新しいサイトを作ったときにもGoogleアナリティクスを入れたいですよね。
一度アカウントを作っていれば、管理画面上で新規サイトを追加していくことが可能です。
この記事では今あるGoogleアナリティクスアカウントにサイトを追加する方法を解説します。
Googleアナリティクスにサイトを追加する方法
アナリティクスにサイトを追加するには、2つの方法ああります。
それぞれ説明いたします。
1. 新しくアナリティクスアカウントを追加する

Googleアカウントに「Googleアナリティクスアカウント」が紐付いていると思いますが、このGoogleアカウントに新規でアナリティクスアカウントを追加する方法です。
1つのGoogleアカウントで、100個の「Googleアナリティクスアカウント」の登録ができます。
複数のサイトを複数の「Googleアナリティクスアカウント」で管理する際には、サイトごとにログインしなおす必要があります。
しかし、委託運営等で複数のサイトを扱っている場合、案件ごとに管理を分けたい場合などにはアナリティクスアカウント追加のほうが使い勝手が良いです。
2. 新しくプロパティを追加する方法

既存の「Googleアナリティクスアカウント」にプロパティを追加する方法です。
1つの「Googleアナリティクスアカウント」アカウントにつき、50個のプロパティの登録ができ、プロパティごとにサイトを管理します。
個人ブログ運営で複数のサイトを作っている場合はプロパティの追加の方が便利です。
アナリティクスアカウント追加の手順
最初にGoogleアカウントに「Googleアナリティクスアカウント」を追加する方法です。
①管理から「アカウント追加」

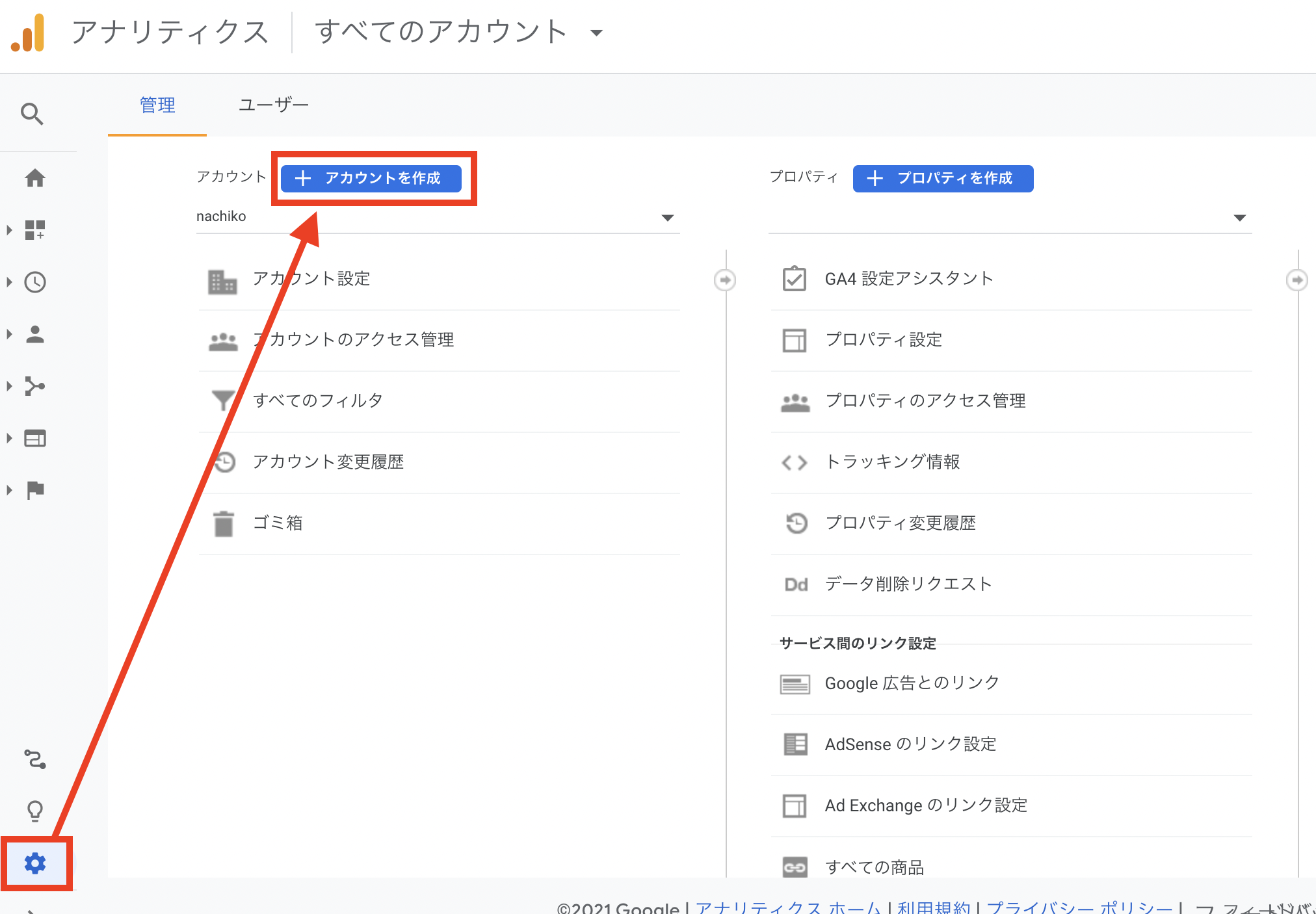
Googleアナリティクス管理画面を開き、歯車マークの「設定」から「アカウントを作成」をクリックします。
②アカウント名を入力


