ブログで複数の店舗を紹介する際、位置関係を分かりやすく表示させるために、Googleマップ上にピンを立てて埋め込みたいときありませんか?
「マイプレイス」を使えば簡単に解決します。
この記事では「マイプレイス」を使って複数のピンを立てた地図を表示する方法を解説します。
手順1:Googleマップに複数のピンを立てる
まずは、Googleマップにピンを立てます。
それからWordPressに埋め込んでいくという作業となります。
では順番にやっていきましょう。
①Googleマップを開く
パソコンでGoogleマップを開きます。
https://www.google.co.jp/maps/
※Googleアカウントをお持ちでないかたは、最初にアカウント作成をしてください。
自分用のGoogleマップに複数ピンを立てたものを皆に公開して見てもらうという仕組みなので、ログインした状態でないと出来ないのです。
②マイプレイスをクリック
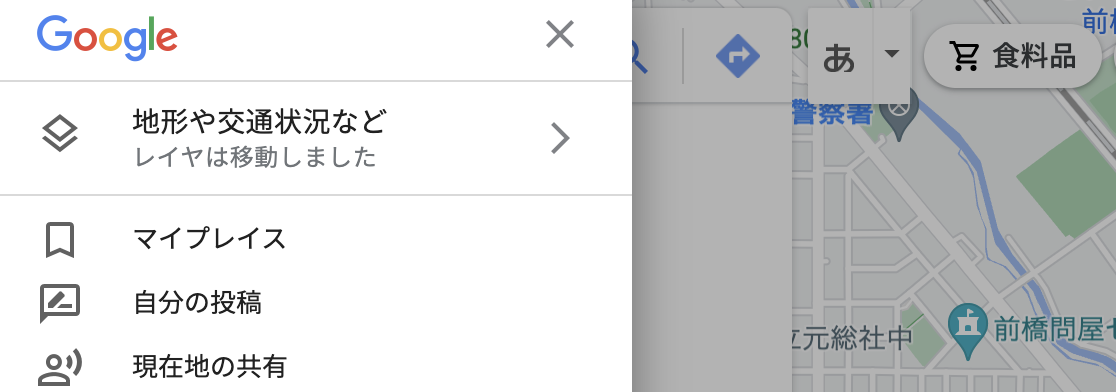
Googleマップを開いたら、左上のメニュー(3本線)を開き、「マイプレイス」をクリックします。


