こんにちは!
店舗紹介や施設紹介で地図を埋め込みたい場合には、「Googleマップの埋め込み」で一発解決です。
難しい作業は無いので、一度覚えてしまえば、簡単に設置できますよ。
WordPressでGoogleマップの埋め込み方法
手順1 Googleマップで共有

まずはGoogleマップを開きます。
検索窓に埋め込みたい場所を入力します。
今回は、住所利用も可能なコワーキングスペースを例にしてみます。
場所を入力すると「共有」ボタンが出てくるのでクリックします。
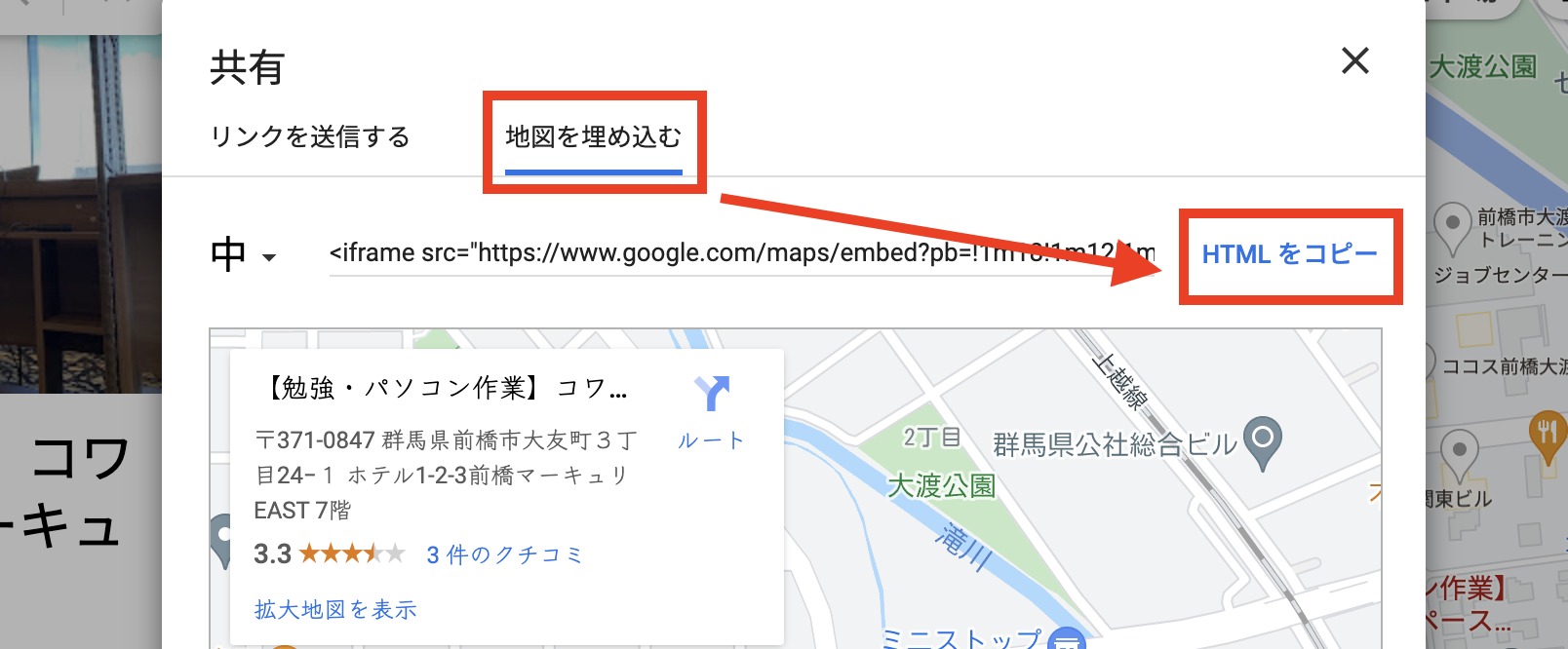
手順2 HTMLをコピー