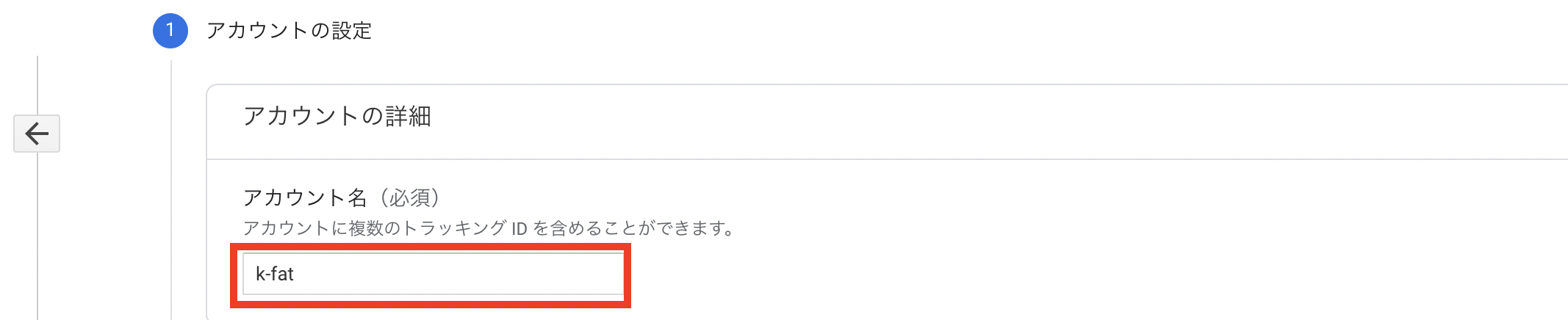
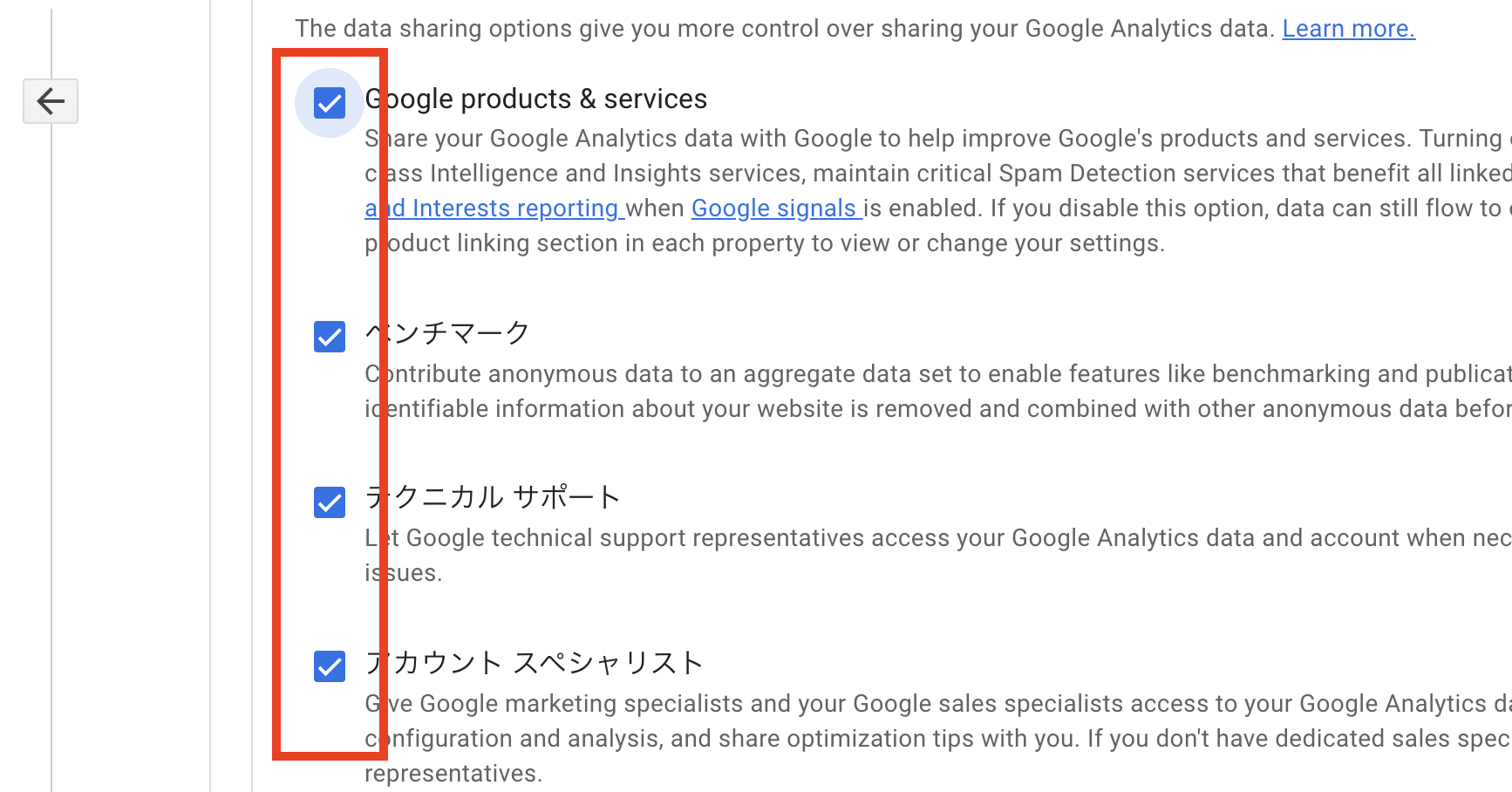
アカウント名を入力し、すべてにチェックをしたら「次へ」をクリックします。
アカウント名はご自身で判断できるものであれば何でも大丈夫です。
例えばプロジェクトの名前だったり、会社の名前だったりします。
③プロパティ名の入力

