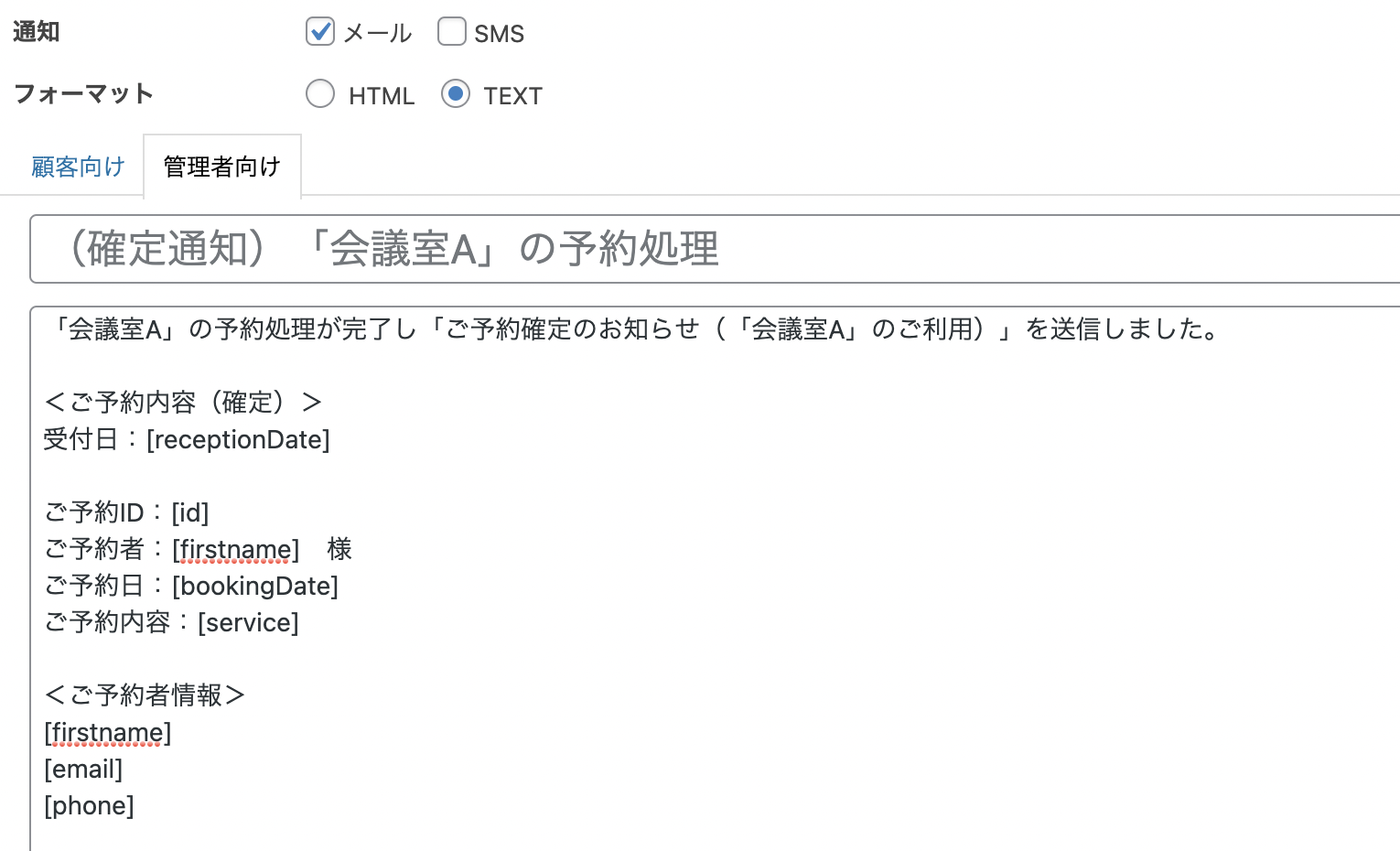
(確定通知)「会議室A」の予約処理
「会議室A」の予約処理が完了し「ご予約確定のお知らせ(「会議室A」のご利用)」を送信しました。
<ご予約内容(確定)>
受付日:[receptionDate]ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]<ご予約者情報>
[firstname]
[email]
[phone]
<保留中>
お客様が予約を保留にする場合に設定するメール内容。
「保留」ではなく「キャンセル」にするので設定なし。
<リマインダー>
予約を忘れないようにリマインダーメールを送る場合は設定。
今回は設定しません。
<キャンセル済み>
管理者が「予約のキャンセル」を行った時に送信されるメール。
