WordPressのテーマである「賢威」には、「共通コンテンツ」という項目があります。
この記事では「共通コンテンツ」の使い方を解説!
共通コンテンツって?
賢威7から「共通コンテンツ」が追加され、賢威8でも継続して利用できます。
「共通コンテンツ」とは、よく使う定型文やアフィリエイトタグを登録しておき、ショートコードで呼び出せる機能です。
修正がある場合も1記事ずつ直すのではなく、共通コンテンツ内を変更すれば一括で修正が可能となる、非常に便利な機能なんです!
賢威を使うなら、共通コンテンツをマスターしましょう。
賢威公式サイトはこちら
![]()
共通コンテンツの使い方

◾️登録方法
①新規追加
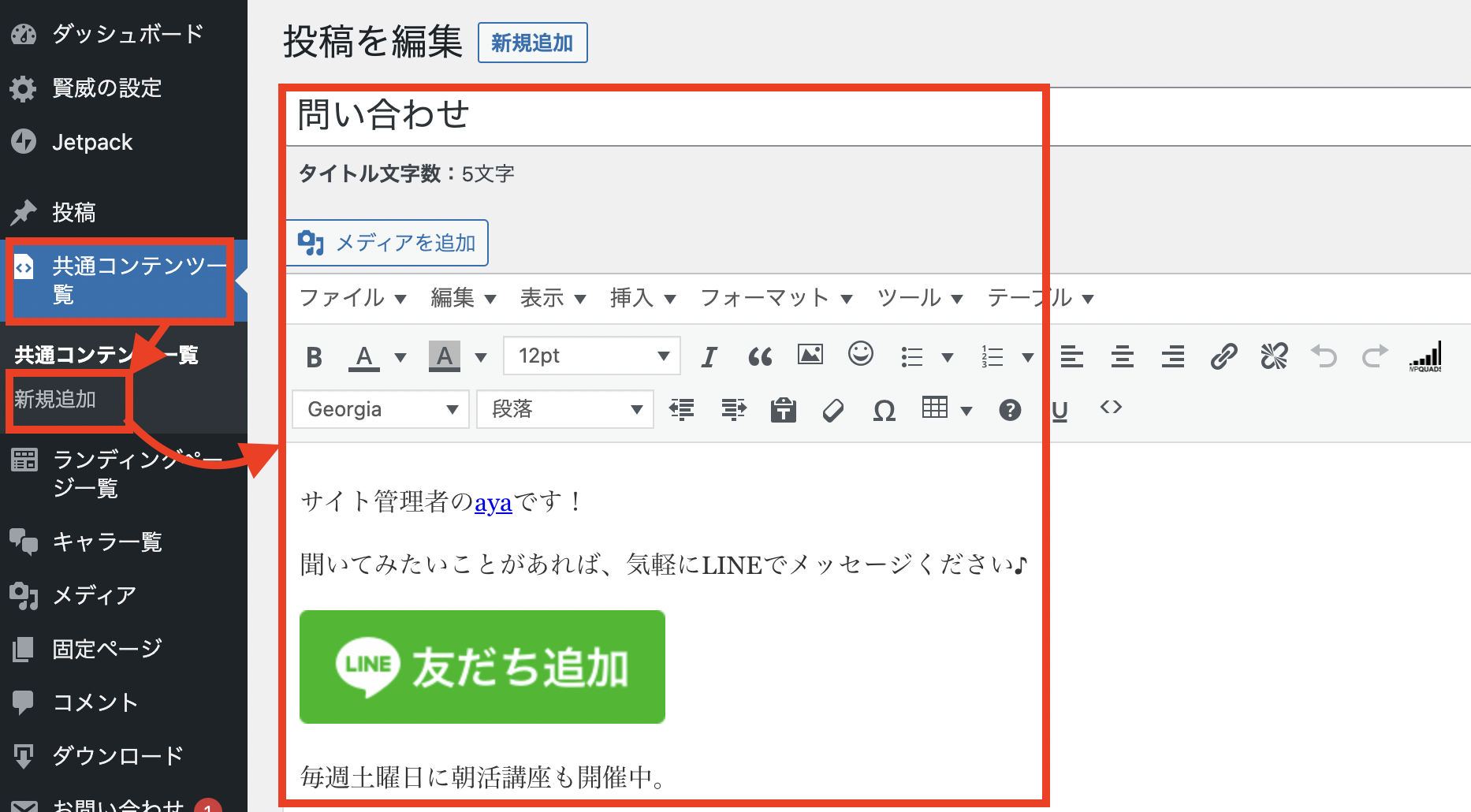
まずはWordPress管理画面の左サイド「共通コンテンツ一覧」の中にある「新規追加」をクリックします。