プロパティ名を入力し、タイムゾーン・通貨ともに日本に変更して「詳細オプションを表示」をクリックします。
※次へにいってしまったら戻って設定してください。
ちなみにプロパティ名にはサイトの名前を記入することが多いです。
例えばアカウント名【カルビー】の中のプロパティ名【じゃがりこ】のようなイメージです。
アカウントの中に50個までのプロパティが入力できます。

「詳細オプションを表示」を開くと、旧バージョンのアナリティクスプロパティを作成する画面になります。
これは前に使われていたアナリティクスですが、使いやすいことと、Googleサーチコンソールと連動させるために必要なため、右端にあるチェックを入れておきます。
するとURL入力項目が出てきますので、新規追加したいブログのURLを入れて「次へ」進みます。
④ビジネス情報を登録して作成
ビジネス情報を登録して「作成」をクリックすると「アナリティクス利用規約」がポップアップで出てくるので、チェックをして同意ボタンを押します。
プロパティ追加の手順
次に既存のアナリティクスアカウントにプロパティを追加する方法です。
①Googleアナリティクスにログインし、管理画面を開く
プロパティを作成するにはGoogleアナリティスクのアカウント権限必要です。
管理者がいる場合は権限を付与してもらいいてください。
②プロパティを追加するアカウントを選択する

