ブログやホームページを作っていて、ご自身のInstagramを埋め込みたい場合、プラグインを使えば簡単です。
プラグインを使った場合、Instagramで新規投稿をすると自動的にサイト上でも反映されるので、一度埋めてしまえば管理が楽になりますよ。
InstagramをWordPressに埋め込む方法2種類
Instagramをサイトに表示させるには、特定の投稿のみを埋め込む方法と、アカウント全体を埋め込む方法の2種類があります。
特定の投稿のみを表示させるなら、下記の記事で紹介しています。
アカウント全体を埋め込むにはプラグインが便利!
今回の記事はプラグインを使った自動更新可能なやり方をご紹介いたします。
Instagramを埋め込むプラグインSmash Balloon Social Photo Feed

Instagramを埋め込むにはSmash Balloon Social Photo Feedというプラグインが必要です。
最初に自分のアカウントと接続してしまえば、あとは表示させたい場所にショートコードを貼るだけ!
表示デザインや、表示投稿数、レイアウトなども編集可能。
さっそく実際にやっていきましょう。
プラグインを使ったInstagram埋め込み方法【図解】
①Smash Balloon Social Photo Feedをインストール・有効化

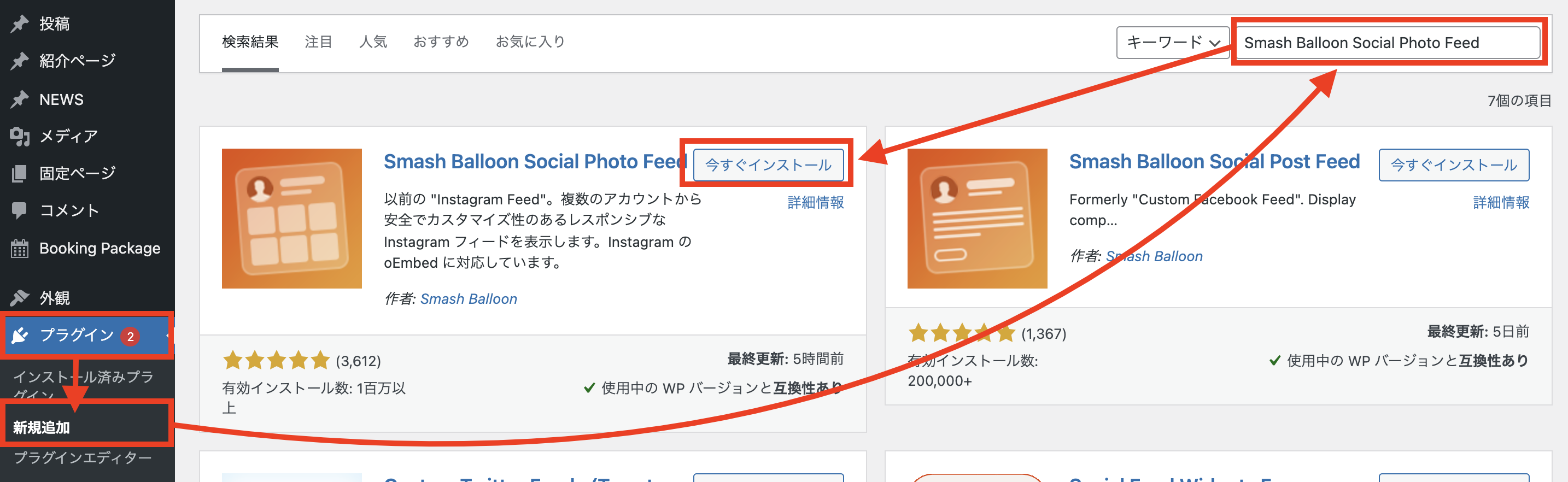
WordPressの管理画面「プラグイン」から「新規作成」を選択します。