「地図を埋め込む」を選択し「HTMLをコピー」をクリックします。
手順3 WordPressにペースト

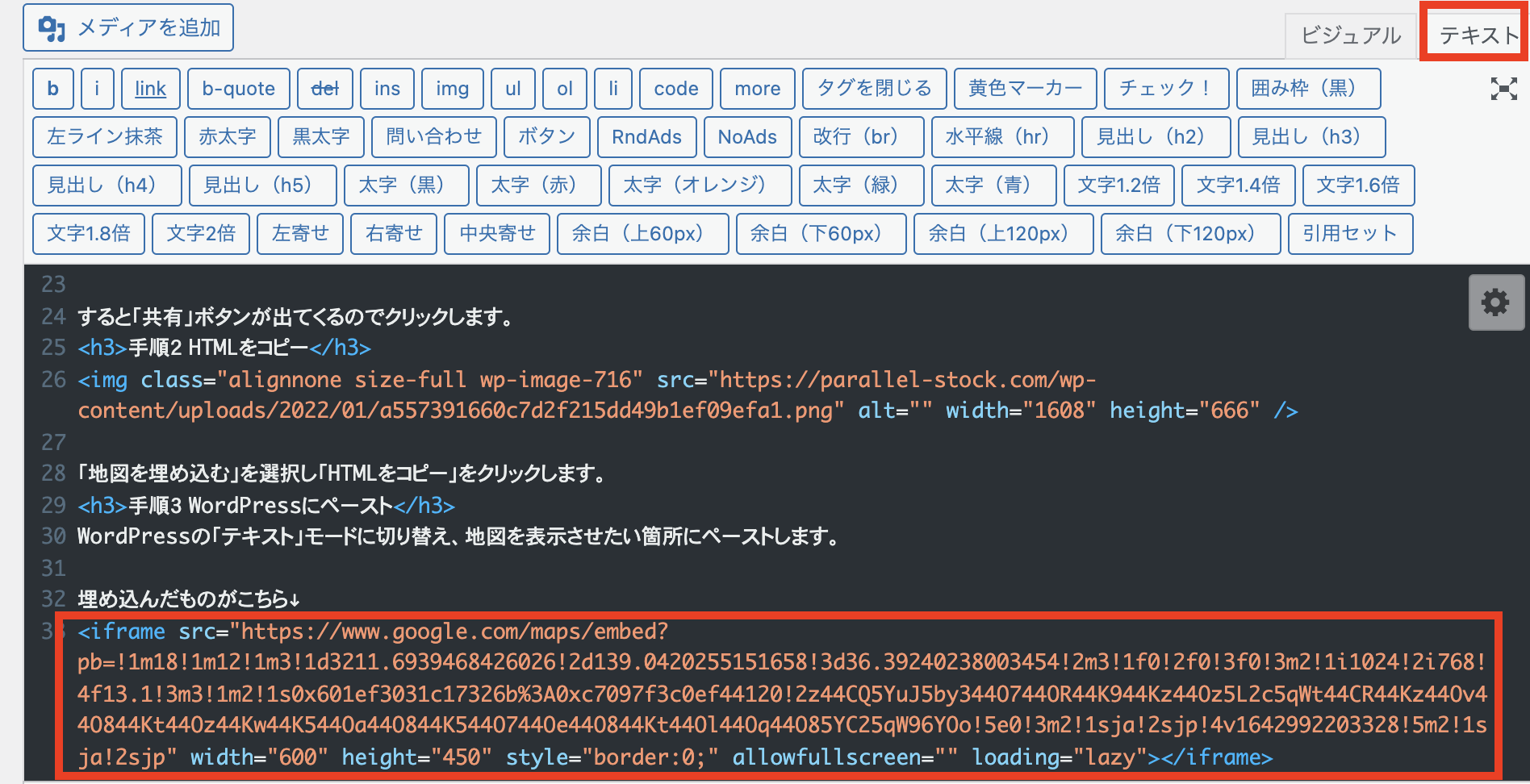
WordPressの「テキスト」モードに切り替え、地図を表示させたい箇所にペーストします。
埋め込んだものがこちら↓
これで店舗の紹介や行った場所の紹介など、様々な場面で活躍しますね。
まとめ
難しい操作なく、簡単に地図を埋め込むことができました。
今回の手順では1箇所ごとの埋め込みなので、系列店舗の位置関係や、旅行マップのようなものは作れません。
複数の場所を同時に表示させたい場合はこちらの記事を参考にしてください。
またAPIを使っての地図の表示がうまくいかない場合はこちらの記事もどうぞ。