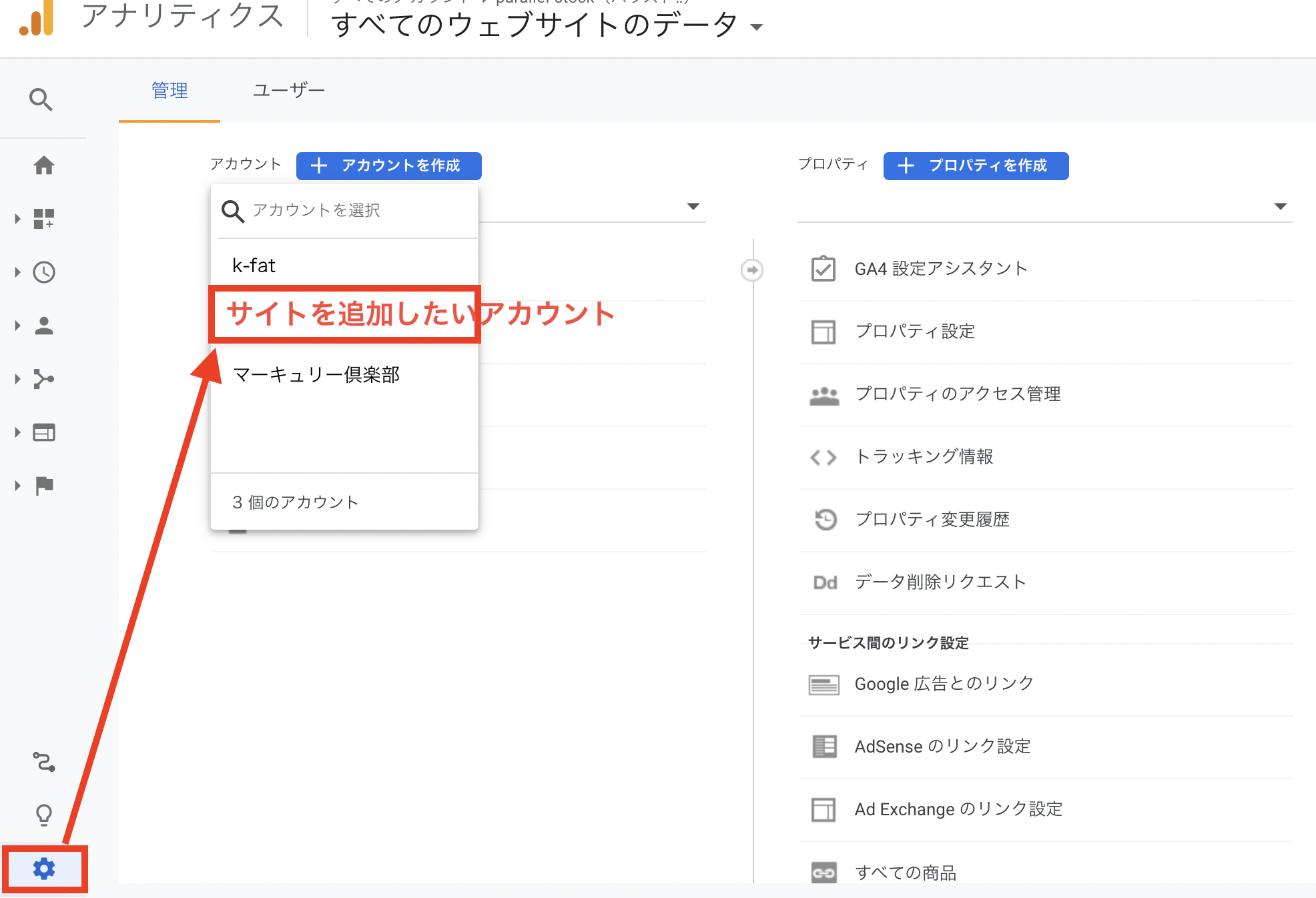
管理画面に入ったら、左下にある「管理」タブ→サイトを追加したいアカウントを選択します。
別会社のサイトの場合は別ですが、個人で運営しているサイトであれば、同一のアカウント内にプロパティを新規作成するのが一般的です。
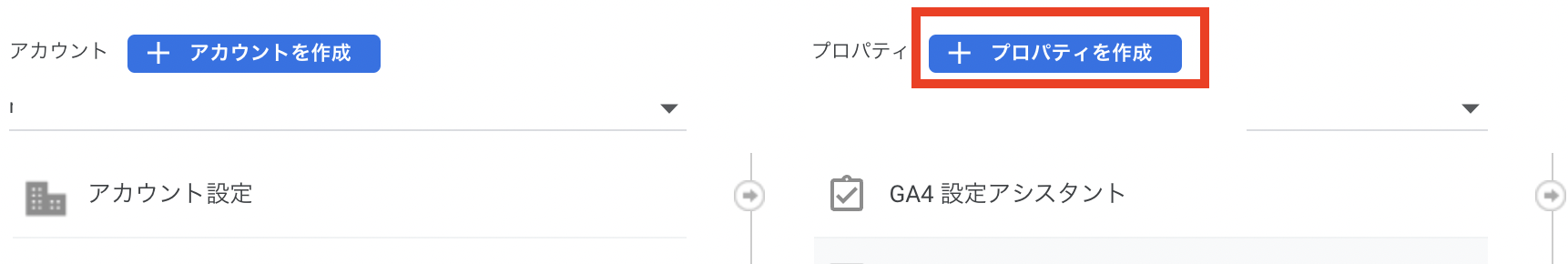
③「+プロパティを作成」を選択する