「Smash Balloon Social Photo Feed」と入力して、「Instagram」と書いてある方をインストールします。
最後に「有効化」をしましょう。
②Instagramアカウントを接続する

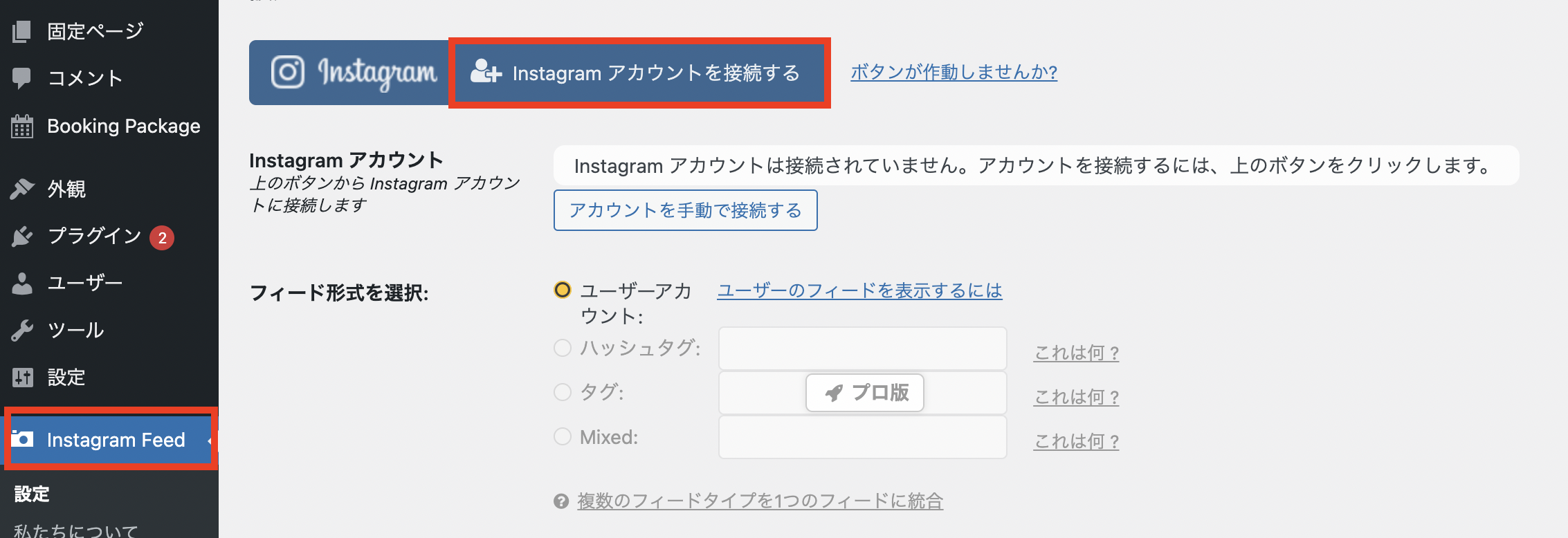
有効化をすると「Instagram Feed」が出てくるので設定を開きます。
先にご自身のInstagramへログインしておくとスムーズに接続ができます。
この時に別タブでパソコンからInstagramへログインしておきます。
ログインができたら「Instagramアカウントを接続する」をクリック。
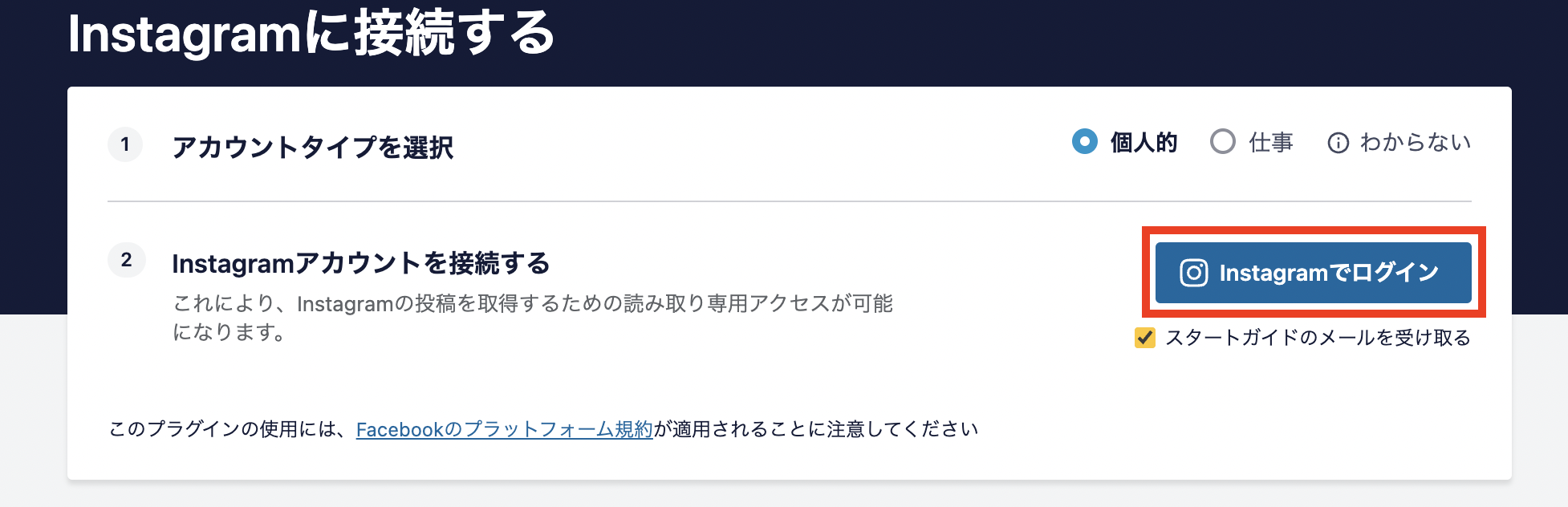