②内容記載
タイトルはご自身で判断できるコメントを書けばOK。
ブログ画面上に出てくることはありません。
内容は定型文にしたい文章を記載します。
③公開
出来上がったら、通常の記事同様に「公開」ボタンをクリック。
◾️使用方法
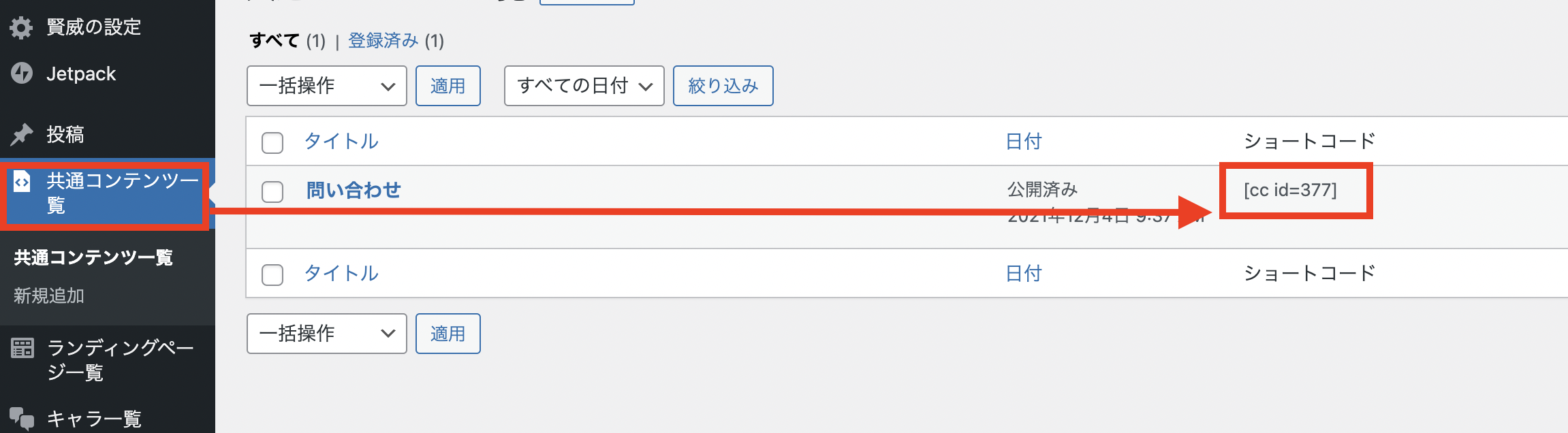
①ショートコードをコピー
登録したコンテンツを使う場合は、先にショートコードをコピーしておきます。

