WordPressのサイトで多く使われている「Contact Form 7」。
お問い合わせフォームを設置するプラグインですが、スパム対策をすることで安全に使用することができます。
今回紹介するのはGoogleが開発したスパム対策ツール「reCAPTCHA」です。
導入方法から設定まで、紹介していきます。
※WordPressの「Contact Form 7」を使っての設定方法を解説しています
reCAPTCHA(リキャプチャ)とは?
「reCAPTCHA」は、bot等の自動アクセスからサイトを守るためのセキュリティ手段です。
たまに、歪んだ文字をユーザーに入力させる画面が出てきたり、複数の画像から指定された画像を選択させられたりしますよね?
これにより、自動的なアクセスを判別しているのです。
reCAPTCHA(リキャプチャ)の種類
■reCAPTCHA v1
人間は読むことができるが、ロボットが判別するのが難しい「歪んだ文字」をユーザーに入力させ、スパムを判別する。
以前は主流でしたが、現在は視覚障害者等が利用しにくいため、こちらは推奨していません。
■reCAPTCHA v2
「私はロボットではありません」というチェックボックスにチェックを入れることで、スパムを判別する。
バックグラウンドで分析する方法もある。
もし、不正アクセスの疑いがある場合は、追加の画像認証テスト等が表示される。
■reCAPTCHA v3
現在最新版がこちら。
バックグラウンドでユーザーの行動を分析し、その行動が人間らしいかどうかをスコア(0.0〜1.0)で評価する。
スコアに基づき、追加テスト等のアクションを設定できる。
自動で判別してくれるので、ユーザーの使い勝手が良いのがメリットですが、正当なユーザーをボットと誤検出してしまう可能性もあります。
しかし、使いやすいのが優先!ってことで「reCAPTCHAv3」を設定していきましょう!!
reCAPTCHA V3の導入方法
WordPressのプラグイン「Contact Form 7」を使用している場合の導入方法について解説します。