 アカウントタイプは個人のアカウントなら「個人用」、プロアカウントなら「仕事用」を選びます。
アカウントタイプは個人のアカウントなら「個人用」、プロアカウントなら「仕事用」を選びます。
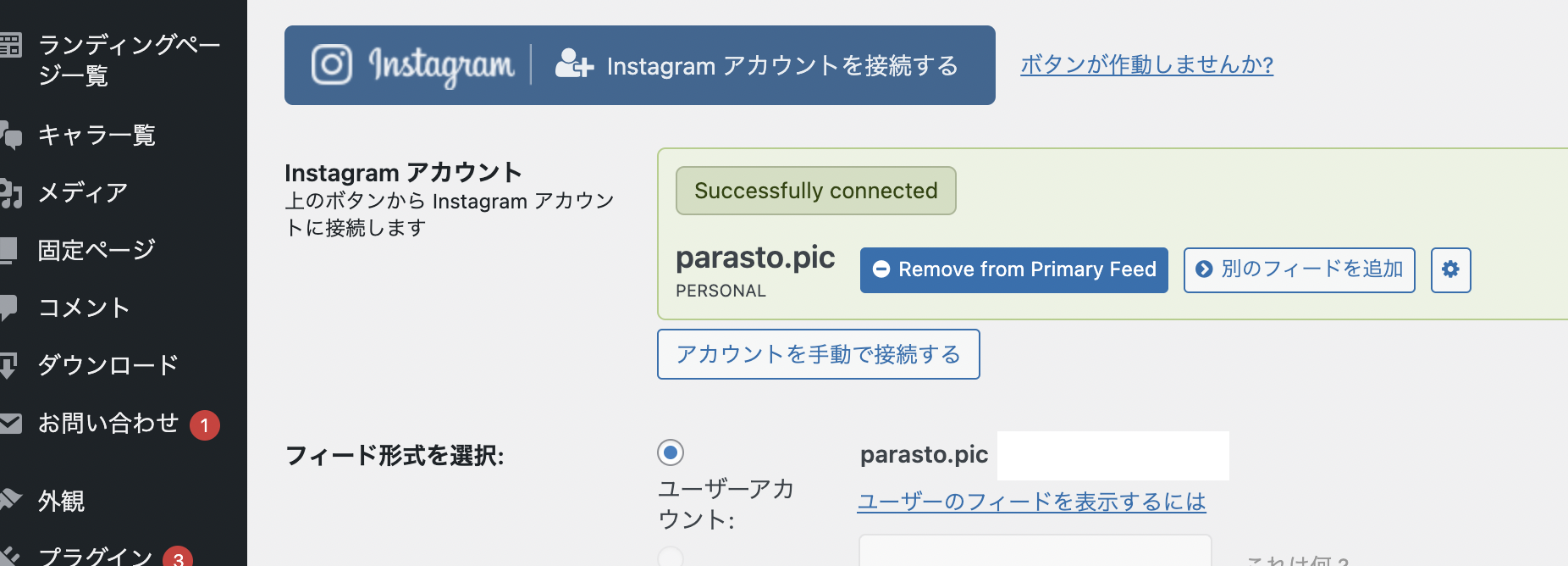
次に「Instagramでログイン」をクリックすると自動的に先ほどログインしていたアカウントに切り替わり、OKすれば完了です。

「Instagramアカウント」に自分のアカウントが表示されました。
③表示のカスタマイズ
表示される際に見やすいようカスタマイズしておきます。
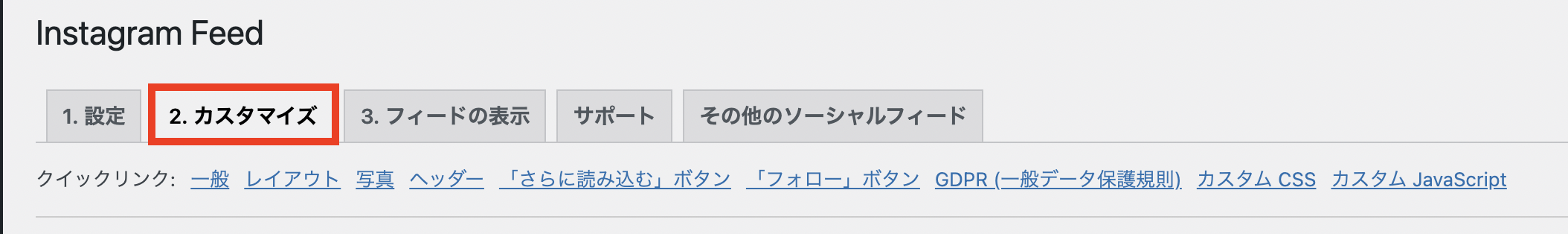