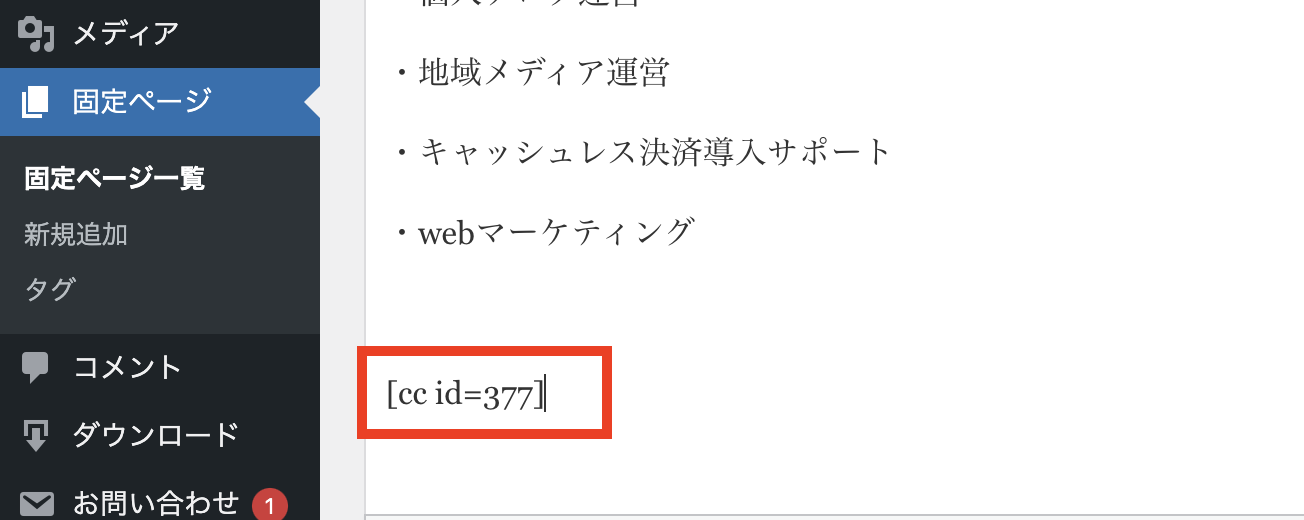
②該当の場所に貼り付け
次に固定ページや記事内の任意の場所に貼り付けます。

③公開
最後に公開するだけで、自動的にコンテンツが表示されます。

◾️記事投稿中に呼び出す方法(1)
通常ショートコードを使用するケースは、記事投稿中に呼び出して使うことがほとんどでしょう。
なので、上記の「コピーしてから使う」方法は現実的ではありませんね。
登録したショートコードは、「投稿用ページのボタン表示」でテキストエディタに登録されます。
※私はおすすめしませんが、一応やり方だけお伝えします。
①共通コンテンツ登録画面で一番下までスクロール