③マイマップから地図を作成
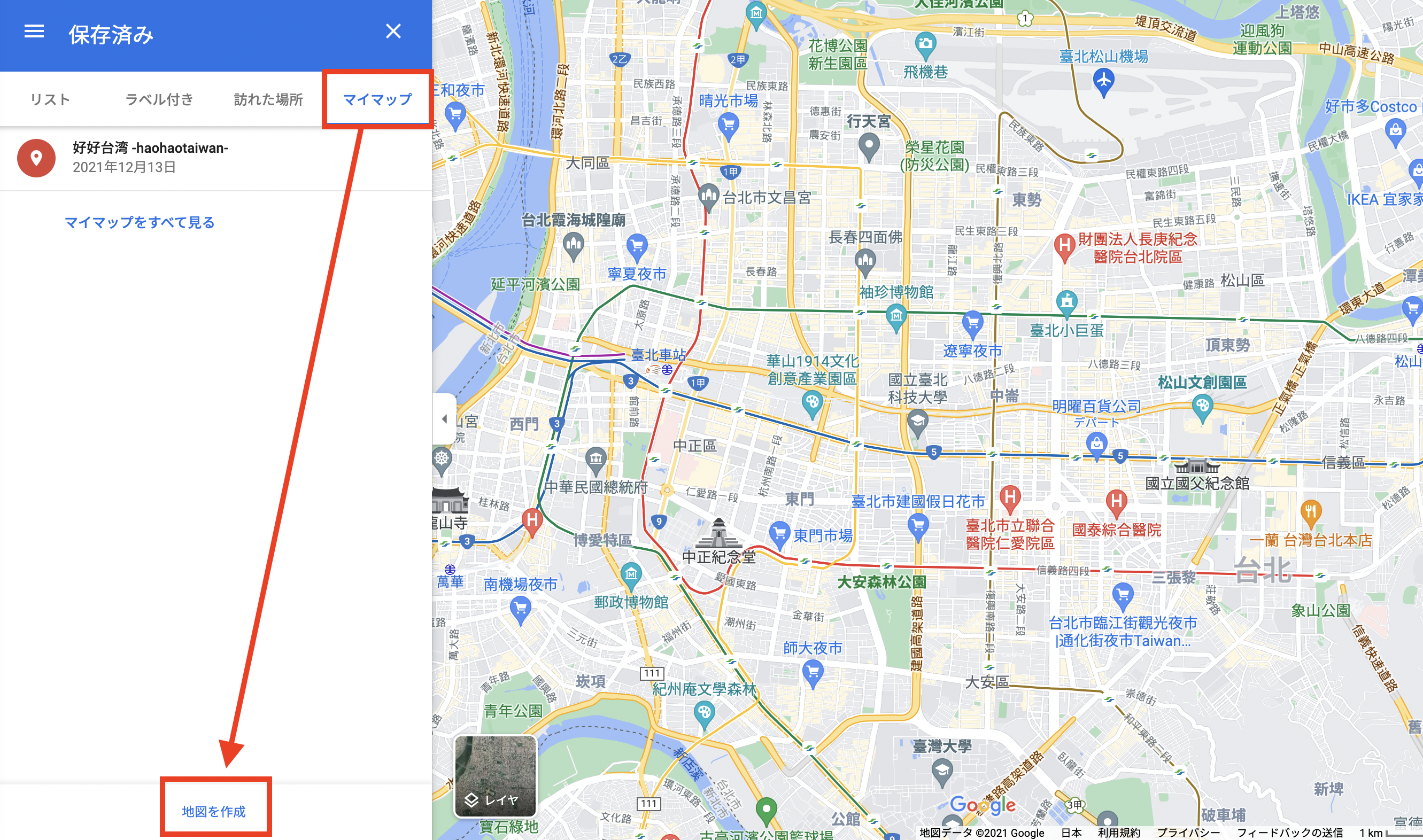
マイプレイスを開いたら、「マイマップ」を表示させます。
下の方に「地図を作成」という項目があるのでクリック。