「2.カスタマイズ」タブを開きます。


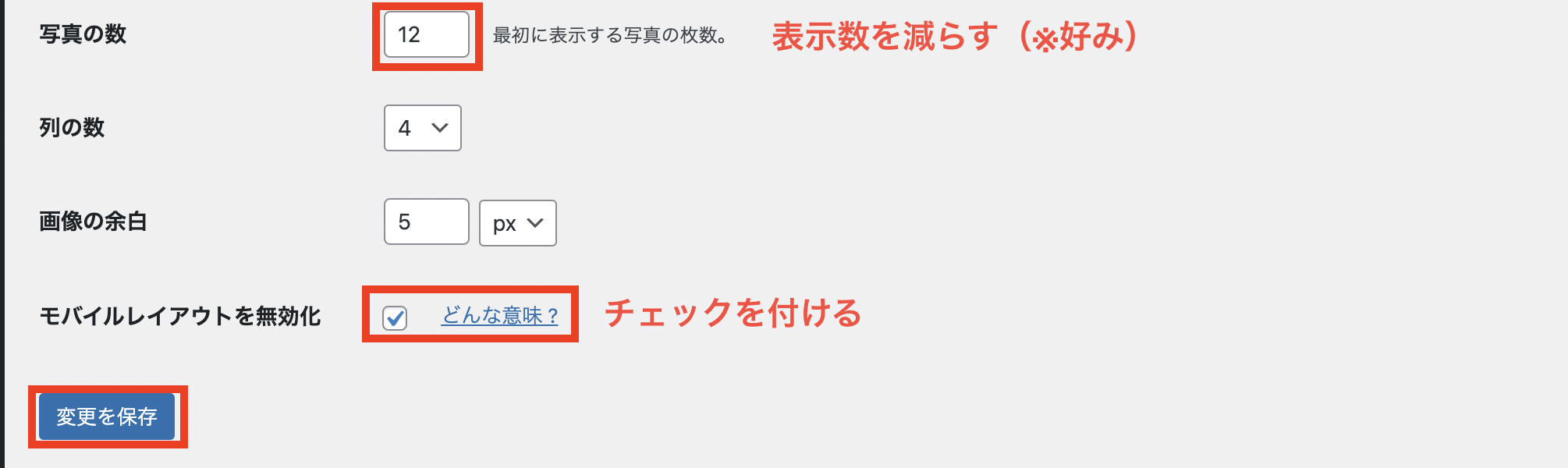
デフォルトでは表示される写真の数が20となっていますが、少し多いので少なくしておきます。
ここは好みなので、そのままでもOK。
サイドバーに表示させる場合は「列の数」も減らすと見やすいです。
サイトデザインのバランスを見ながら調整しましょう。
また、スマホで見た時には一列で表示されてしまい、ものすごく縦に長いページになってまうので、「モバイルレイアウトを無効化」にチェックを入れます。

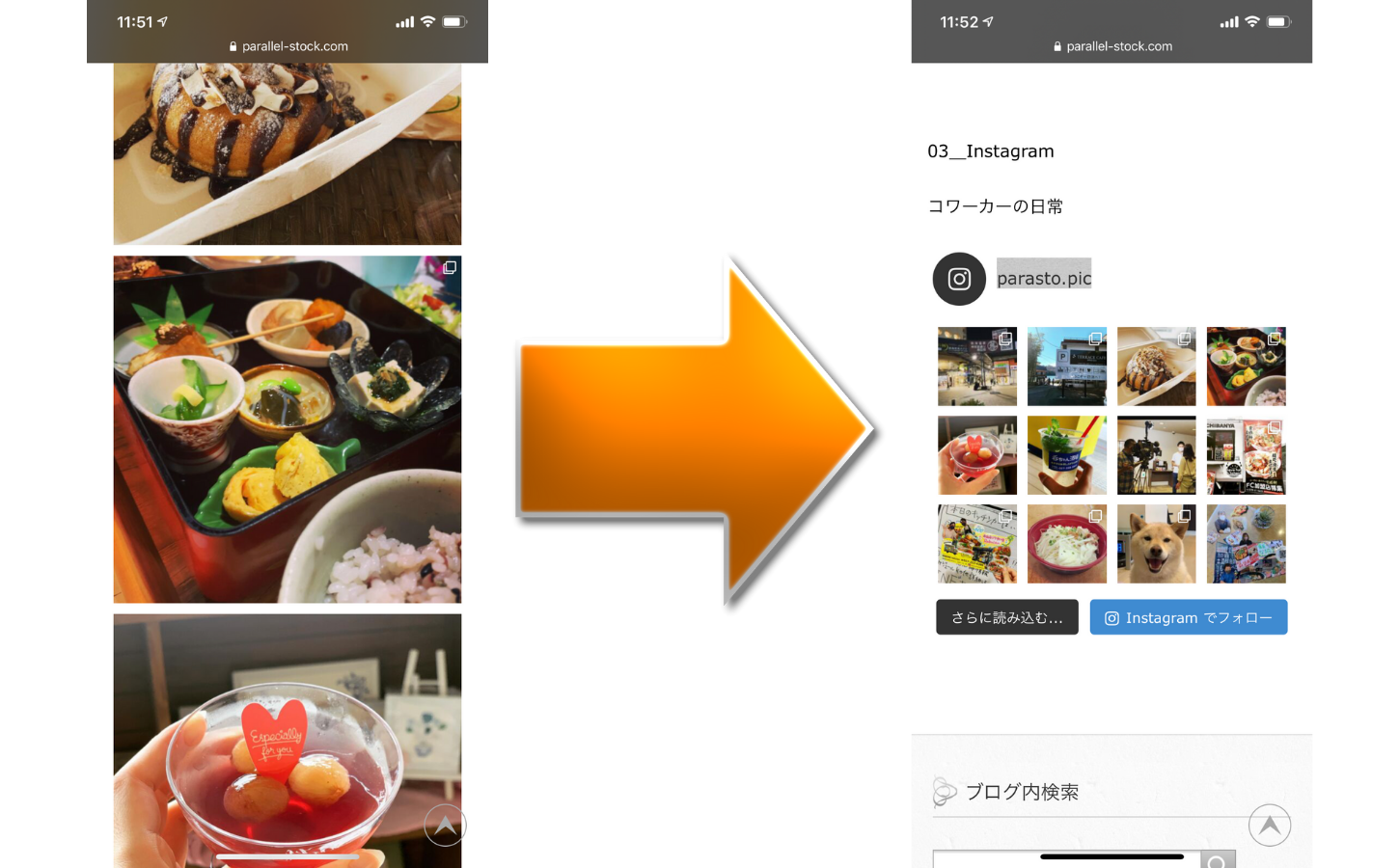
デフォルトでは左の写真のように、写真が縦に並んでしまい操作性が悪くなります。