キャンセルが入ったら、「予約の削除」をおこなう。

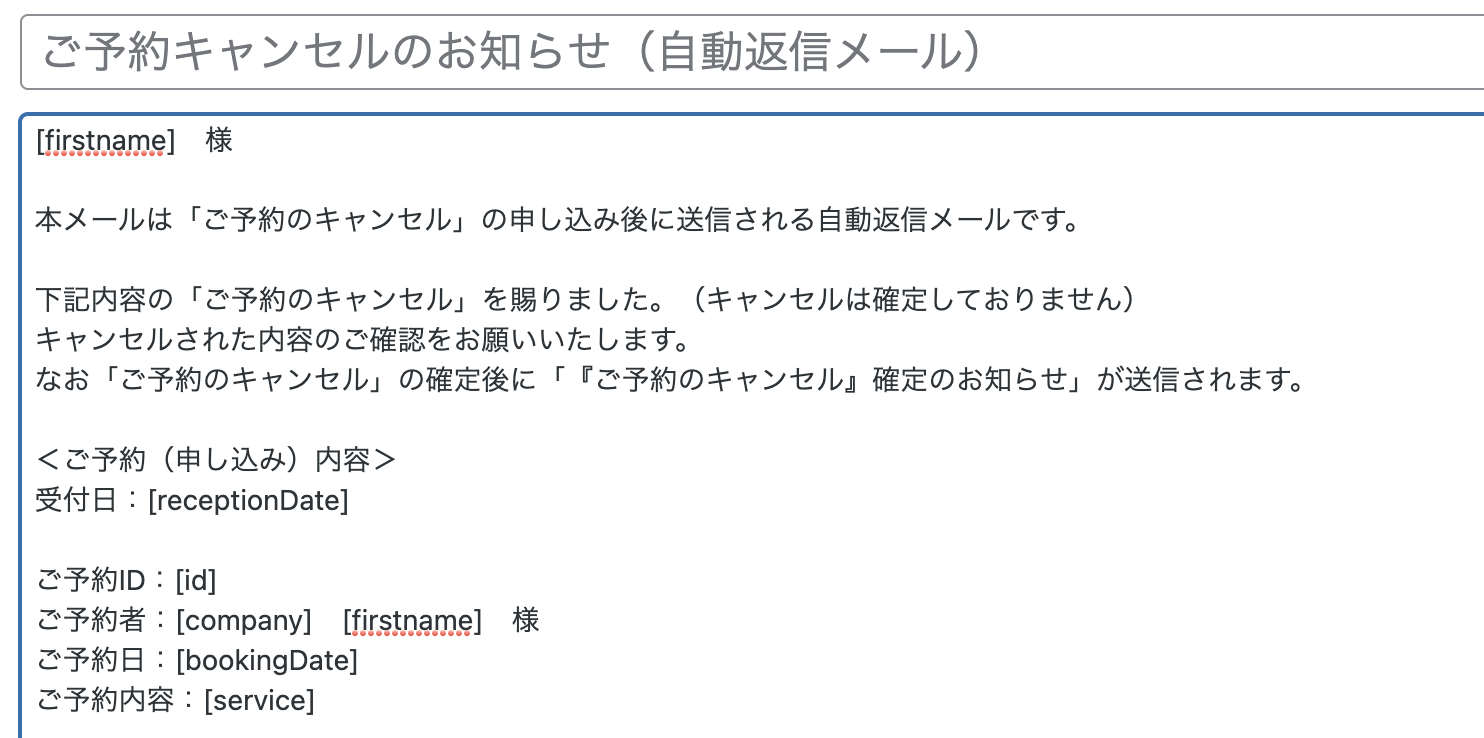
ご予約キャンセルのお知らせ(自動返信メール)
[firstname] 様
本メールは「ご予約のキャンセル」の申し込み後に送信される自動返信メールです。
下記内容の「ご予約のキャンセル」を賜りました。(キャンセルは確定しておりません)
キャンセルされた内容のご確認をお願いいたします。
なお「ご予約のキャンセル」の確定後に「『ご予約のキャンセル』確定のお知らせ」が送信されます。<ご予約(申し込み)内容>
受付日:[receptionDate]ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]

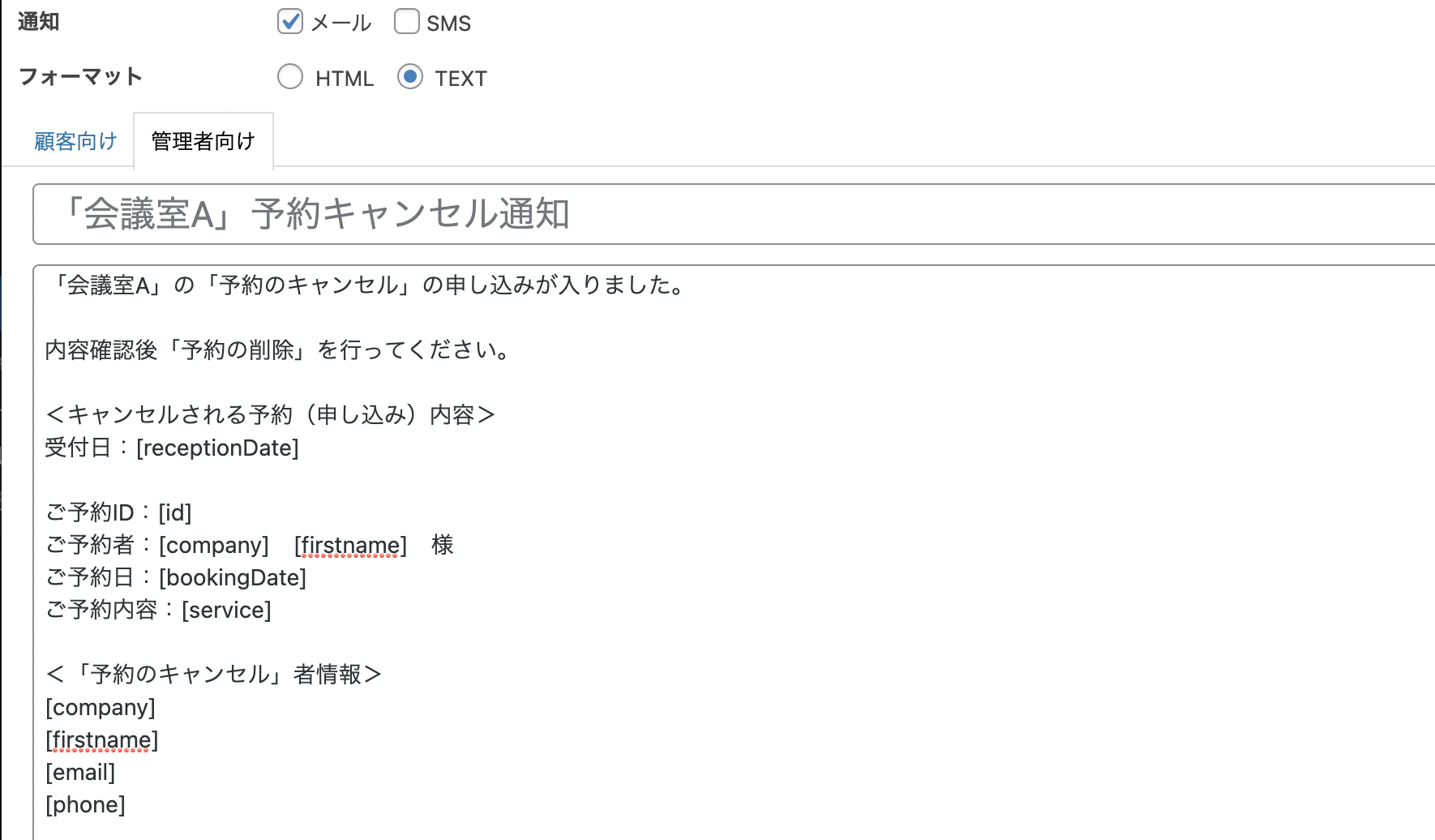