④登録したい場所のピンを立てていく
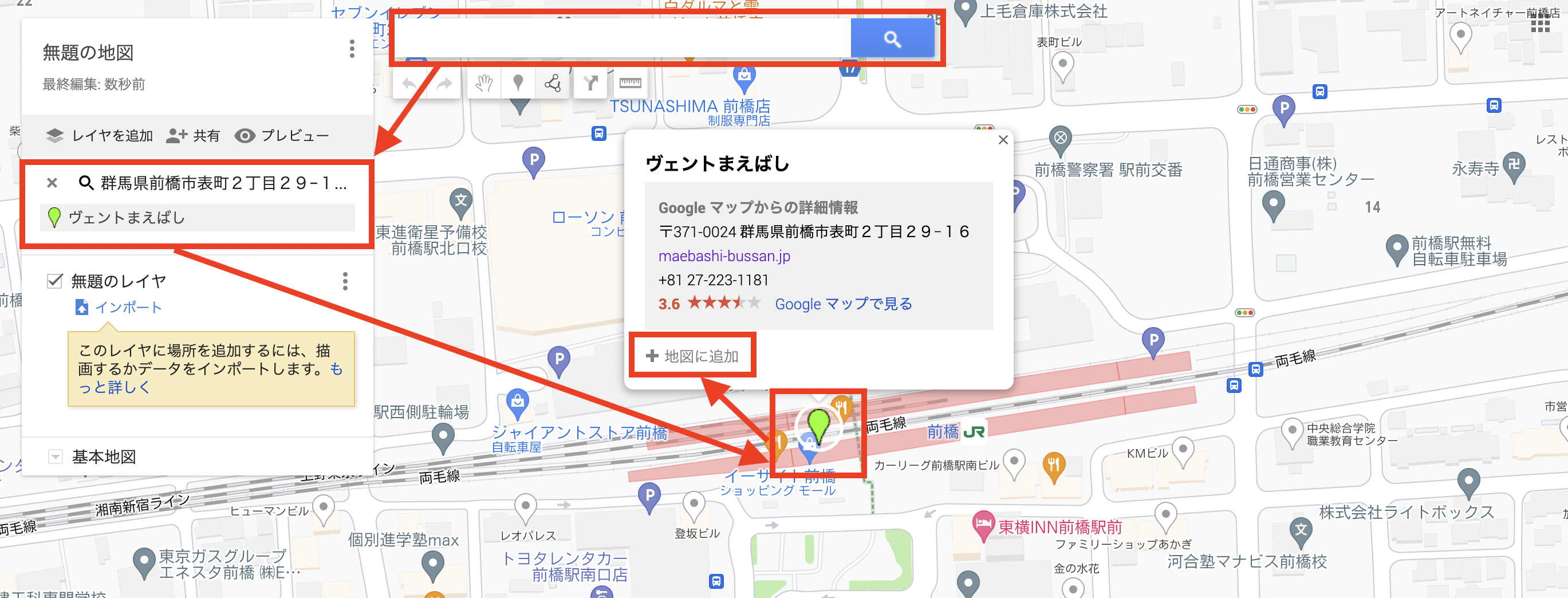
1 検索ウインドウに登録したい場所の名称や住所を打ち込む
2 右側に候補が出てくるので選択
3 地図上にマーカーが出現
4 「地図に追加」をクリック

順番通りに操作していくと、最後にマーカーの色が変わって登録完了です。
同じ作業を繰り返します。
※候補が無い場合は、検索窓の下部分にあるピンマークから設定ができます。
今回は「御城印マップ」というものを作ってみます。
⑤地図の編集
最後に微調整をして完了です。
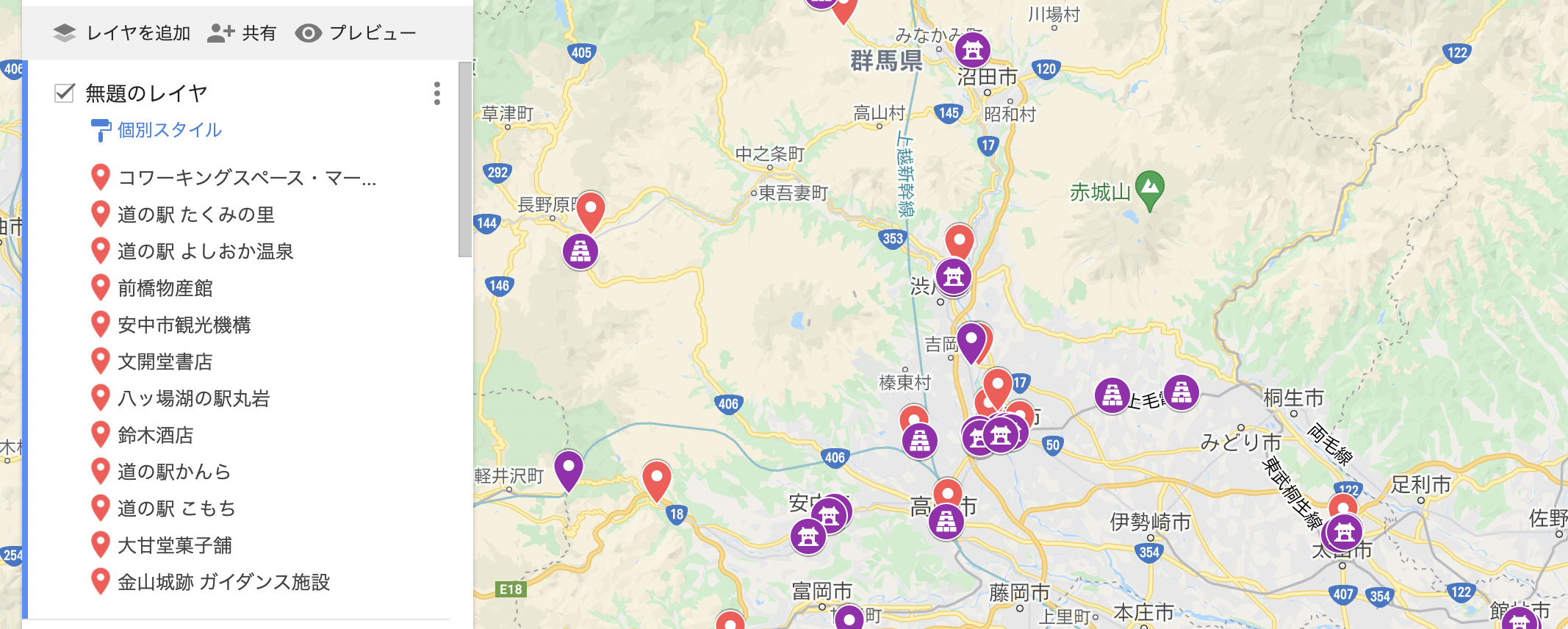
1 地図タイトルの変更
まだ「無題の地図」となっているので名前を変えましょう。