チェックを入れるだけで、右の写真のように表示がまとまりスッキリ!!
写真を見たい人だけInstagramに飛んでいってもらえばOKです。
④ショートコードのコピー&貼り付け(記事内)

では最後にショートコードをコピーします。
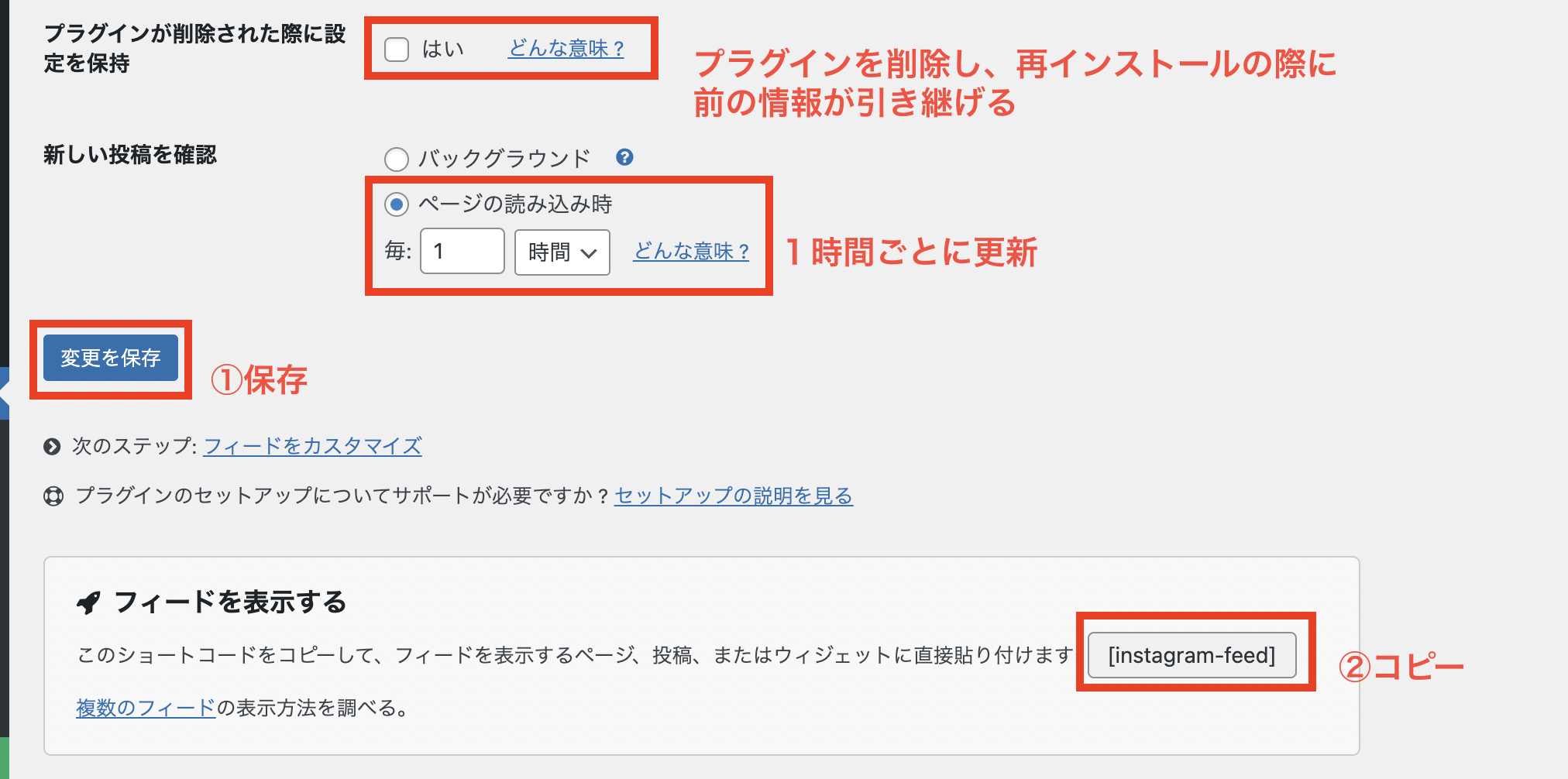
プラグイン削除時の設定や、ページの読み込みに関してはデフォルトのままで大丈夫です。
もし変更したら「保存」をしましょう。

コピーができたら投稿画面にいって、Instagramフィードを表示させたい場所にショートコードを貼り付けます。
これだけでご自身のInstagramが表示されるようになります。
一度設定してしまえば、もう何もしなくて大丈夫です。
