さて!
WordPressの初期設定が済んだら、いよいよサイト作成ですね。
でも今のままだと、立ち上げたばかりのサイトが丸見えになっている状態です。
今回は企業・店舗向けに、サイトがある程度仕上がるまで「他の人に見えない状態にしておく方法」をお伝えします。
※ブログ制作の場合はパスワード保護しなくても大丈夫です
パスワード保護の必要性
パスワード保護をしていないと信頼性に欠ける
会社のホームページや、お店のサイト、ECサイトなどを制作する場合、制作途中のまま公開状態にしているものが、ユーザーの目に入ってしまうと、会社の信頼性が低下してしまいます。
公開状態にしているということは、Googleの検索結果にも反映されますので、会社名・店舗名で調べるとヒットすることは十分ありえます。

例えば、こちらはパーソナルトレーニングの公式ページ(テンプレートを入れた状態)なのですが、現在店舗名で検索すると上記サイトが表示されています。
これではお店がやっているかどうかも分かりませんし、せっかくInstagramやチラシ等、他媒体で見つけて素敵だと思っても、HPに訪れたせいで新規顧客を逃してしまいます。
レイアウトを整え、信頼できる情報や写真を入れたうえで公開するようにしましょう。
※ちなみに上記テンプレートはTCDのテーマです。
導入過程はこちらの記事で紹介しています。
ブログ初心者はパスワード保護の必要なし!

「信頼性に欠ける」と矛盾しますが、ブログ運営が目的ならパスワード保護の必要はありません。
初心者のかたがWordPressを使う場合、ほとんどがホームページ制作ではなく「ブログを書きたい」・「ブログで収益を上げたい」のではないでしょうか?
ブログ運営の場合、最初の段階ではサイトの見た目が整っていなくても、全く問題ありません。
記事ごとに価値があるので、分かりやすい文章構成や写真選定、キーワード選定に注力すべきです。
サイトデザインは、ある程度WordPressの使い方が分かってきた段階で整えていけばOKです。
※テーマに関しては最初に決めたものを、あとから変更しないほうがよいです
ブログ運営では、パスワード保護をせず、1つ目の記事から公開してしまったほうが良いのです。
※サイト設計をしっかりしている初心者以外のかたは、この限りではありません。
完成した記事をどんどん公開することにより、Googleの検索結果でも表示されやすくなります。
パスワード保護が必要なケース
サイト公開するまでに、パスワード保護をしておいたほうが良いケースをまとめました。
- 会社のホームページ制作
- 店舗のサイト制作
- ECサイト制作
- 予約サイト制作
- ポータルサイト制作
- 会員限定サイト制作
当てはまる場合は、次の手順でパスワード保護に進んでいきましょう。
単純なブログであれば、パスワード保護は気にせず記事投稿をしていきましょう。
WordPressのパスワード保護はプラグインが一番簡単
パスワード保護プラグイン「Password Protected」
WordPressで制作中のサイトをパスワード保護する場合は、プラグインを使う方法が一番簡単です。
「Password Protected」であれば、サイト全体にパスワードがかけられます。