「会議室A」予約キャンセル通知
「会議室A」の「予約のキャンセル」の申し込みが入りました。
内容確認後「予約の削除」を行ってください。
<キャンセルされる予約(申し込み)内容>
受付日:[receptionDate]ご予約ID:[id]
ご予約者:[company] [firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]<「予約のキャンセル」者情報>
[company]
[firstname]
[email]
[phone]
<削除済み>
予約のキャンセルメールを受けて、管理者が「予約の削除」をおこなった際に送信されるメール。

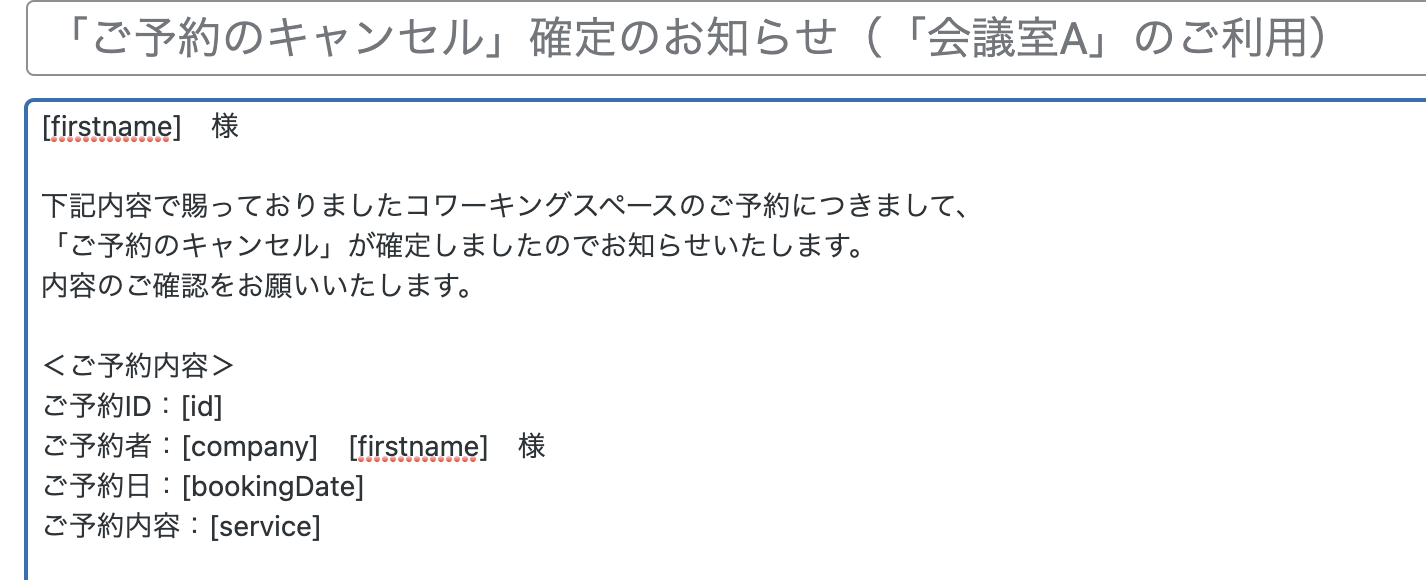
「ご予約のキャンセル」確定のお知らせ(「会議室A」のご利用)