②投稿用ページボタン表示のチェック
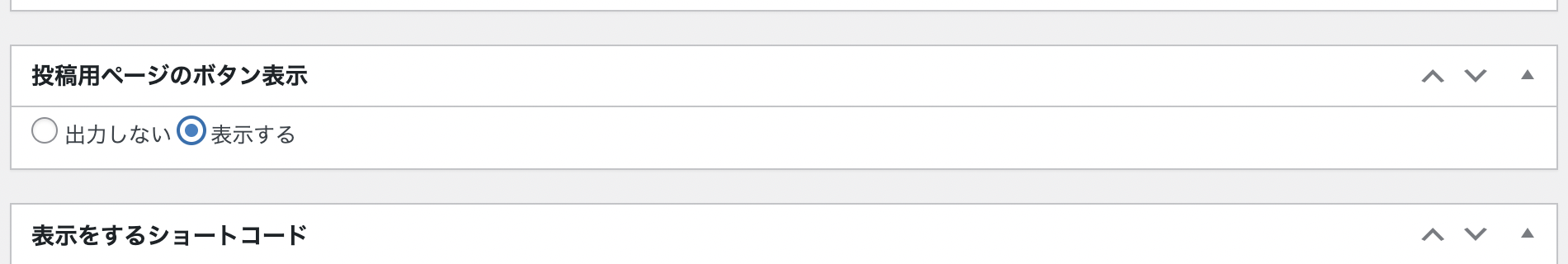
下までスクロールすると「投稿用ページのボタン表示」という項目が出てきますので、「表示する」にチェックを切り替えます。
③公開・保存
最後に設定を公開もしくは保存します。
④記事投稿ページでテキストエディタを開く
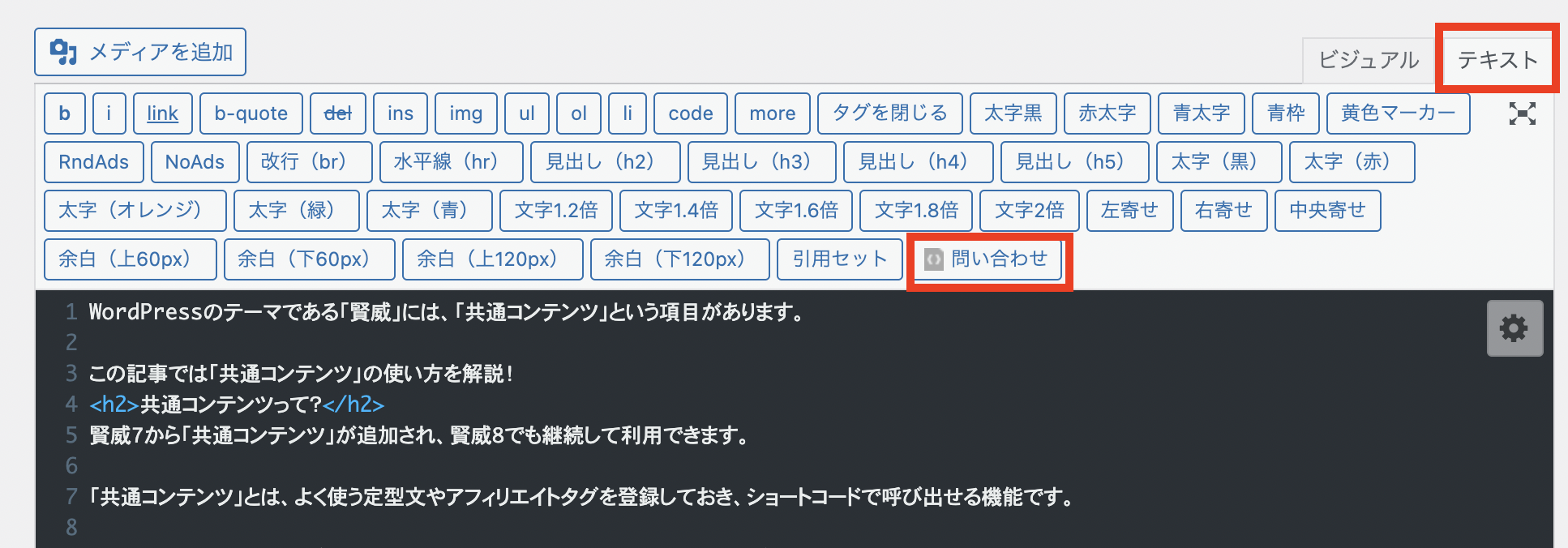
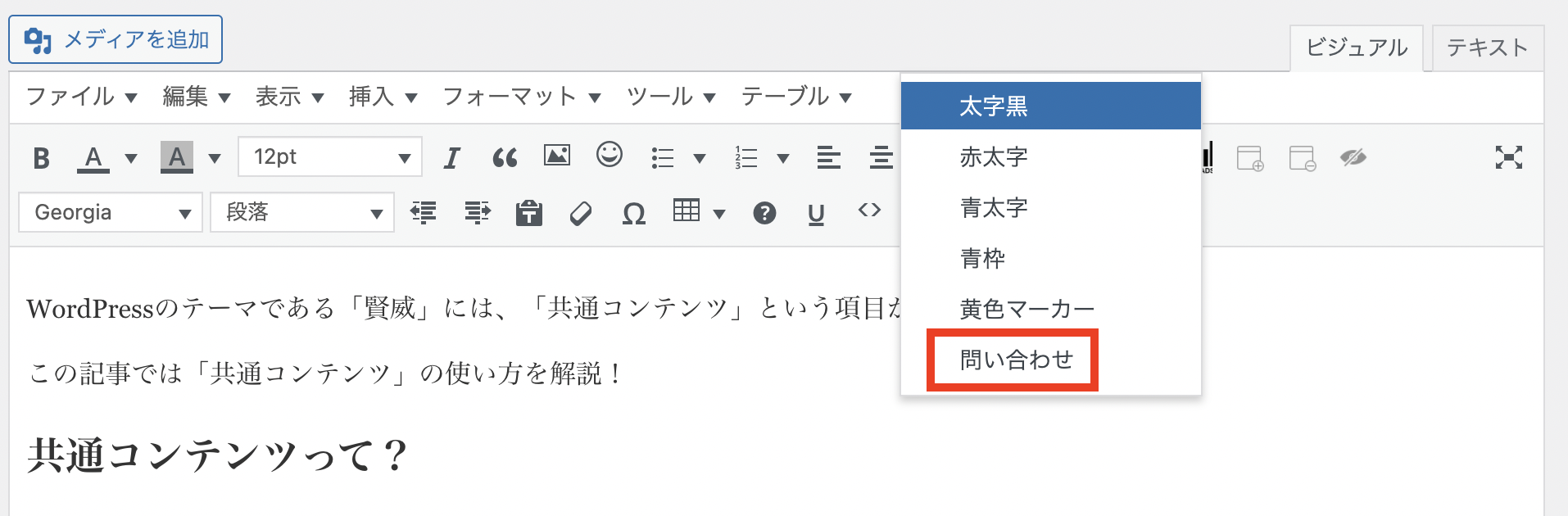
みなさんは基本ビジュアルエディタで作業していると思いますが、テキストエディタに切り替えると、先ほど登録したショートコード入力ボタンが表示されます。