サイトにアクセスしようとする人は、パスワードを入力するように求められ、パスワードを知っている人しか中に入れない仕組みです。
プラグイン導入手順
では実際に導入していきます。
①Password Protectedインストール
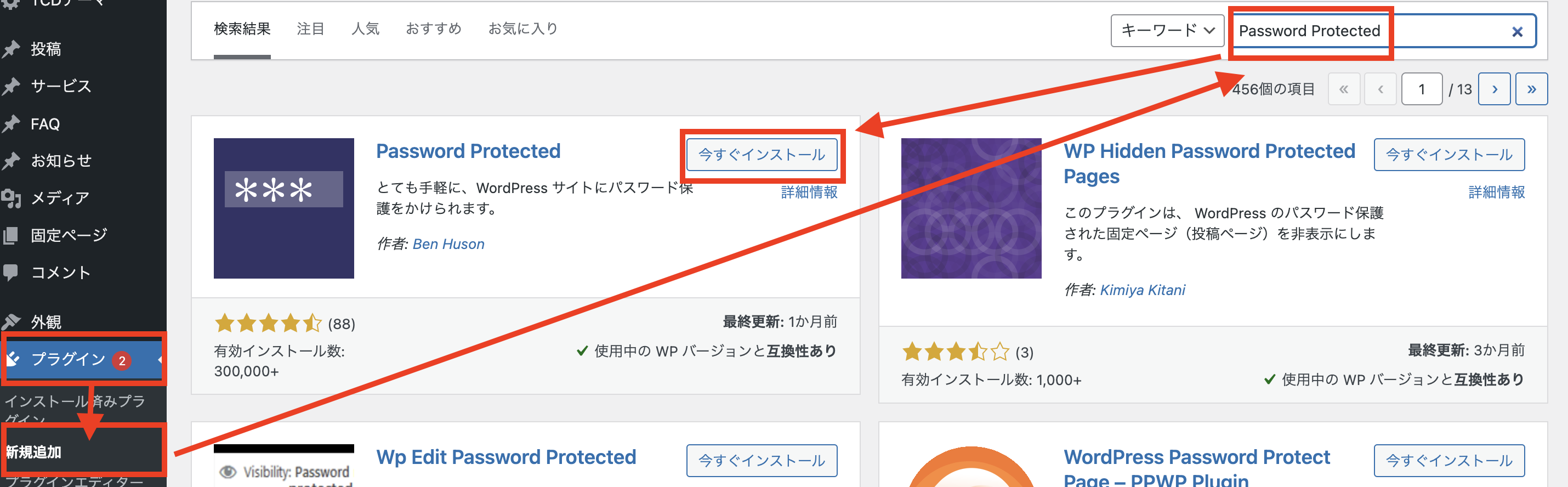
WordPress管理画面の左側から「プラグイン」→「新規追加」で、Password Protectedを検索します。
表示されたら「今すぐインストール」をクリック。

②有効化をして設定
「今すぐインストール」をクリックすると「有効化」という文字に変わるので、「有効化」をクリックします。
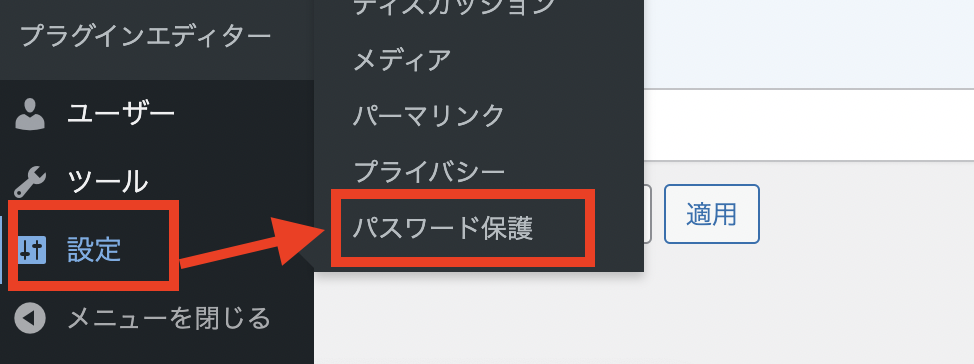
すると、設定項目に「パスワード保護」という項目が追加されます。
次にパスワード保護の設定をしていきます。
有効化をしただけでは、パスワードはかかりません。