[firstname] 様
下記内容で賜っておりましたコワーキングスペースのご予約につきまして、
「ご予約のキャンセル」が確定しましたのでお知らせいたします。
内容のご確認をお願いいたします。<ご予約内容>
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]

(「予約のキャンセル」確定通知)「会議室A」のキャンセル確定処理
「会議室A」の「予約のキャンセル」処理が完了し「「ご予約のキャンセル」確定のお知らせ(「会議室A」のご利用)」を送信しました。
<ご予約内容(「予約のキャンセル」確定内容)>
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]<ご予約者情報>
[firstname]
[email]
[phone]
Sync
設定しなくて大丈夫です。
設定
最初に設定した項目です。
変更がある場合は、ここから修正可能です。
以上でカレンダー設定は完了です。
カレンダーがサイト上に表示されるように、カレンダー表示ページを作成します。
予約レポート
予約の管理ができます。
この画面で「予約の承認」・「キャンセル」・「削除」等をします。
ユーザー
有料プランのみ
予約システムの構築手順
ここまでくれば、あとはカレンダーを表示する固定ページを作って、コードを貼っていくだけ。
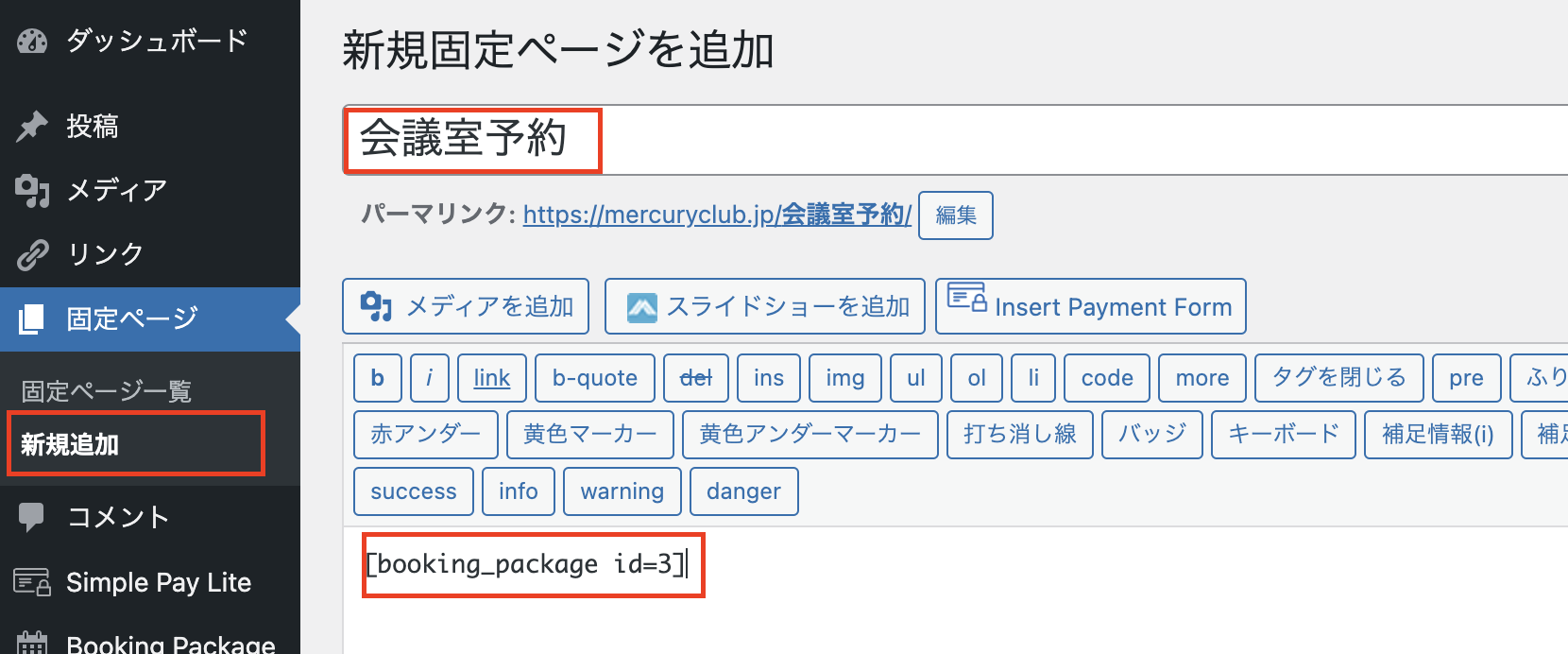
固定ページ作成
まずは作成したカレンダーの「ショートコード」をコピーします。

「固定ページ」から、「新規追加」でタイトルを記入し、本文中に先ほどコピーしたショートコードを貼り付けます。