⑤ショートコード入力
このボタンをクリックするだけで、任意の場所に共通コンテンツが入力できます。
◾️記事投稿中に呼び出す方法(2)
先ほど、テキストエディタを使うやり方はおすすめしないと触れましたが、理由を説明します。
- テキストエディタのボタンが増える
- わざわざテキストエディタに切り替えないと入力できない
- プラグインを使った方が便利
共通コンテンツが少なければ気にしなくても良いですが、アドセンスタグやアフィリエイトタグなど、共通コンテンツが増えていくとテキストエディタ上部のボタンも必然的に増え、ごちゃごちゃしてしまいます。
また、通常ビジュアルエディタで作業していると思うので、テキストエディタへの切り替えも地味に手間ですよね。
それならほぼ必須プラグインの「AddQuicktag」を使った方が何倍も便利!!
ということで、次の項目では「AddQuicktag」の使い方を解説します。
【応用編】プラグインAddQuicktagで呼び出し
共通コンテンツの呼び出しにはプラグインの「AddQuicktag」を使えば一瞬で完了します。
簡単に説明すると、AddQuicktagは一度登録したタグやコードをビジュアルエディタから呼び出せるプラグインです。
AddQuicktagと共通コンテンツの連携
①AddQuicktagの設定画面から登録
設定からAddQuicktagを開いて、登録名(ご自身で判断できる名前)と開始タグにショートコードを貼り付け、右側のチェックを付けるだけです。
できたら保存ボタンを押します。

②記事投稿画面で埋め込み
記事本文中にてビジュアルエディタのままショートコードを呼び出すことができます。

まとめ
賢威には様々な便利な機能がありますが、共通コンテンツのショートコードを使いこなせば、格段に作業効率が上がります。
賢威のテーマ購入がお済みでない方は、賢威公式サイトよりお求めいただけます。
![]() テンプレートデザインの確認もできますよ。
テンプレートデザインの確認もできますよ。