2 ピンの色・アイコン変更
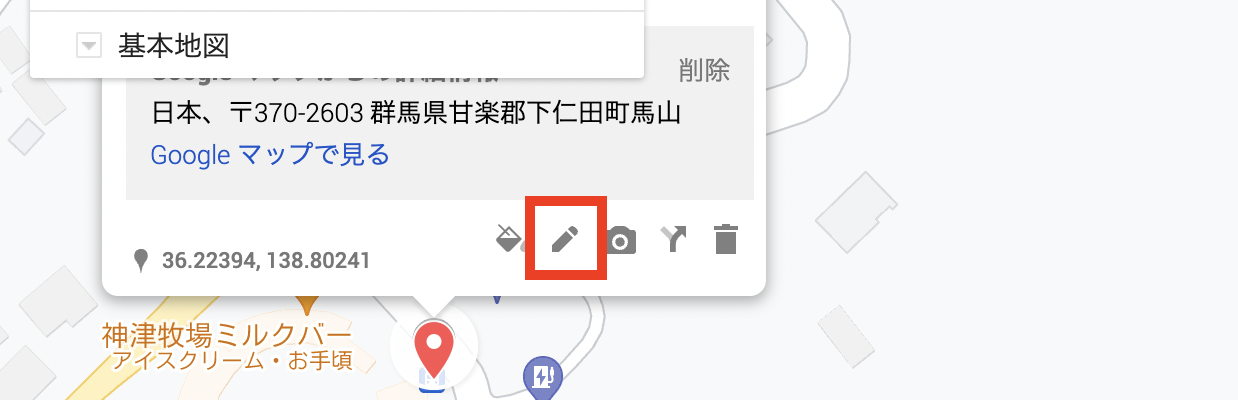
ピンの編集は登録一覧の各項目から一つずつ変更ができます。

各ピンの情報下部からも編集可能。
名前の編集・写真の追加・ルート案内の表示ができます。

手順2:WordPressに地図を埋め込む
マイマップの準備ができたら早速WordPressに埋め込んでいきましょう!
Googleマップ上でいくつか操作が必要です。
また、記事にマップを表示するやり方と、閲覧者ご自身のGoogleマップにリンクを送ってGoogleマップ上で見てもらうやり方があります。
記事にそのままマップを表示するほうが分かりやすいし一般的ですね。
◾️リンク貼り付けでGoogleマップに飛んでもらう
①共有設定をする
単純に埋め込む場合も、リンクを貼り付ける場合も共通必須項目です。