他にもカレンダーを作成している場合は、ショートコードを貼り付けるだけで、複数のカレンダーが表示されます。
パーマリンクやディスクリプションを最適化したら「公開」です。
予約ページまでの流れ
予約ページだけでは詳細が分からないので、会議室一覧だったり、利用料金、利用用途などを説明する親ページにリンクを貼って、スムーズに予約できる流れを作りましょう。
トップページや問い合わせページに「会議室のご予約」というバナー等でスムーズに案内できる仕組みを作ると良いですね。
予約までの流れ
①予約したい日付を選択

②時間数を選びクリック
③開始時間を選ぶ
④名前・アドレス・電話番号を入力し、「同意する」にチェックをしたら「予約する」ボタンをクリック。
⑤予約が完了すると、ユーザーには完了メール、管理者には予約メールが入ります。
予約確定の流れ
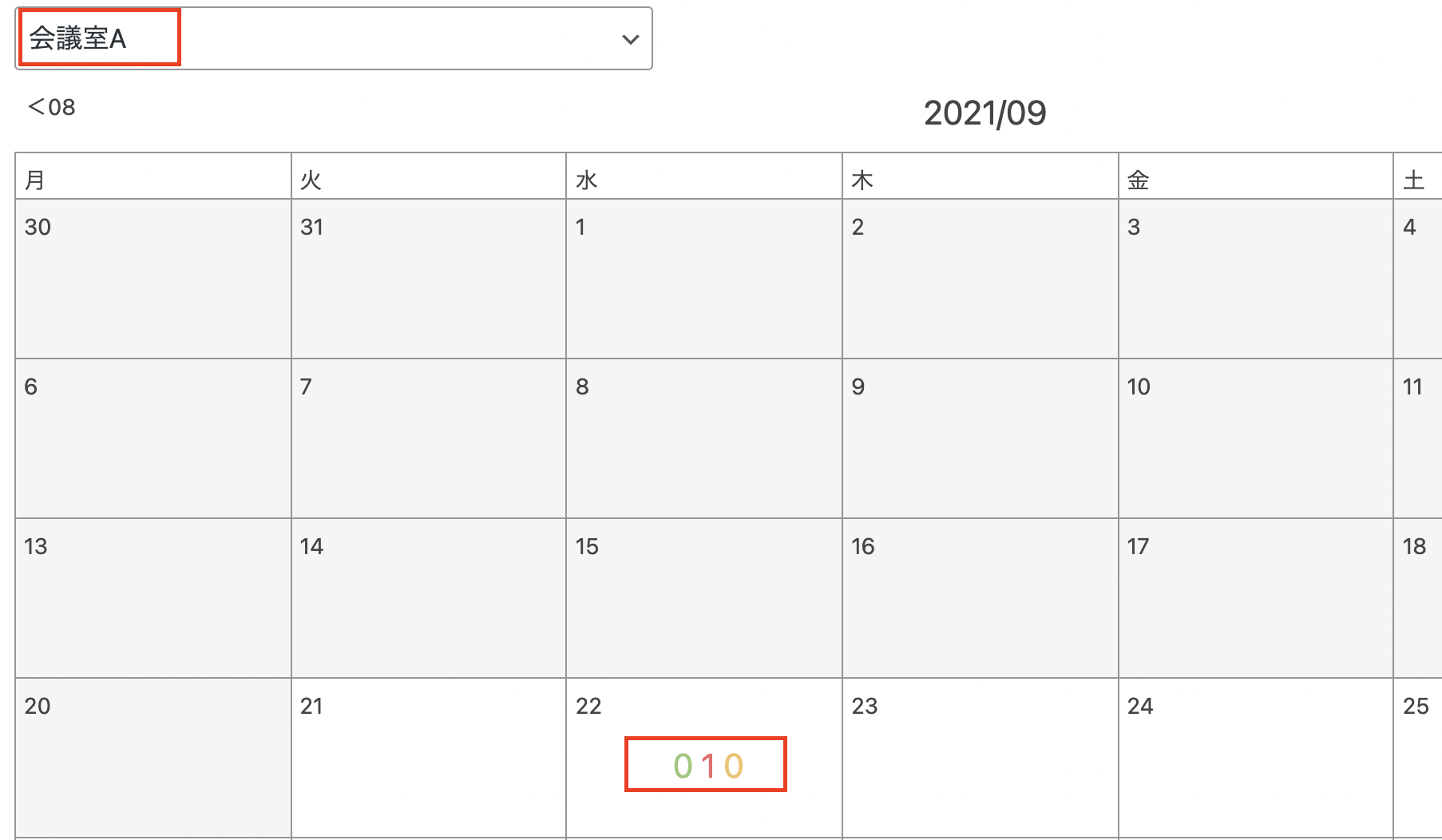