中央にある「+プロパティを作成」をクリックします。
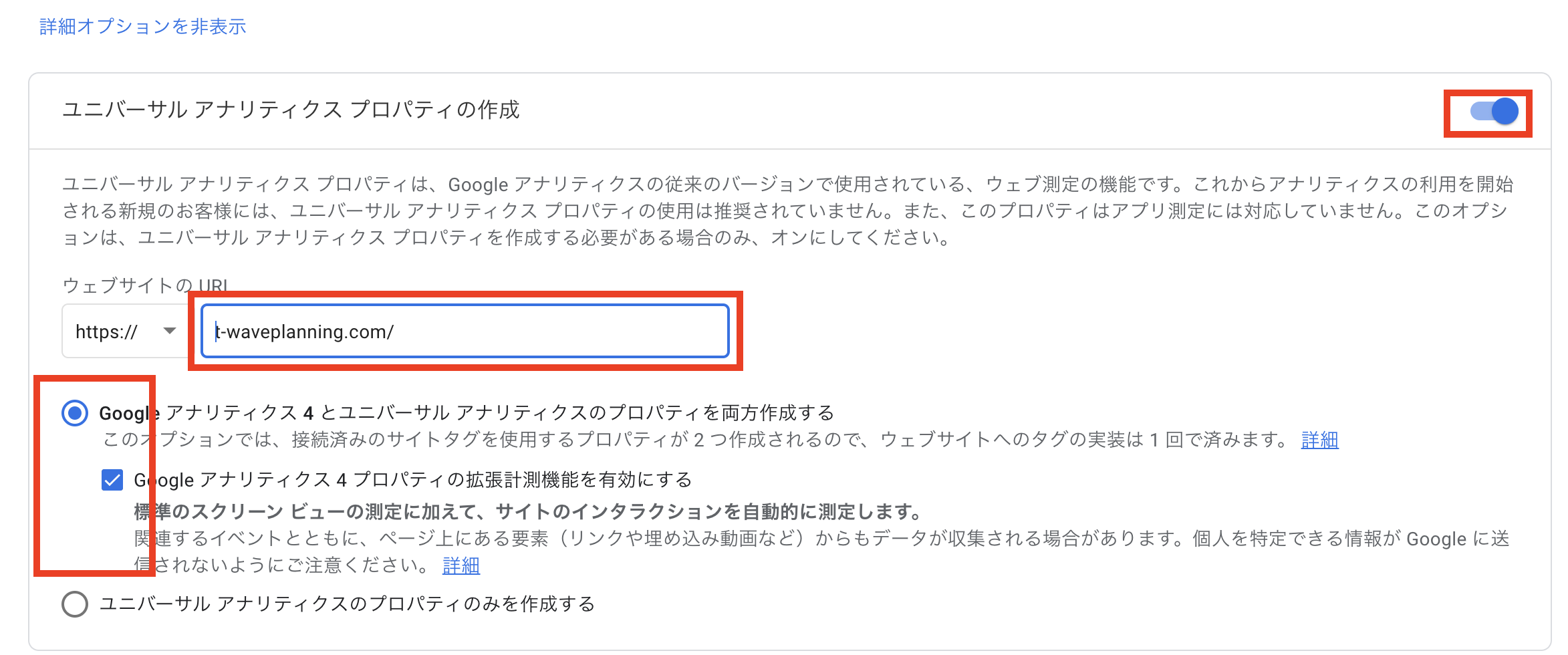
④「プロパティ」の設定画面で必要事項を入力する

プロパティ名など必要項目の入力が終わったら、「次へ」にいく前に「詳細オプションを表示」をクリックします。
「詳細オプション」で従来のアナリティクスも作成することをおすすめします。