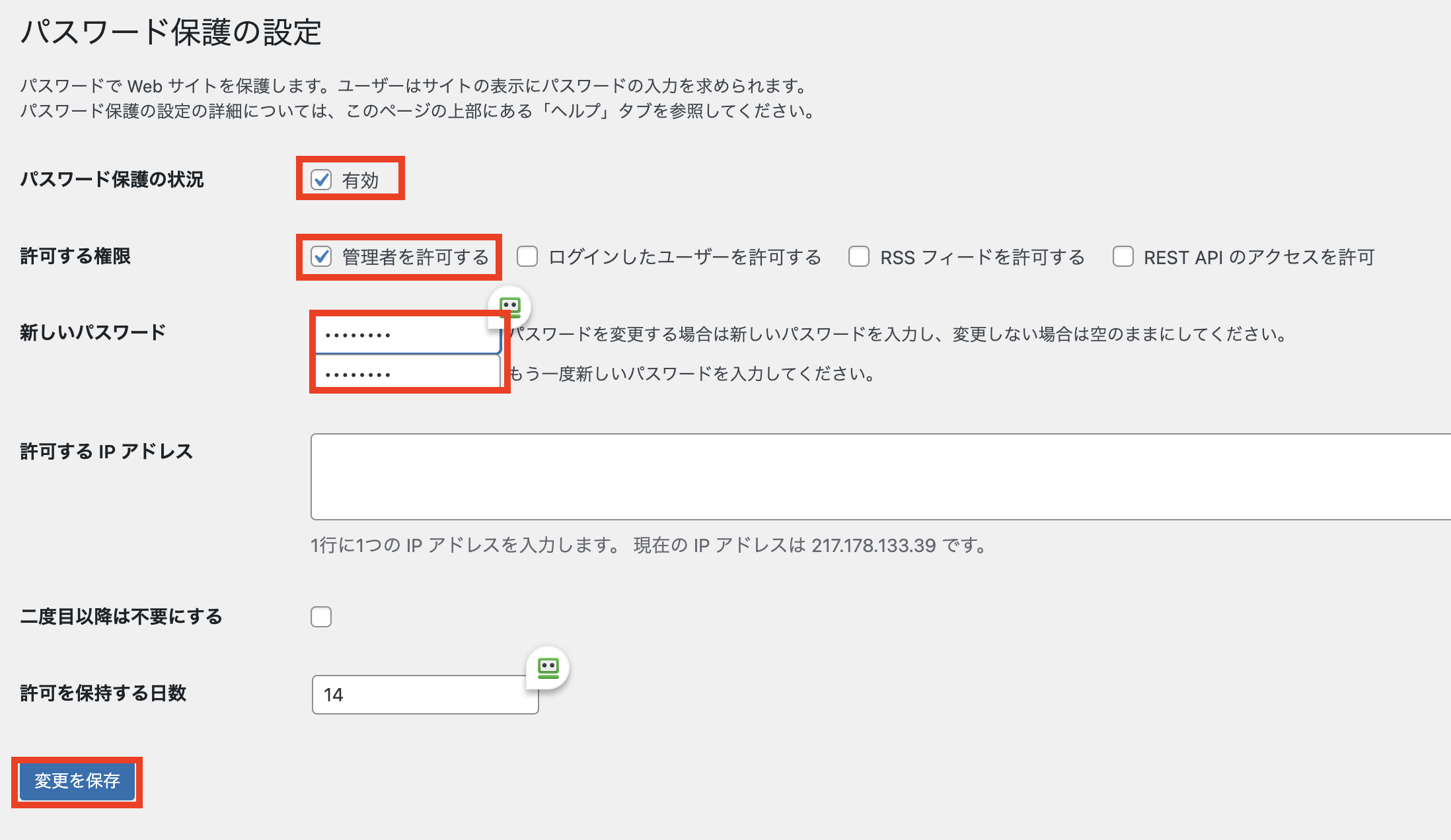
③設定項目
| パスワード保護の状況 | 有効にチェック |
| 許可する権限 | 管理者にチェック |
| 新しいパスワード | 見てもいい人に教えるパスワード |
| 許可するIPアドレス | 通常は空欄でOK |
| 二度目以降は不要にする | 通常は空欄でOK |
| 許可を保持する日数 | そのままでOK |
設定項目詳細
・許可する権限
管理者にチェックをしておかないと、サイト確認の度に毎回ログインを求められます。
制作依頼者に都度確認してもらう状況の場合は、「ログインしたユーザーを許可する」にチェックをしても良いです。
「二度目以降は不要にする」でも対応可能。
・新しいパスワード
見てもらいたい人に教えるパスワードですので、ログインパスワードとは別のパスワードを設定します。
・許可するIPアドレス
パスワードなしでログインできるIPアドレスを設定できます。
・二度目以降は不要にする
パスワード表示画面にログイン状態を保存するというチェックというボックスが出てきますので、チェックをつけてログインすれば、その都度パスワードを入れなくても表示されるようになります。
・許可を保持する日数
何日間保存しておくかの設定。
「14」なら14日以内にサイトを表示した場合は、パスワード無しでログインできます。
設定画面

最後に「変更を保存」をクリックします。
パスワード保護の解除
パスワード保護が必要なくなった時には、「パスワード保護の状況」のチェックを外すだけでOKです。
完全にプラグインが必要なくなった場合は、「無効化」をして「削除」でプラグイン自体が無くなります。
まとめ
サイトを作るとき、パスワード保護が必要な場合と、そのまま公開していい場合があります。
「まだサイトを見られたくない!」・「Googleの検索結果に表示されたくない!」というかたは、流れに沿って進めていくだけで簡単にパスワード保護ができます。
分からないことを聞きたい場合はLINEにてお答えしていますので、お気軽にどうぞ♪