①APIキーの取得
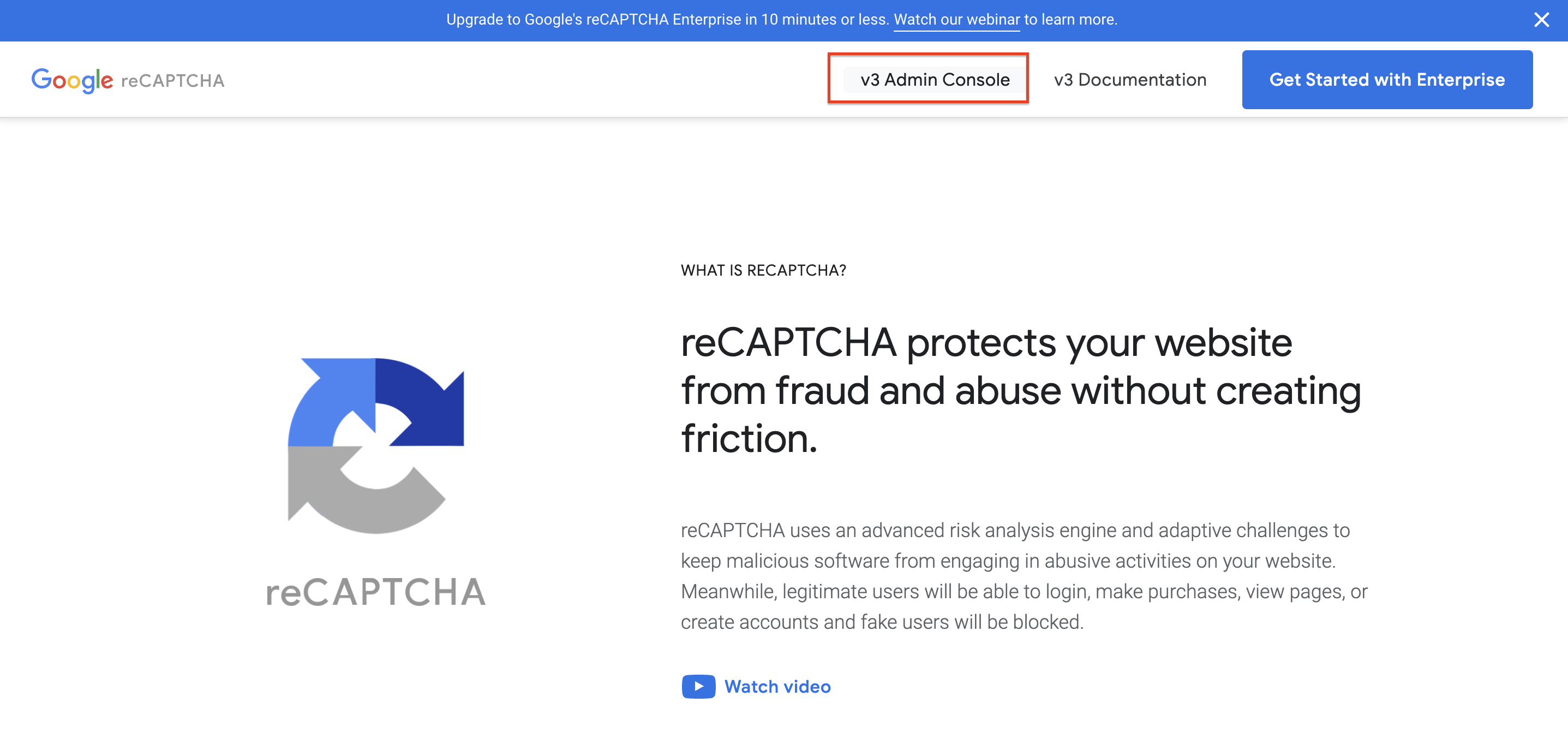
まずは、reCAPTCHAの公式サイトにアクセスします。
「v3 Admin Console」ボタンをクリックし、Googleアカウントでログインします。
※Googleアカウントが必要です

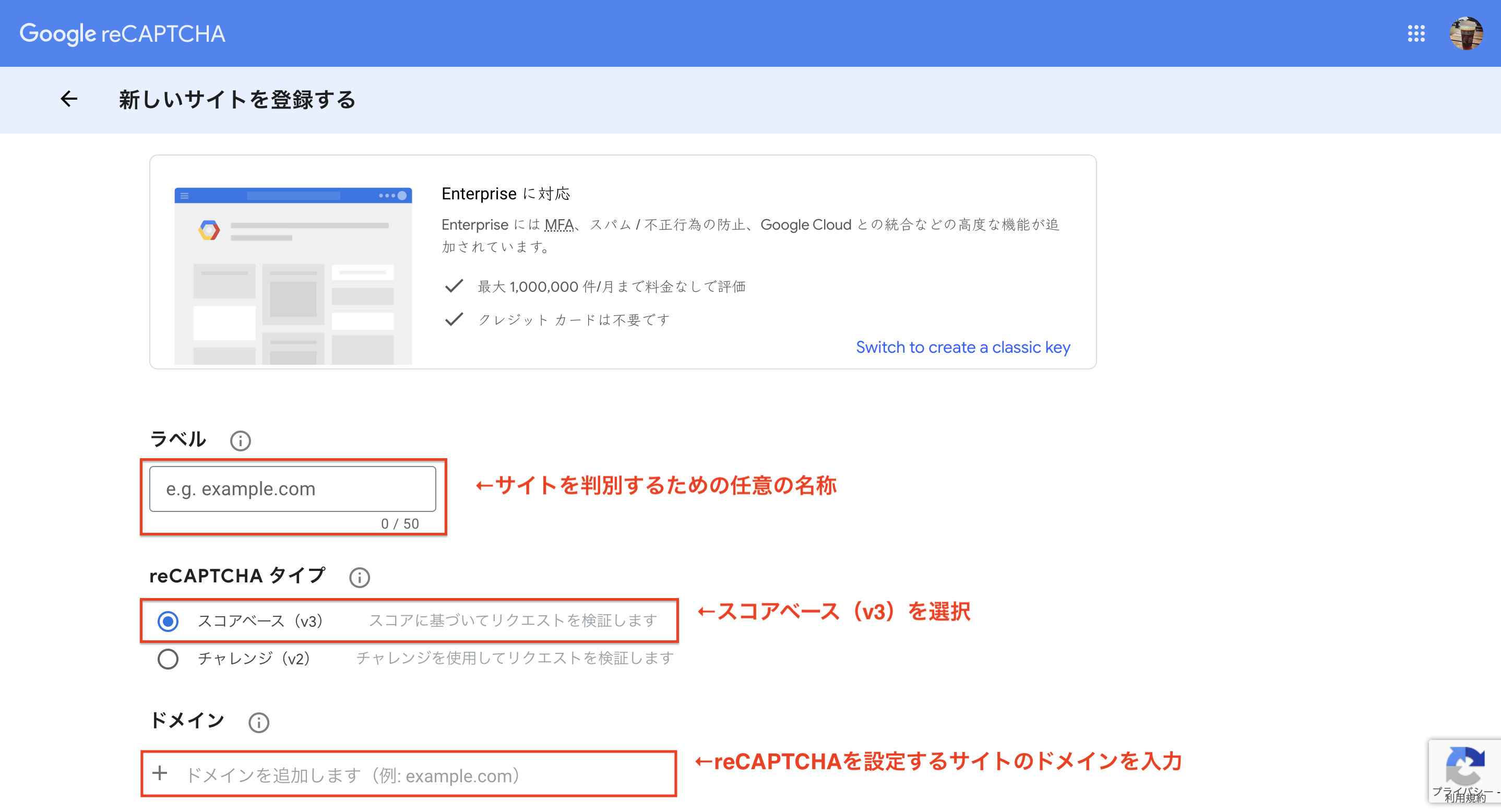
次の画面で「ラベル」、「reCAPTCHA タイプ」、「ドメイン」を指定して「送信ボタン」をクリックします。
reCAPTCHA タイプ:今回はスコアベース(v3)を選択
ドメイン:登録するドメインをすべて追加

これで「サイトキー」と「シークレットキー」が取得できました!

②Contact Form 7 にAPIキーを設置
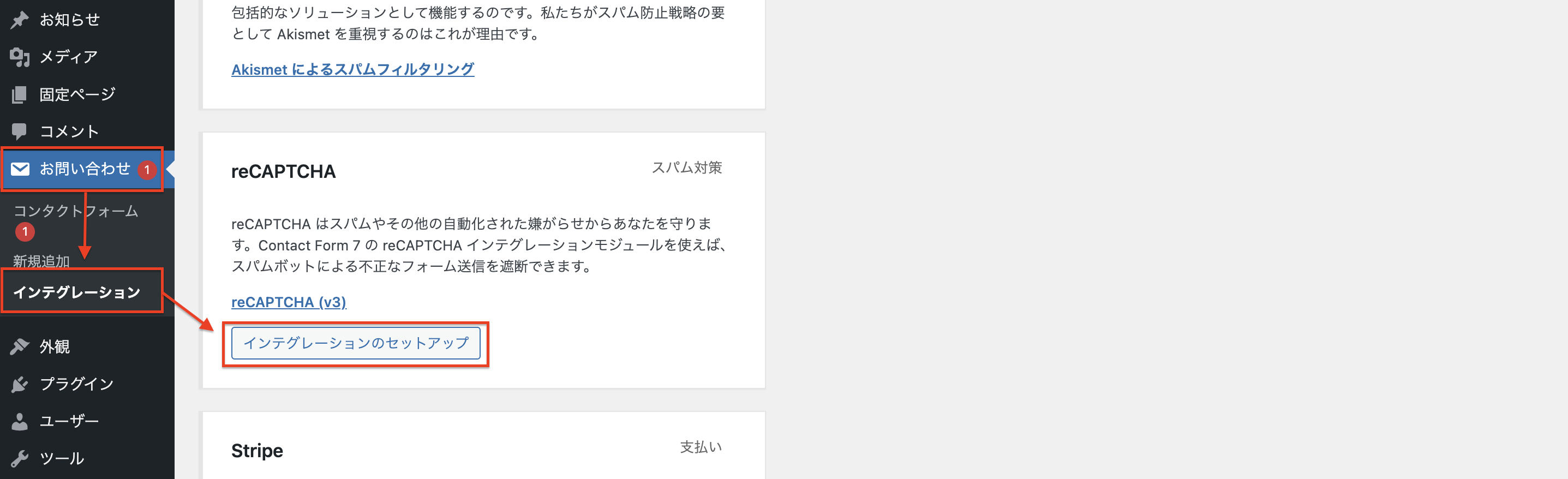