必要項目を入力して「次へ」
ビジネス概要も入力して「作成」
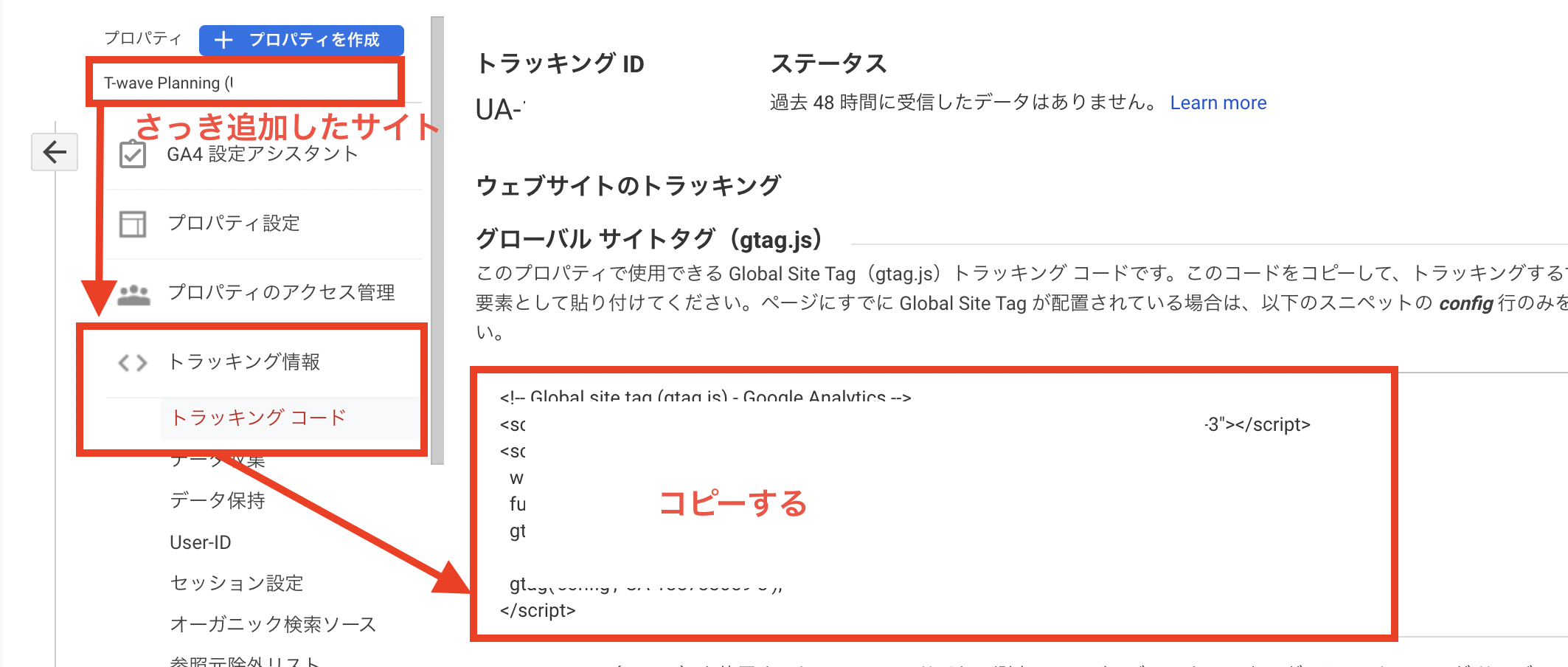
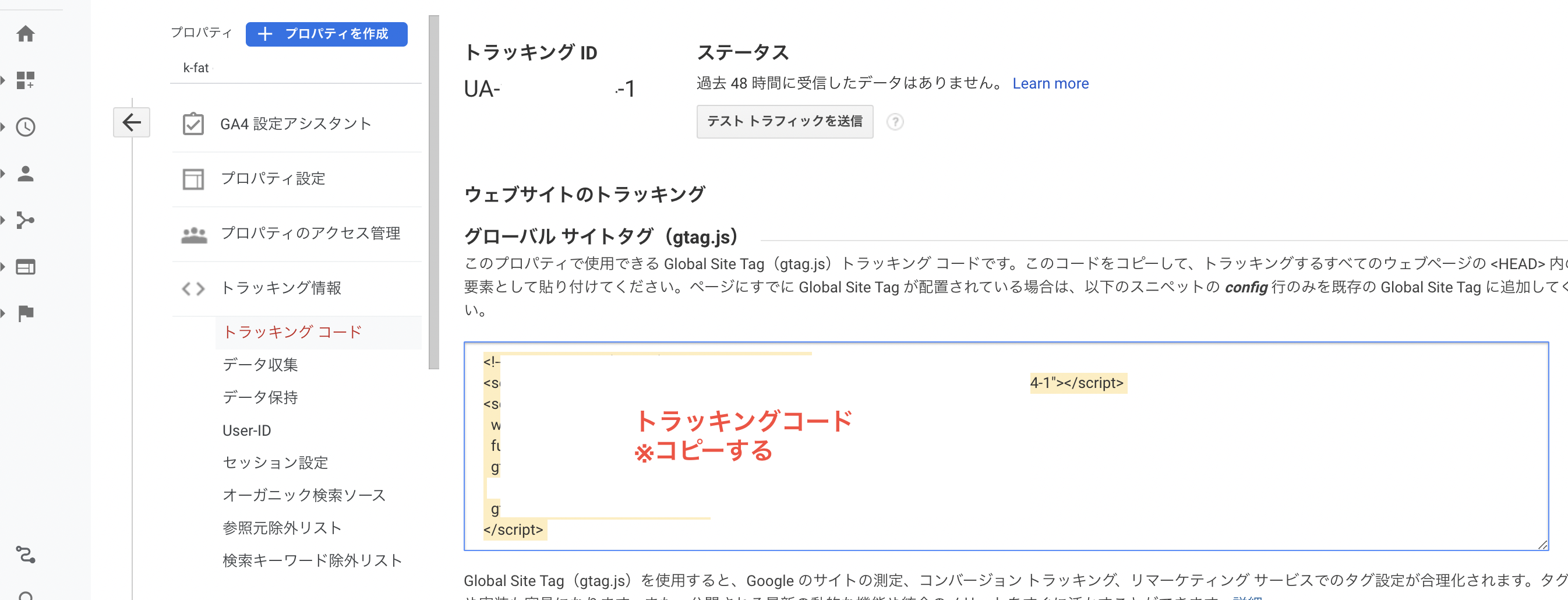
⑤「トラッキングIDを取得」をクリックする