すべてのピンを入力し終わったら、共有設定をしていきます。
左側のウインドウにある「+共有」をクリックします。
「地図の共有」詳細に「このリンクを知っている人なら誰でも表示できる」という項目があるのでチェック。
デフォルトでは「この地図で自分の名前と写真を公開する」にチェックが入っていると思うので外します。
②WordPress投稿画面にコピペ


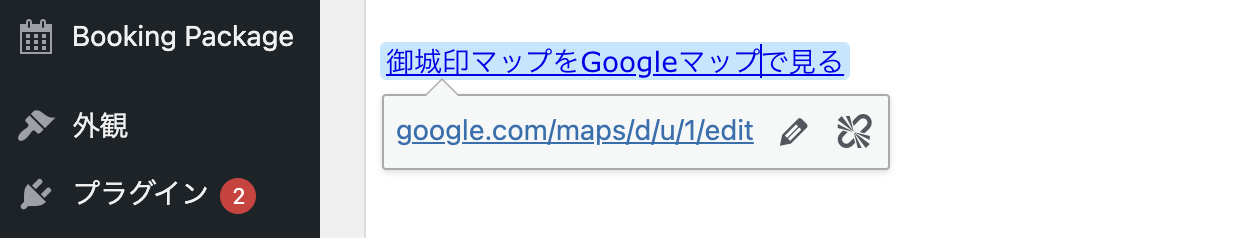
最後にリンクをコピーしてWordPressの投稿画面に貼り付ければ、リンクを踏んだ人は「御城印マップ」を閲覧することが可能となります。
実際に確認したい方は「鶴翼の陣公式HP -御城印マップ-」→「御城印マップをGoogleマップで見る」からどうぞ。
◾️記事にマップを埋め込む
次に記事にマップを表示させる方法です。
①共有設定をする
共有設定は必須項目なので、「+共有」から「このリンクを知っている人なら誰でも表示できる」をチェックしておきます。
していないとエラーで共有できません。

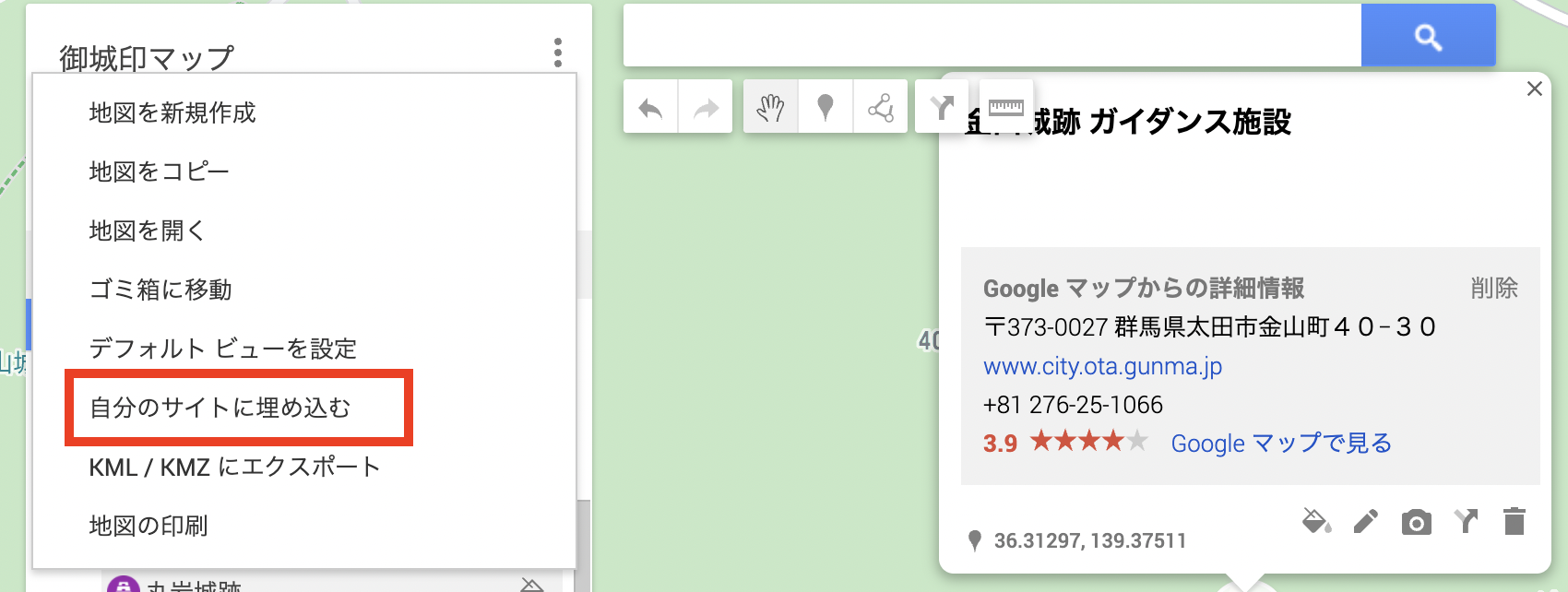
②自分のサイトに埋め込む
共有設定ができたら、マップ名右側の3つ点がある場所を開いて「自分のサイトに埋め込む」をクリックします。