WordPress管理画面の「お問い合わせ」から、「インテグレーション」を開きます。
出てきた画面をスクロールし「reCAPTCHA」という項目の「インテグレーションのセットアップ」をクリックします。

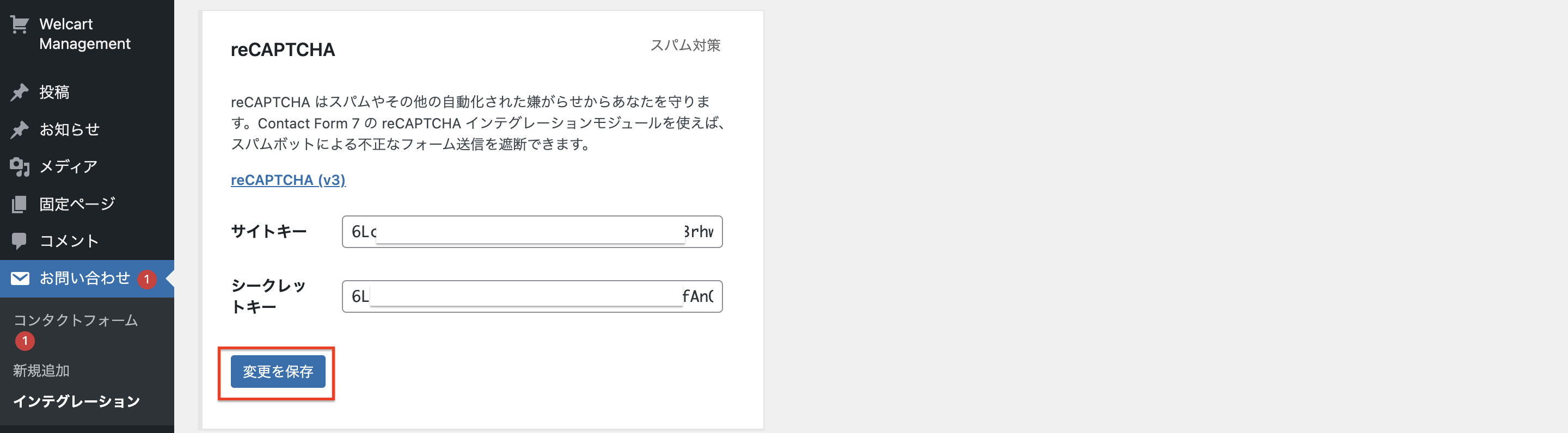
先ほどのreCAPTCHAの公式サイトで取得した「サイトキー」と「シークレットキー」を入力欄に貼り付けて「変更を保存」をクッリックすればOKです。

サイトを確認し、プライバシーマークが表示されていれば、問題なく設定されています。

reCAPTCHAマークの位置調整
設定後、多くのサイトではトップへ戻るボタン「↑」と被ってしまいます。
問題はありませんが、見た目が悪いので、CSSで直しておきましょう。
【画面下から浮かせて表示】
これで、画面最下部から80pxの位置に表示することができます。
【マークを隠す】
※マークを隠す場合は、どこかに「reCAPTCHA」を利用していることを記載することが利用規約で定められています。