⑤ショートコードのコピー&貼り付け(サイドバー)
サイドバーに表示させたい場合はこちらです。
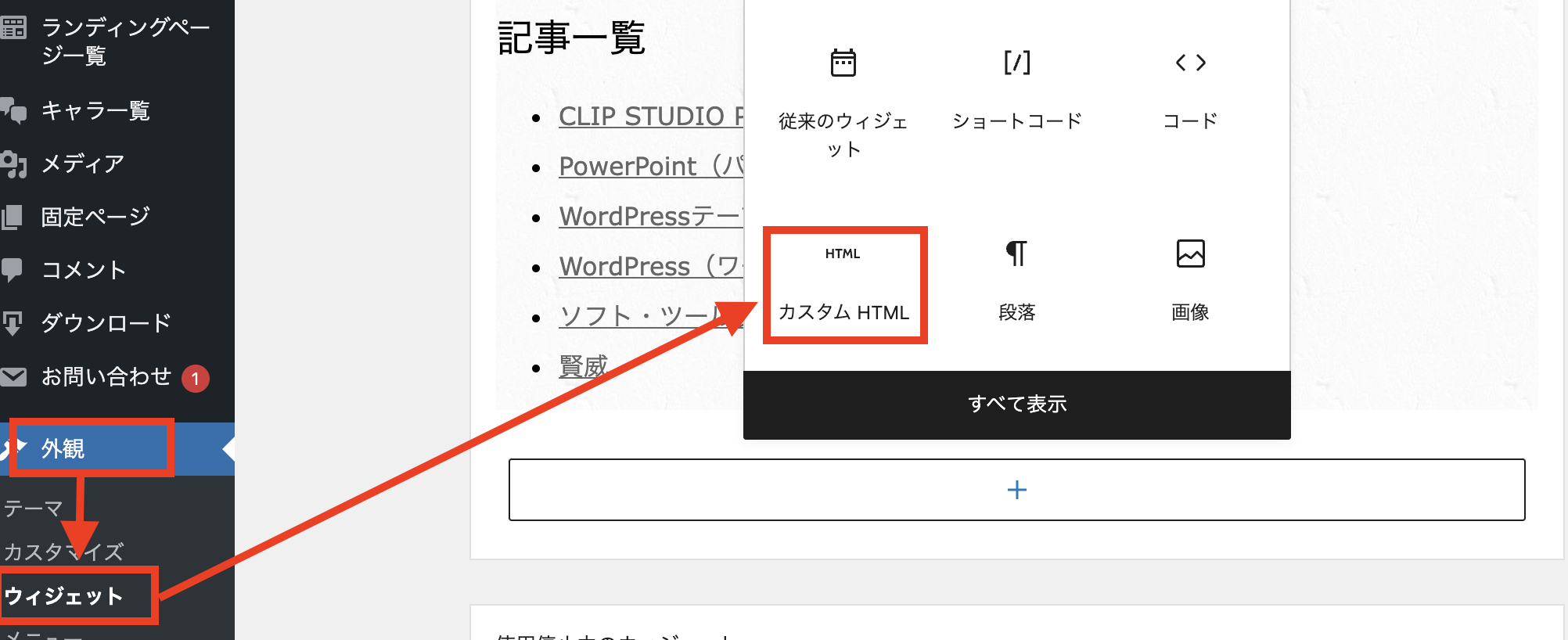
使用しているテーマによっても違いますが、「外観」⇨「ウィジェット」で設定可能。

ウィジェットを開いたら、「カスタムHTML」を選択。
「ショートコード」項目があれば、ショートコードを選んでもOKです。
ブロックエディタではない場合も、HTMLを追加すれば大丈夫です。

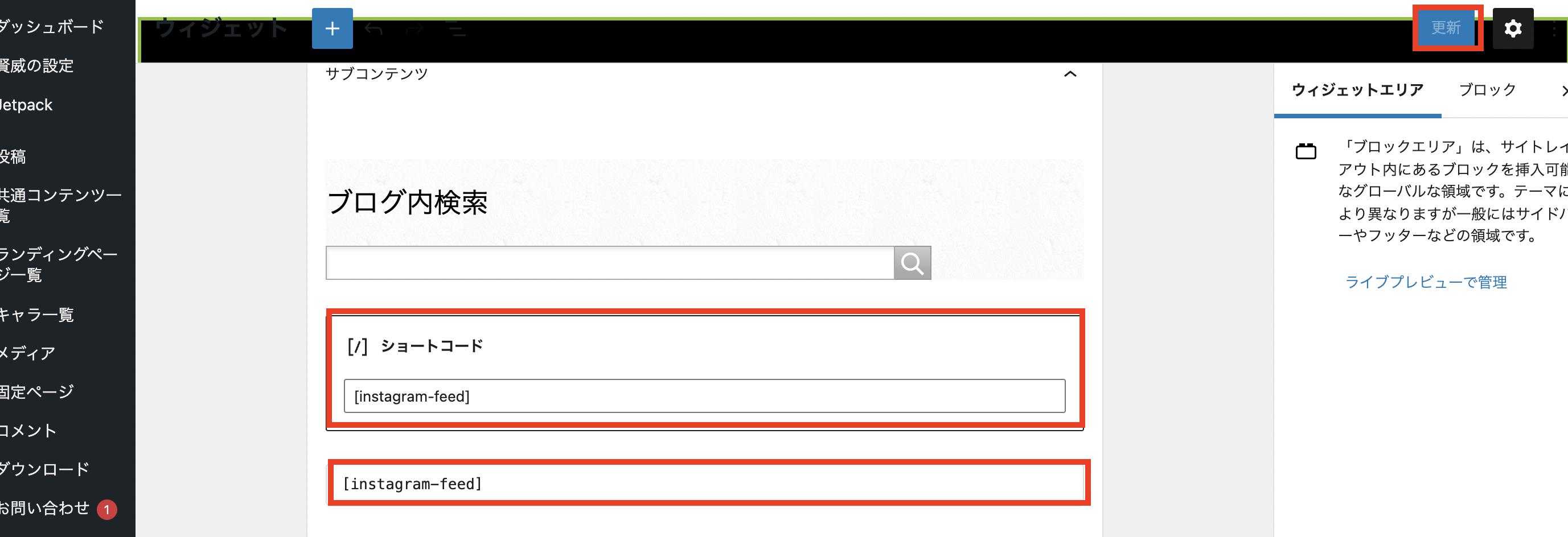
ウィジェットを追加したら、中に先ほどコピーしたショートコードを貼り付けます。