③リンクをコピー
表示されたHTMLをコピーます。

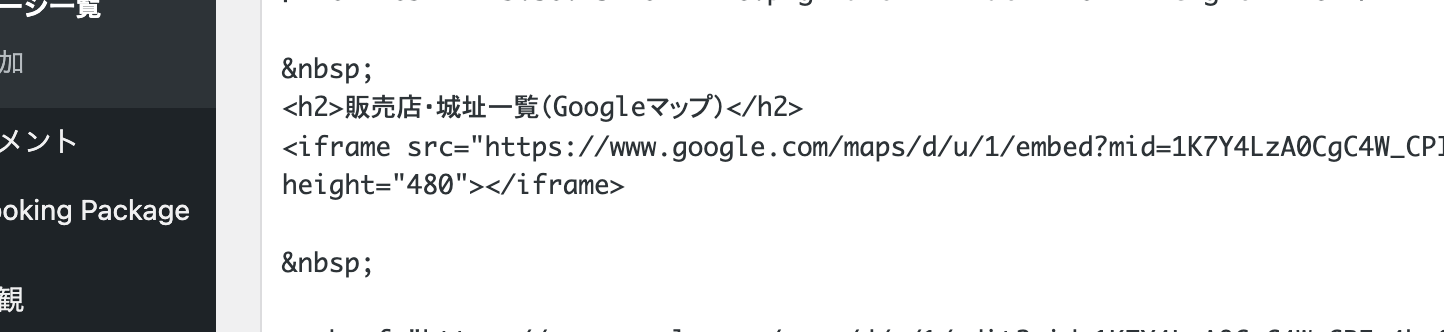
④WordPressにペースト
投稿ページの「テキスト」モードを表示し、先ほどコピーしたHTMLをペーストします。