①WordPress管理画面メニューのBooking Package→「予約レポート」をクリックします。

②表示させたいカレンダーから、予約の有無が確認できます。
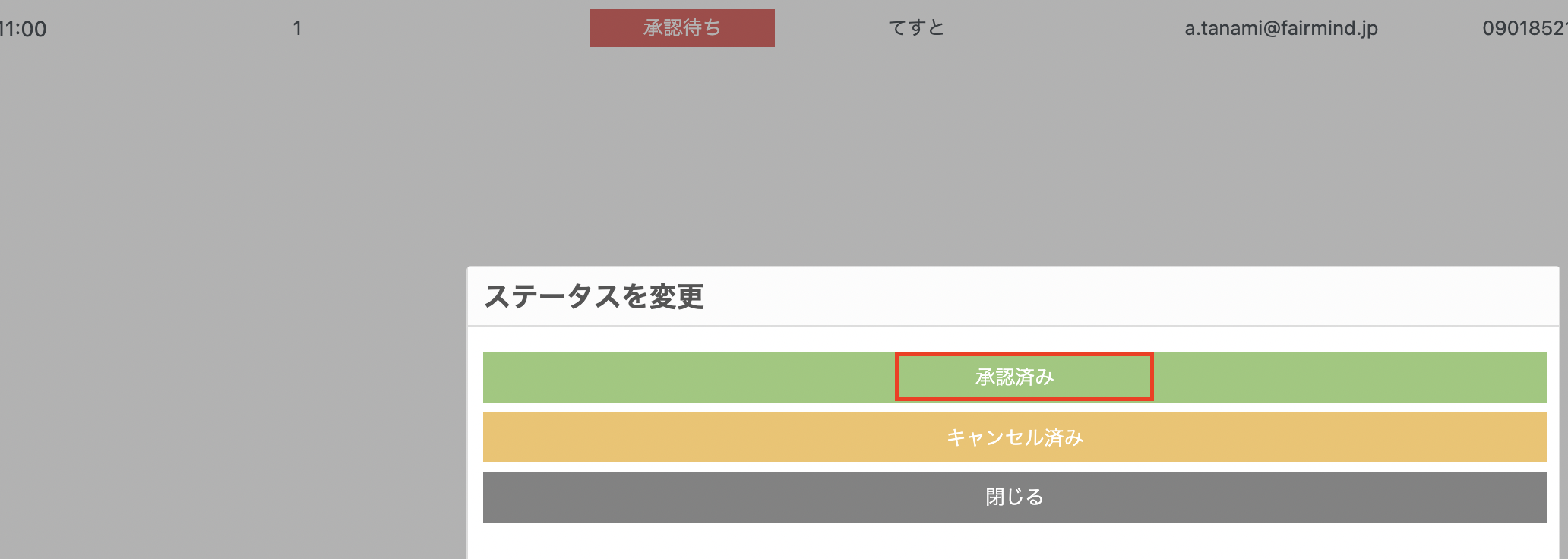
予約が入っている場合は、数字が表示されるので、該当箇所を選択して「承認待ち」をクリック。

③承認済みを選択すると、予約が確定し、ユーザーと管理者それぞれにメールが届きます。
予約タブで予約状況も確認可能。
予約が入った箇所は文字が赤くなり、サイト上でも予約をしようとしても選択できないようになっています。
まとめ
結構設定する項目は多いですが、一度設定してしまえば、予約管理が効率的になります。
順を追ってやっていけば問題なく設定できるので、この記事を参考にしてみてください。