追加したプロパティの「トラッキング情報」から「トラッキングコード」を表示させ、タグをコピーします。
WordPressへの設置方法は次の項目で説明いたします。
WordPressにトラッキングコードを設置
Googleアナリティクスで「アカウントの追加」もしくは「プロパティの追加」ができたらWordPressにトラッキングコードを設置します。
①管理からトラッキングコードを取得

左下の歯車から「管理画面」を開き、中央部分「プロパティ」項目から「トラッキング情報」→「トラッキングコード」をクリックするとトラッキングコードが表示されます。
表示されたトラッキングコードをコピーします。

②WordPress画面を開いてペースト
通常のWordPressの場合
表示されたトラッキングコードをコピーしたら、アクセス解析を行いたいサイトのWordPress管理画面を開きます。
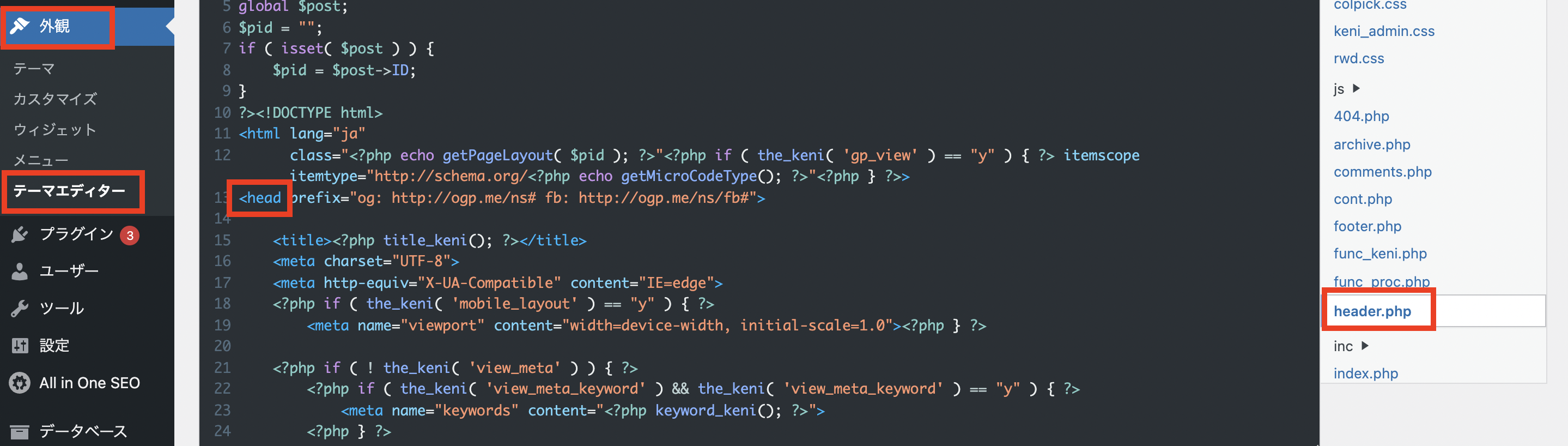
HTMLソースを開き、<head>タグの直後に、コピーしたトラッキングコードを貼り付けましょう。
外観→テーマエディターでソースコードを表示し、「header.php」を選択すると<head>ダグが見つかります。
他のコードを書き換えないよう注意してください。