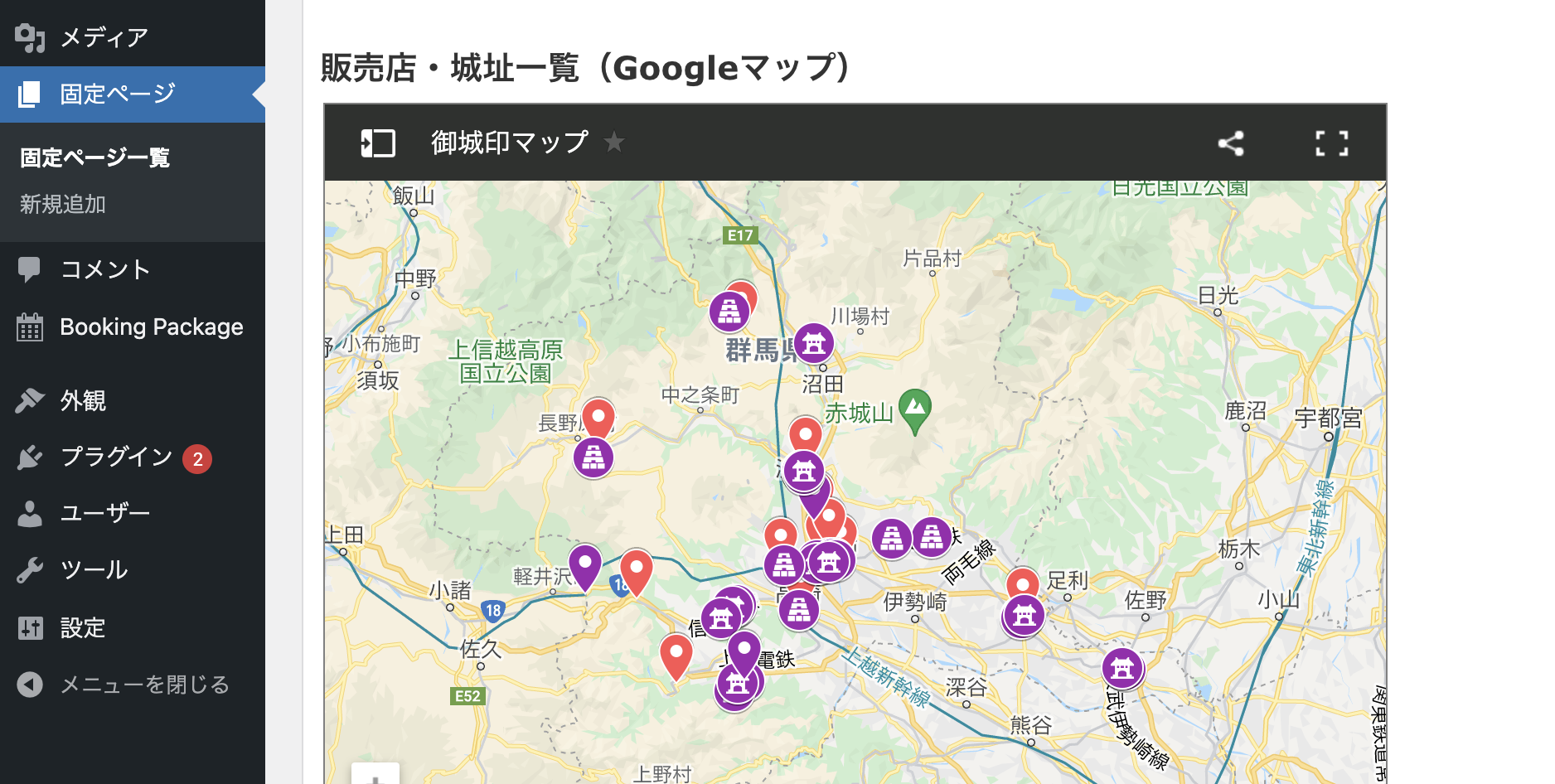
ビジュアルモードに戻して地図が埋め込まれていたらOKです。

実際のサイトで確認したい方は「鶴翼の陣公式HP -御城印マップ-」からどうぞ。
まとめ
地図の埋め込みは様々な場面で使いますので、複数埋め込みもマスターしておきましょう♪
しかも「マイマップ」の良いところは場所の追加や編集が簡単にでき、すぐにブログにも反映されること。
Googleマップで編集すればわざわざWordPressで直す必要がないので便利です。