今回は「カスタムHTML」と「ショートコード」両方に入力。

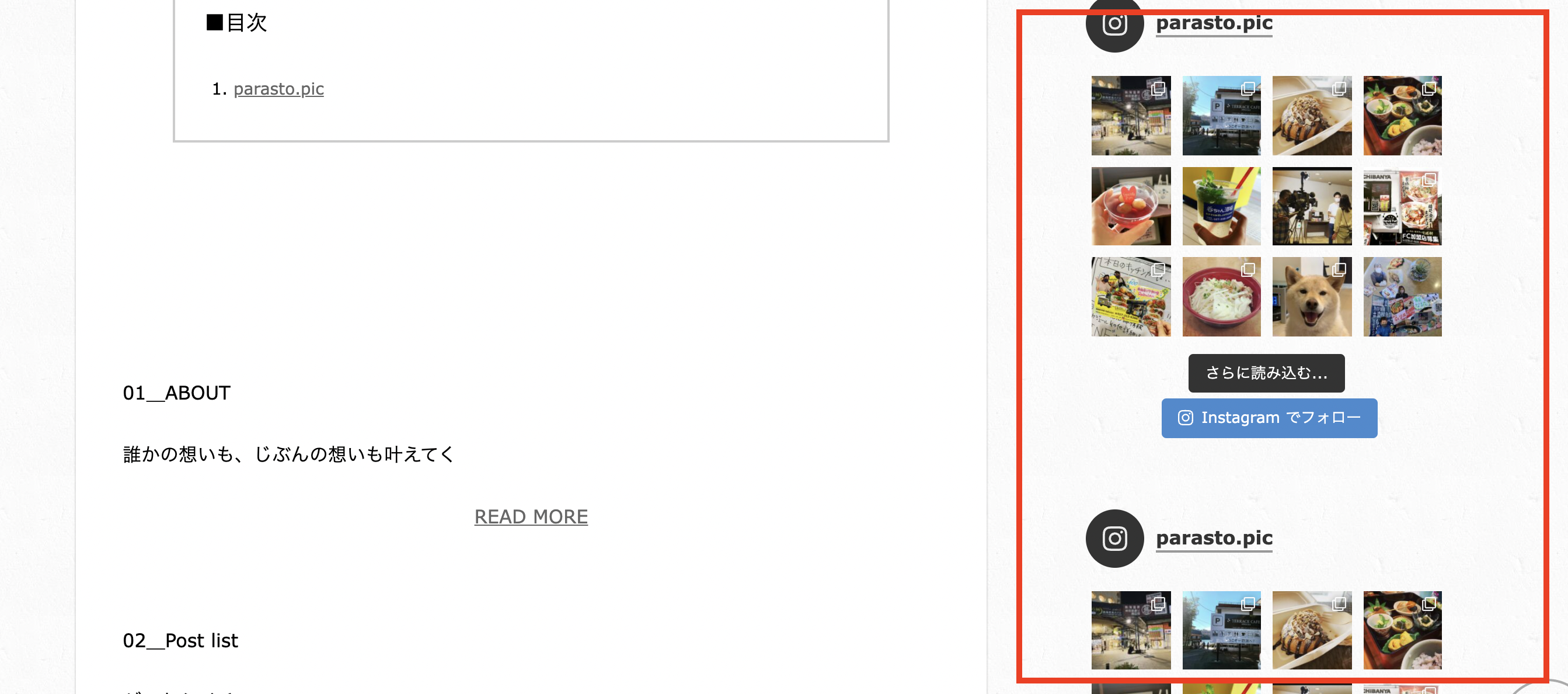
更新をしてサイトに遷移してみると、サイドバーに同じものが2つ表示されました。
まとめ
WordPressでInstagramを埋め込むには、「Smash Balloon Social Photo Feed」というプラグインを使えば解決!
今や店舗や企業もホームページとのSNS相互連携は必須となりつつあります。
個人ブログならもっと親和性も高いですし、なにより自分を売っていく際のブランディングになります。
しかも写真はブログとの相性もバッチリです♪
SNSで集客してブログに流し、SEOで集客してSNSのフォロワーを増やしていきましょう!!