また、テーマによっては簡単に設置可能なものもあります。
賢威の場合
「賢威」であれば、「埋め込みコード設定」という項目があるので、HTMLソースが分からない!という場合でも簡単に設置できます。
TCDの場合
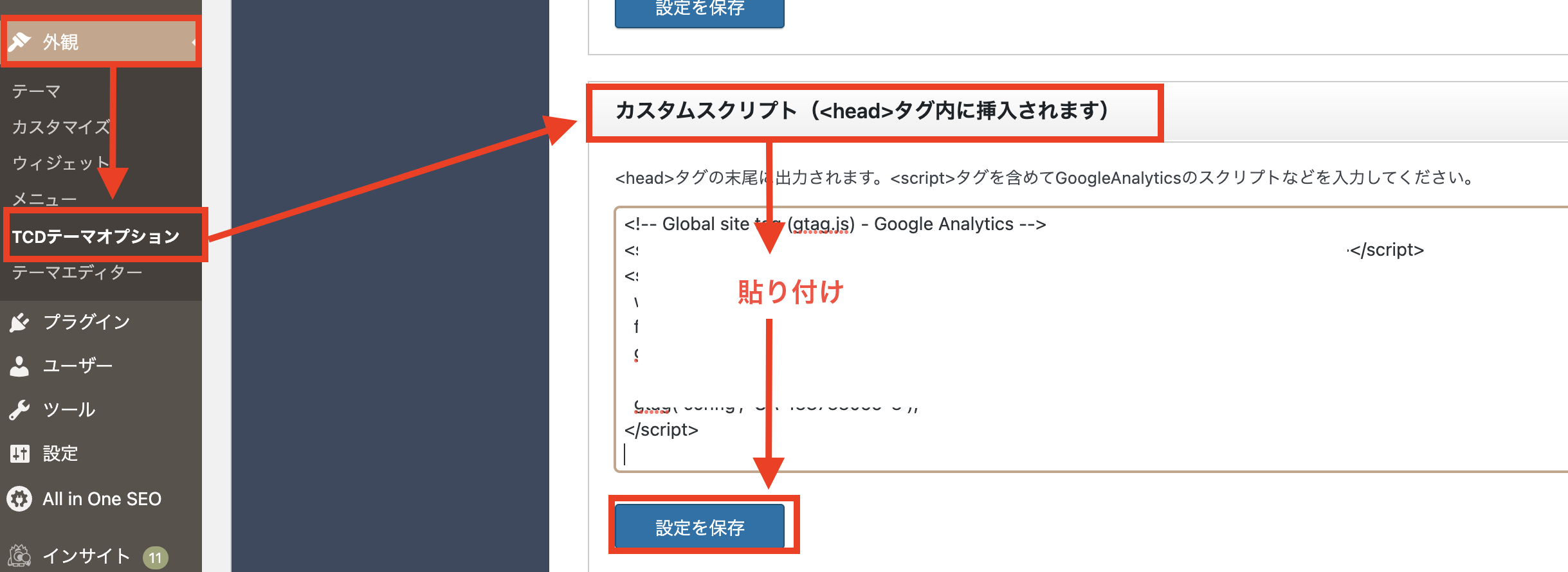
TCDも簡単に設置可能です。

![]()
③動いているか確認
最後に、正常に機能しているのか確認します。

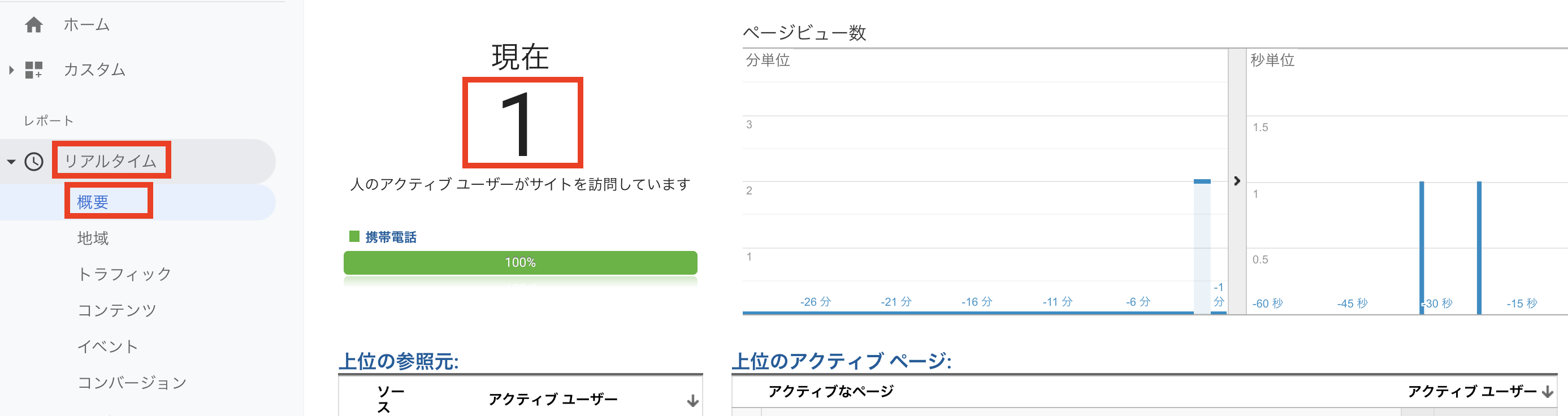
一度サイトを訪問しておき、Googleアナリティクスの左メニューにある「リアルタイム」→「概要」をクリックして確認します。
訪問者が1人以上いれば、データは取れています。
確認が終わったら自分のアクセスの除外設定を行いましょう。
また、Googleサーチコンソールとの連携も行っておくことをおすすめします。
設定方法などについては、また別の記事で記載いたします。
まとめ
Googleアナリティクスにサイトを追加するには、「アカウントから新規追加」と既存のアカウントに「プロパティを新規追加」の2通りのやり方があります。
今回はそれぞれ解説しました。
コードのペーストに関してはテーマによって違いがあるので、どこに貼り付けたらよいか分からない場合は気軽にLINEにてご相談ください。