Googleのよくある質問ページでは、「reCAPTCHAのバッジを削除するにはどうしたらいいですか?」という質問に対し、「以下のテキストを見えるところに貼ったら消していいよ」とアンサーがあります。
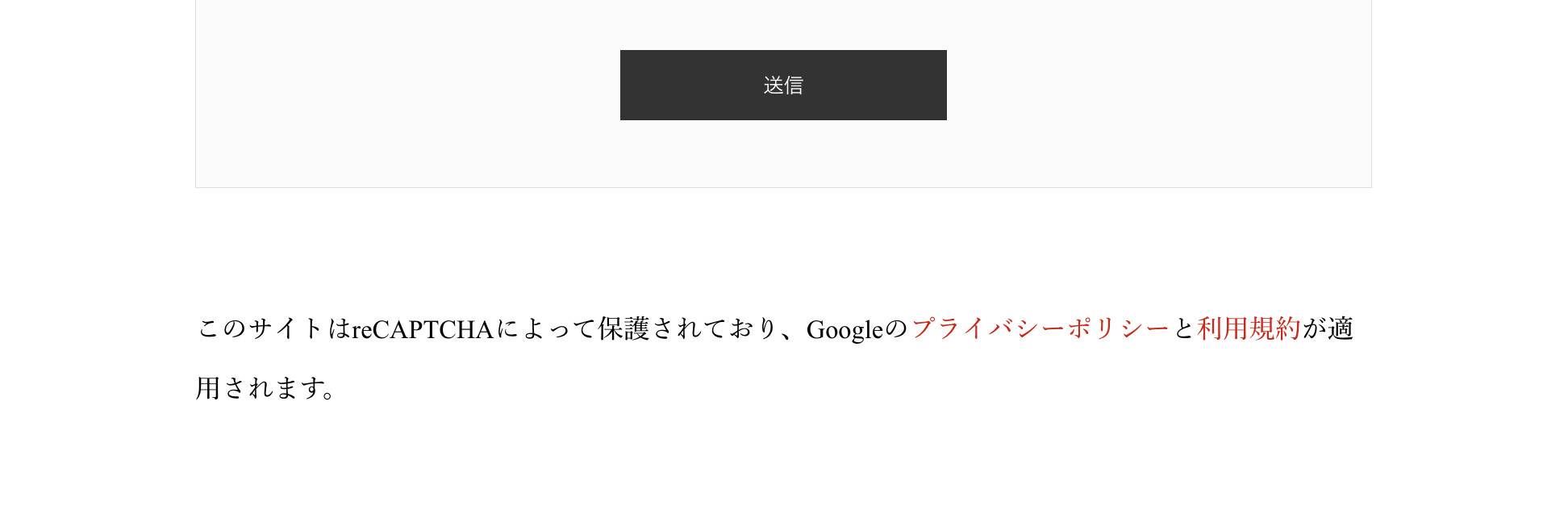
なので、こちらのテキストを日本語に直して、お問い合わせフォームの「送信ボタン」の下に貼っておきましょう。
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。

まとめ
設定方法は以下のとおりです。
①reCAPTCHAの公式サイトでAPIを取得
②Contact Form 7にAPIを設置
迷惑メールを放置しておくと、重要なメールを見逃してしまうばかりか、ウイルス感染のリスクも増してしまいます。
特に利用者の多いContact Form7は狙われやすいので、reCAPTCHAを導入して、セキュリティーを強化しましょう。